一、前言
二、安装


3. 解压后,用编辑器打开,因为这个项目是用 yarn 管理的,而我本地没有安装 yarn ,因此需要安装 yarn 工具,如果不了解yarn的推荐看这里
npm install -g yarn
4. 执行 yarn install
下载项目依赖,这里如果不成功的话,推荐使用淘宝镜像
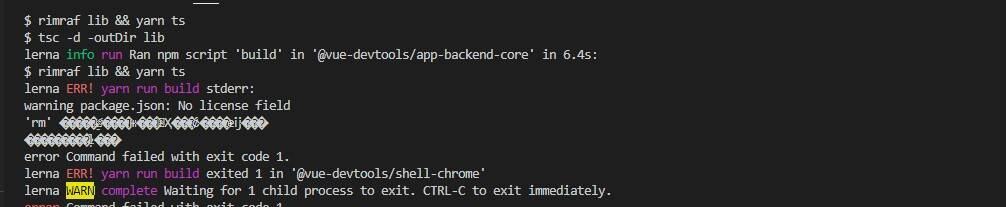
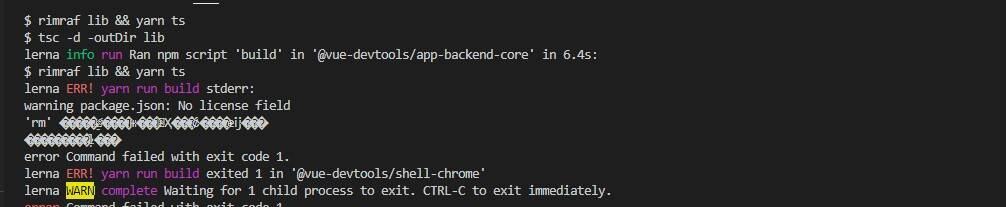
5. 执行 yarn run build
打包项目,但是这里报错了

这是因为我用的windows,识别不了 rm ,在windows环境下要是用 rimraf
因此需要安装rimraf,参考npm包--rimraf:丫丫0721的博客
npm install rimraf --save-dev
安装完成后,需要把所有的 rm -rf
替换成 rimraf
,只有两个文件夹有,一个就是我们需要的packages\shell-chrome\package.json,另一个在packages\shell-electron\package.json
修改完成后在执行 yarn run build
,就可以打包成功了,这个时候packages\shell-chrome文件夹里面会有一个 build 文件件,这就是我们打包好的文件
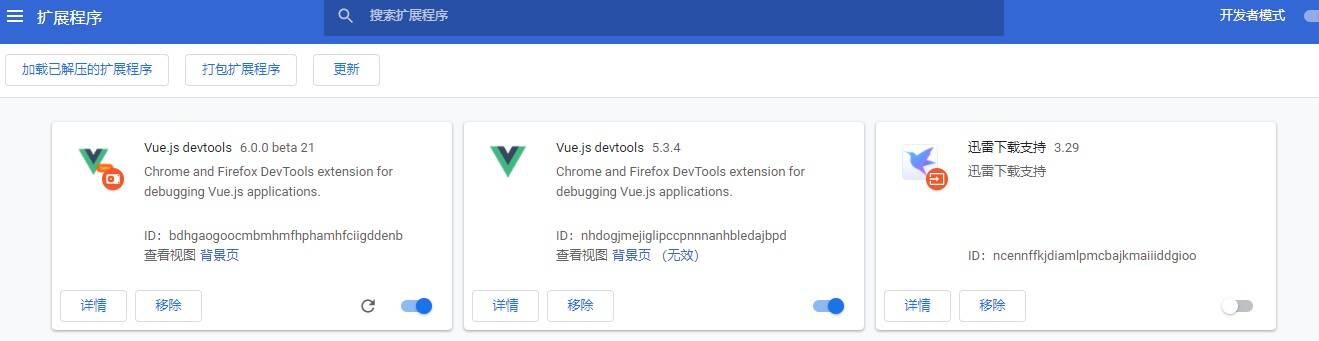
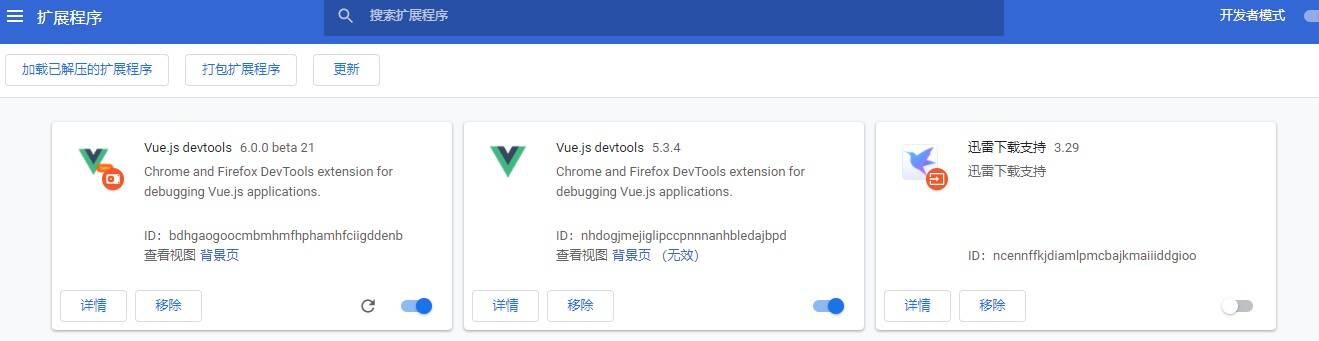
6. 打开Chrome浏览器的 扩展程序 ,点击 加载已解压的扩展程序 ,然后找到刚才的shell-chrome文件夹并选择它就可以了。

三、总结