在基于ABP框架的前端项目Vue&Element项目中采用电子签章处理文件和打印处理
在一些内部OA或者流转的文件,或者给一些客户的报价文件、合同,或者一些医院出示的给保险机构的病历资料等,有时候可能都希望快速的使用电子签章的处理方式来给文件盖上特定的印章,本篇随笔介绍基于Vue&Element的前端项目采用第三方组件
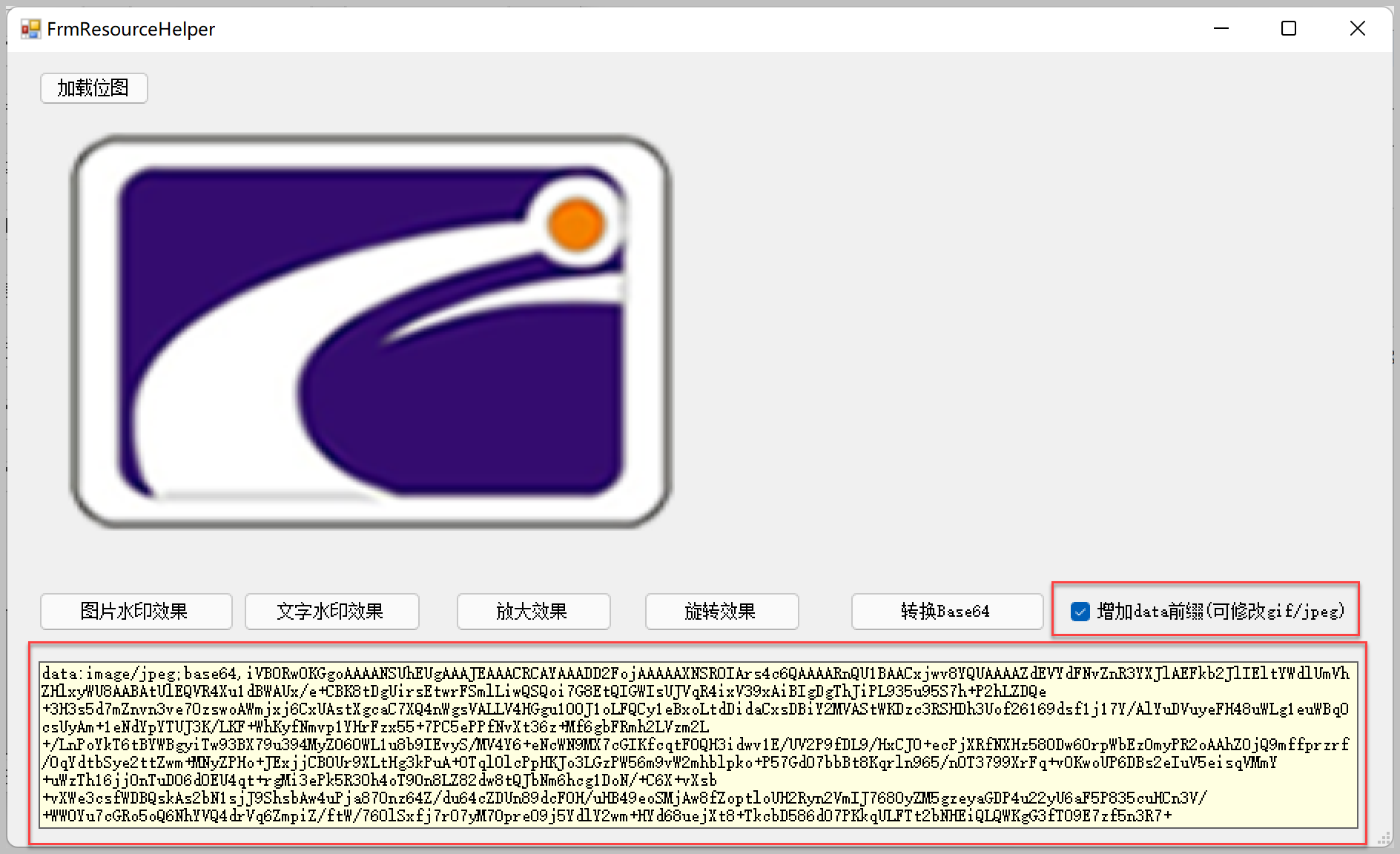
1、图片转换为Base64处理

Base64 在CSS中的使用
.demoImg{ background-image: url("data:image/jpg;base64,/9j/4QMZRXhpZgAASUkqAAgAAAAL...."); } Base64 在HTML中的使用
< img width ="40" height ="30" src ="data:image/jpg;base64,/9j/4QMZRXhpZgAASUkqAAgAAAAL...." />
private void btnBase64_Click( object sender, EventArgs e)
{ var base64 = ImageHelper.ImageToBase64Str( this .pictureBox1.Image); if (chkData.Checked)
{
base64 = " data:image/jpeg;base64, " + base64;
} this .txtBase64.Text = base64;
}
而其中调用是通过我们公用类库中的图片辅助类进行,详细转换代码如下所示。
/// <summary> /// 从文件中转换图片对象到Base64编码 /// </summary> /// <param name="imageFilePath"> 图片文件路径 </param> /// <returns></returns> public static string ImageToBase64Str( string imageFilePath)
{
Image image = Image.FromFile(imageFilePath); using (MemoryStream ms = new MemoryStream())
{
image.Save(ms, image.RawFormat); // ImageFormat.Jpeg byte [] imageBytes = ms.GetBuffer(); string imgBase64Str = Convert.ToBase64String(imageBytes); // 释放资源,让别的使用 image.Dispose(); return imgBase64Str;
}
} /// <summary> /// 转换图片对象到Base64编码 /// </summary> /// <param name="image"> Image图片对象 </param> /// <returns></returns> public static string ImageToBase64Str(Image image)
{ using (MemoryStream ms = new MemoryStream())
{
image.Save(ms, image.RawFormat); // ImageFormat.Jpeg byte [] imageBytes = ms.GetBuffer(); string imgBase64Str = Convert.ToBase64String(imageBytes); return imgBase64Str;
}
}
这样,我们在前端Vue的项目中,就可以赋值这段图片Base64代码到HTML文件中就可以了,如下是前端Vue项目代码所示(缩减了部分Base64编码)。

这样我们就可以在页面中放置一个Base64编码的图片在页面中了。

2、使用vue-drag-resize组件实现印章图片的拖动
常规的图片,放置在页面中,位置是固定的,如果我们需要拖动印章,那么就需要引入可拖动面板的Vue组件vue-drag-resize来处理它了。
vue-drag-resize是Github上的一个开源组件,地址是:https://github.com/kirillmurashov/vue-drag-resize
这个组件的使用和其他组件的使用方式一样,非常方便。
import Vue from 'vue' import VueDragResize from 'vue-drag-resize' Vue.component( 'vue-drag-resize', VueDragResize)
在组件或者页面中使用的代码如下所示。
import VueDragResize from 'vue-drag-resize' export default {
components: { VueDragResize },
它的HTML代码如下所示。
< template > < div id ="app" > < VueDragResize :isActive ="true" :w ="200" :h ="200" v-on:resizing ="resize" v-on:dragging ="resize" > < h3 > Hello World! </ h3 > < p > {{ top }} х {{ left }} </ p > < p > {{ width }} х {{ height }} </ p > </ VueDragResize > </ div > </ template >
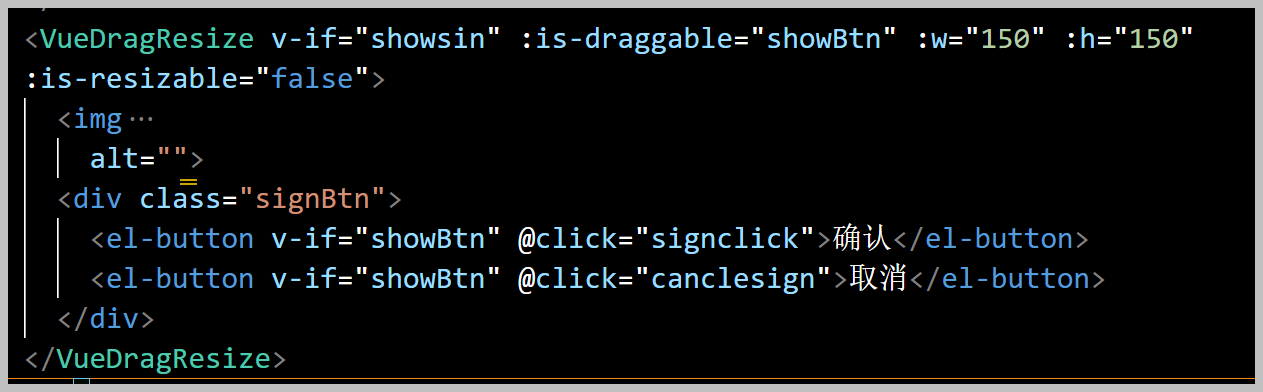
为了把印章图片可以拖动,我们在HTML中放置印章图片包含在这个组件面板中。

如下面代码所示。

把图片放置在这个组件容器中后,图片就可以随意拖动,确认位置后,就可以确定它的位置,我们可以通过记录图片的位置X, Y的值并存储起来,下次直接确定位置也可以。
定义组件的初始X位置。
< vue-drag-resize :x ="0" >
定义组件的初始Y位置。
< vue-drag-resize :y ="0" >
例如我们定义了一个报价单,并通过设置,把图片放置在页面中,让使用者可以通过拖动印章的方式,放到合适的位置上去,然后进行打印报价单即可带有印章的报价单出来了。

这样就可以实现电子印章的拖动和放置处理了,记住其位置和状态,下次就可以直接定位到指定的位置上了。
另外,一般文档都需要打印,关于打印的处理,有很多方式,可以使用print.js(https://github.com/crabbly/Print.js),也可以使用 vue-print-nb (https://github.com/Power-kxLee/vue-print-nb),甚至复杂的定义可以考虑使用CLODOP组件来处理,不过我们这里可以简单的内置Windows 对象的打印操作方式来处理普通的页面打印即可。
print () {
const print = this .$refs.print.innerHTML
const printPart = print + csstyle;
const newTab = window.open('_blank' );
newTab.document.body.innerHTML = printPart;
newTab.print();
newTab.close();
},
打印效果如下所示,采用了对应的CSS样式处理后,和实际的页面效果相当。

在项目中,涉及到了html内容打印的需求,调用了浏览器的window.print用于打印
显示不全问题
由于window.print是1:1打印,打印内容过宽时,浏览器会自动从左截取掉超宽部分,因此在打印前需将页面进行调整
打印页边距设定为 0mm 时,网页内最大元素的分辨率:794×1123
因此可以将内容div设置为700px,剩余空间设置为页边距
去除浏览器默认页眉页脚
页眉打印默认有页眉页脚信息,展现到页面外边距范围,我们可以通过去除页面模型page的外边距,使得内容不会延伸到页面的边缘,再通过设置 body 元素的 margin 来保证 A4 纸打印出来的页面带有外边距
由于window.print打印自带页眉页脚,用于存放打印url,日期时间,页面名称等内容,为屏蔽这些内容可使用css进行屏蔽
@media print { @page {
margin : 0 ; } body { margin : 1cm ; } }
只屏蔽页脚
@page { margin-bottom : 0 ; }
事件监听
有两个事件可以监听到到打印事件,一个是
beforeprintafterprint这个事件在 IE6 就已经支持了,兼容大概是 Firefox、IE全支持, Chrome63+支持, Safari暂不支持
我们可在处理事件onbeforeprint() 将一些不需要打印的元素隐藏,和打印后的处理事件 onafterprint()放开隐藏的元素
window.addEventListener('beforeprint', ()=> {
document.body.innerHTML = '打印前触发' ;
});
window.addEventListener( 'afterprint', ()=> {
document.body.innerHTML = '打印后触发' ;
}); 设置打印布局(横向、纵向、边距)
@media print { @page {
// 纵向
size : portrait ; // 横向
size : landscape ; // 边距
margin : 0cm 0cm 0cm 0cm ; } }
如果需要了解更多Vue&Element的开发知识,可以查看我的随笔分类,里面总结了很多我在实际开发过程中遇到的问题,和经验分享。
《循序渐进VUE+Element》