Vue3的toRef和toRefs
-
-
语法:
const name = toRef(person,'name')
-
应用:要将响应式对象中的某个属性单独提供给外部使用时。
-
扩展:
与toRefs
功能一致,但可以批量创建多个ref对象,需要注意的是它只会解析对象的第一层属性,语法直接传入对象 toRefs(person)toRef - 示例:
- toRef
<template>
<span>{{person}}</span>
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<h2>薪资:{{salary}}K</h2>
<button @click="name+='~'">修改姓名</button>
<button @click="age++">增涨年龄</button>
<button @click="salary++">涨薪</button>
</template>
<script> import {reactive,toRef,toRefs} from 'vue' export default {
name: 'App' ,
setup(){
let person = reactive({
name: '张三' ,
age: 18 ,
job:{
j1:{
salary: 20 }
}
}) return {
person, // 如果只是像之前一样定义reactive后 模板中需要使用属性都要加上对象名(person.name)
name:toRef(person,'name' ),
age:toRef(person, 'age' ),
salary:toRef(person.job.j1, 'salary' ) /* 但有了toRef后就可以在return中定义数据名称,使用toRef转换为ref的响应式基本数据,
在模板中就不用再繁琐的加对象名,并且是双向绑定,模板中的修改也会影响到原对象 */ }
}
} </script>
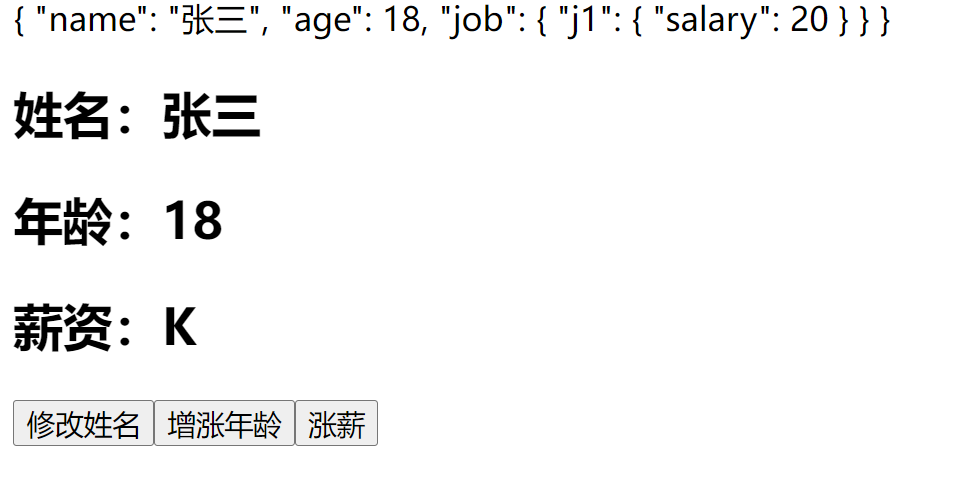
在浏览器的效果

- toRefs
<script> import {reactive,toRef,toRefs} from 'vue' export default {
name: 'App' ,
setup(){
let person = reactive({
name: '张三' ,
age: 18 ,
job:{
j1:{
salary: 20 }
}
}) return {
person,
...toRefs(person) /* toRefs会将对象第一层的属性都转换为ref基本类型所以用到ES6的语法将这些基本类型都展开来
注意!!toRefs只会将第一层转换为ref基本类型 */ }
}
} </script>
浏览器效果图: