node.js 运行vue项目
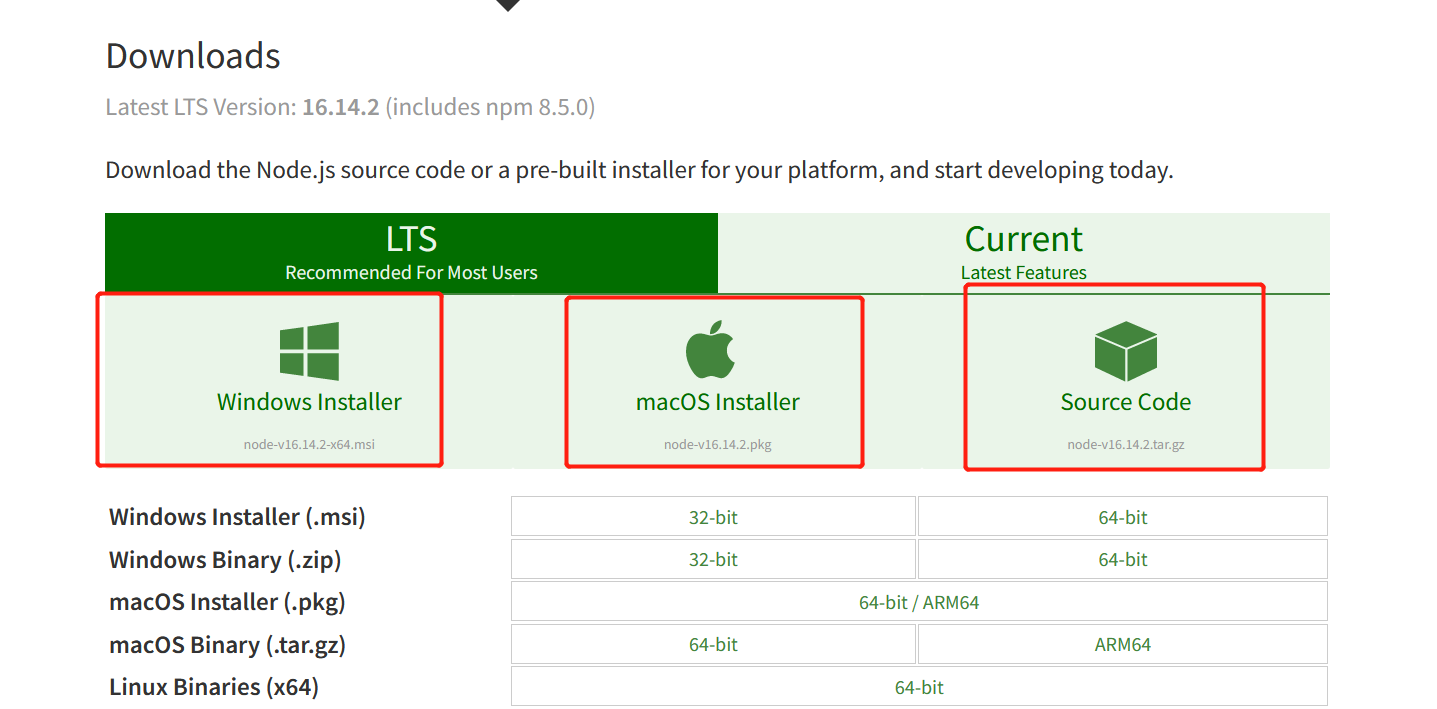
(1)安装node.js,按照自己使用的系统情况选择下载包,我用的windows系统,所以选择了第一个
下载地址可以到官网:https://nodejs.org/en/download/

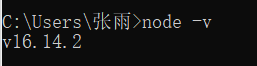
安装没什么可以说的,直接下一步就行,查看是否安装命令:打开cmd窗口,执行 noed -v ,查看版本号,出现这样就算是安装成功

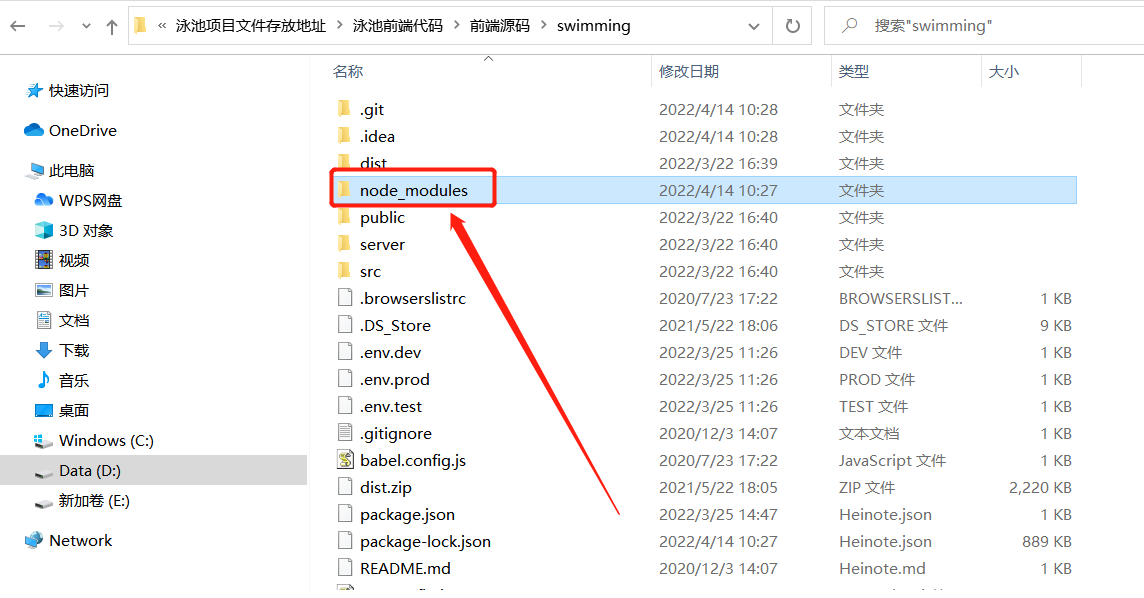
(2)如果是别人的项目,可以先将node_modules删除

然后打开cmd 执行如下命令:在这个文件地址栏直接输入cmd,打开cmd窗口,执行:npm install命令


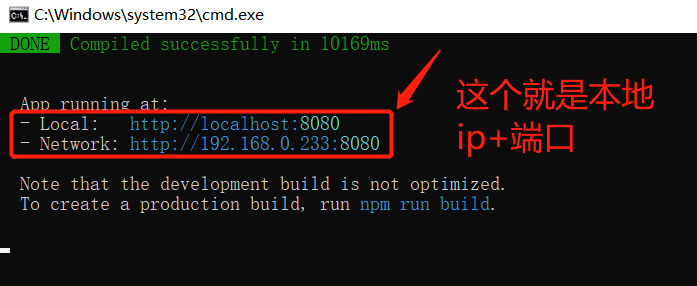
(3)等待安装完毕之后,再执行:npm run dev

(4)在浏览器中输入上述地址,就可以访问项目了

新增:如何打包vue项目
(1)问题:使用npm run build 报错:
提示npm ERR! missing script: build,这时需要查看package.json中scripts参数设置是什么:

最后:所以正确的命令应该为
npm run build:prod --report