vue - Vue路由
至此基本上vue2.0的内容全部结束,后面还有点elementUI和vue3.0的内容过几天再来更新。
这几天要回学校去参加毕业答辩,断更几天
一.相关理解
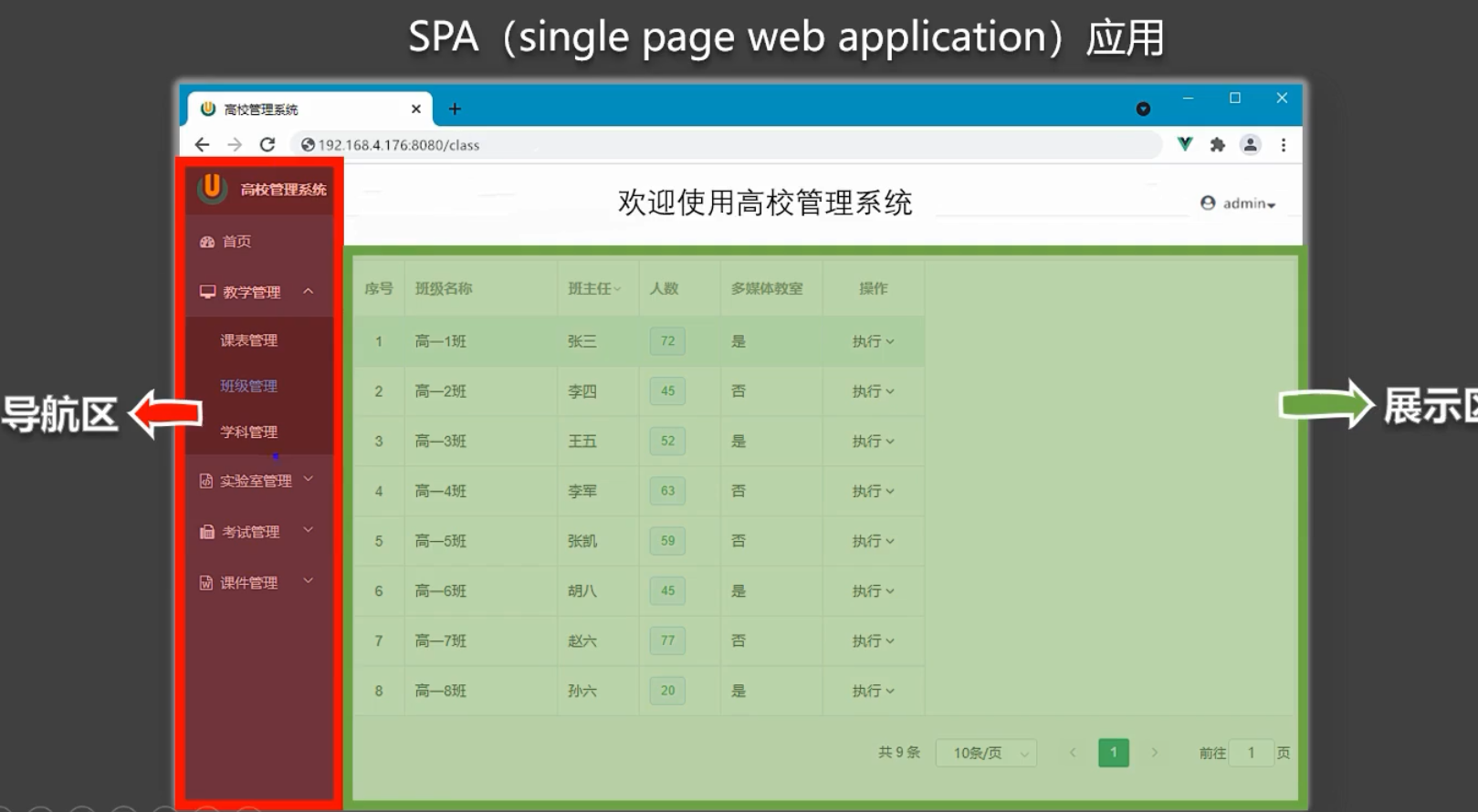
是vue的一个插件库,专门用来实现spa(单页面应用)的,也就是一直都是一个index.html页面,他有他的导航区和展示区,虽然只有一个页面但是我点击导航区,展示区会出来不同内容,页面也不会刷新也不会发生跳转,照样可以实现丰富的页面展现

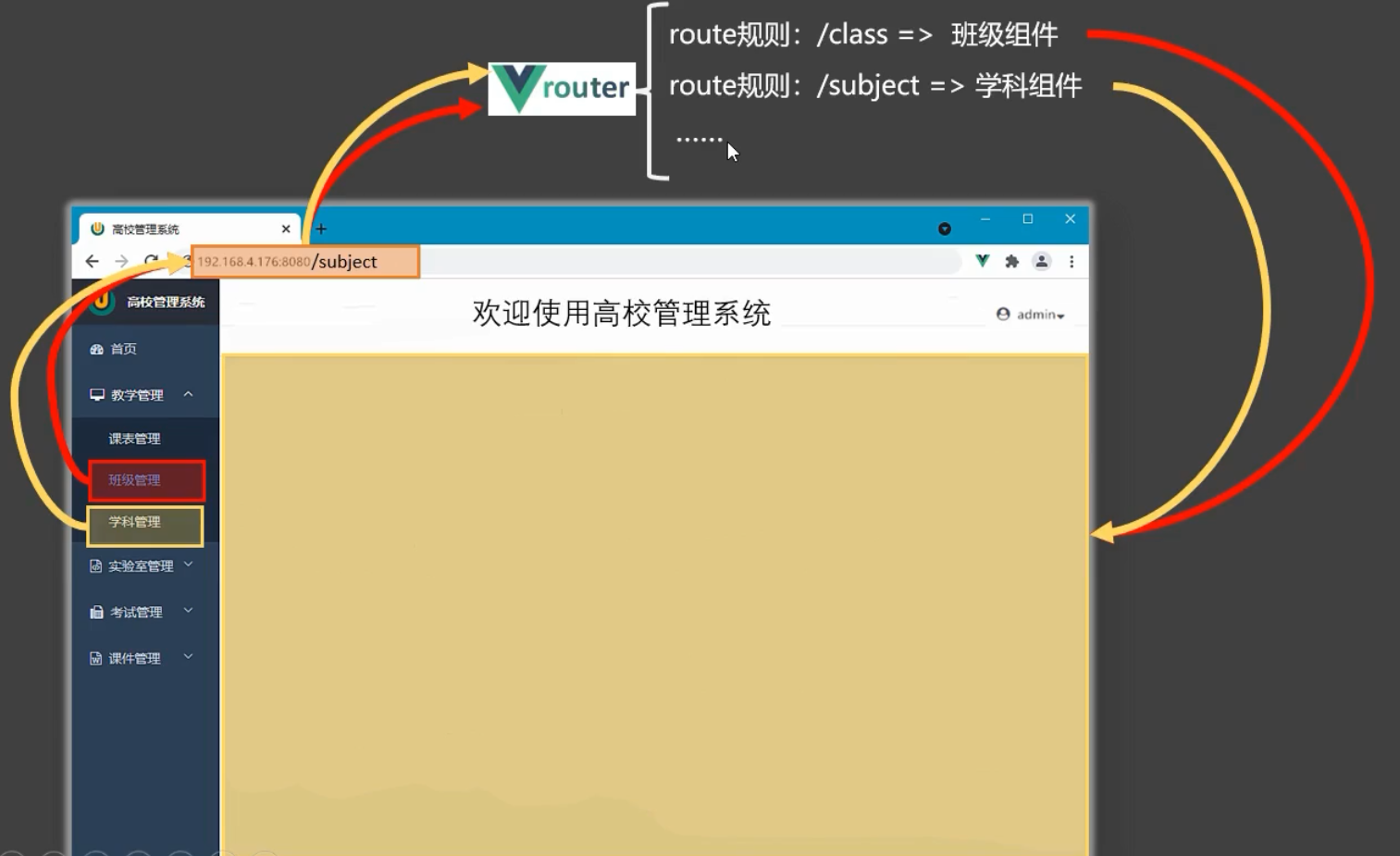
在前端里面的路由,我们的路径就好比key值,value值就是我们的组件,vuerouter检测到你的key为这个就会帮你去呈现对应的value

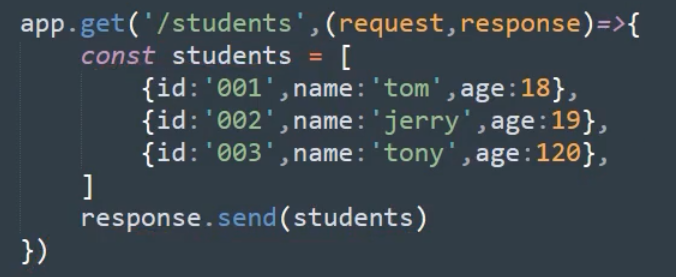
前端路由是组件,后端路由是函数(参考前面node.js)

二.基本路由
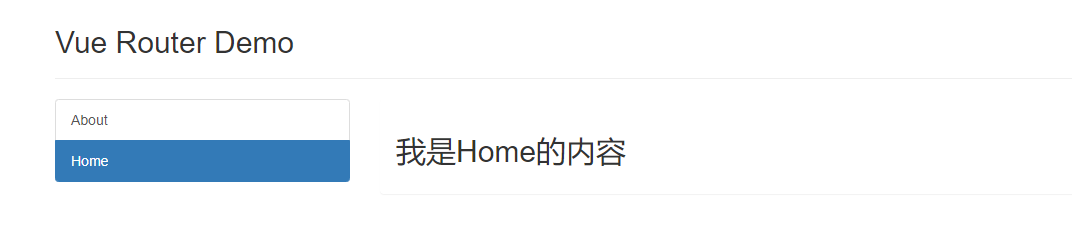
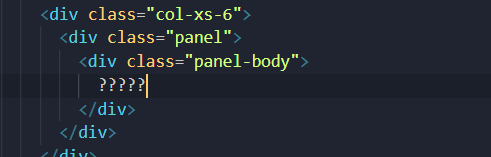
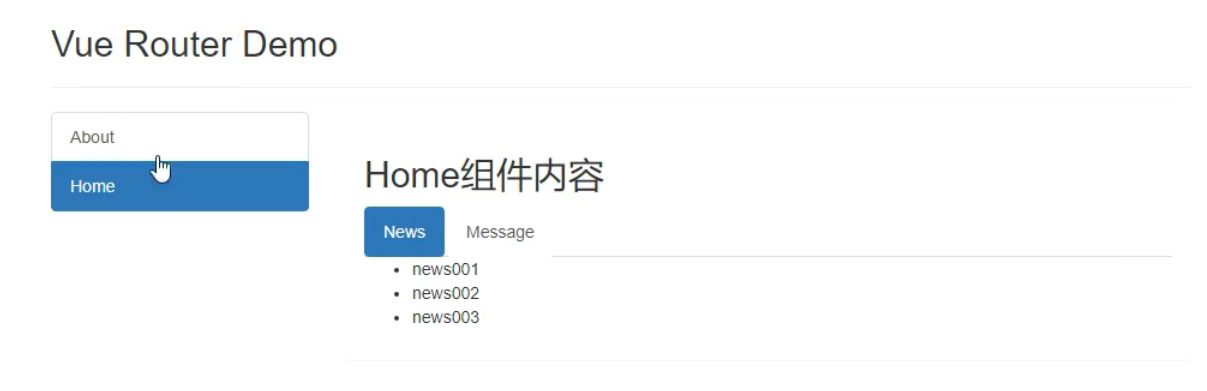
先完成一个简单的静态页面搭建

导航区已就位,下面就是分组件,把我们展示区的内容放到组件里面去
要注意的是,app里面只是把展示区的内容占位,其他地方不要动

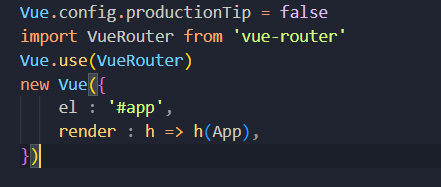
接下来就要发挥路由的作用了,下载导入注册

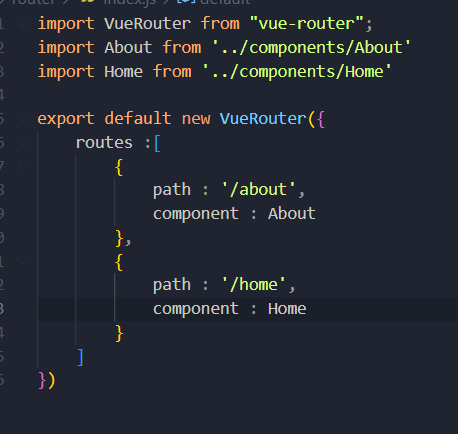
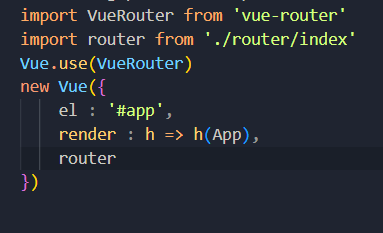
然后vm配置项一个全新的配置 router ,但是在配置之前需要像vuex一样先创建一个router文件夹里面放入我们的index.js文件,来创建一个路由器,专门拿来创建整个网页的路由器, new出来一个路由器过后,我们说一个路由器是管理着多个路由的,所以多个路由直接来个routes,路由又是由key、value组合的,每个路由都是一个配置项,在里面写入键值对

这样才可以回去配置我们的配置项router

当我们配置好后,路径就会出现一个#

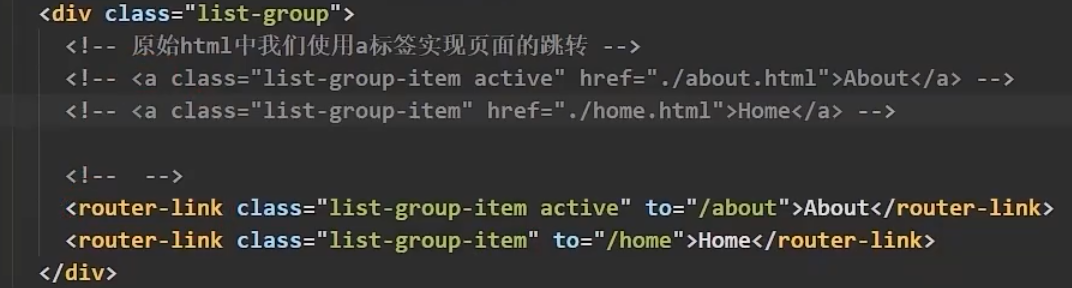
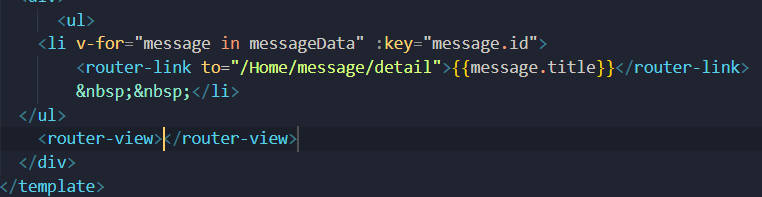
我们原来实现跳转靠的是一个a标签,但是要用路由实现跳转,需要用到一个特定的标签 router-link ,并且我们的href也就是要跳转的目标也要改为 to,而且里面的值不是我们的链接不是我们的目标网页,是我们在 url地址中的路径名 ,所以要记住这里没有./因为不是一个文件

而且你会发现使用了这个最终样式,原来给a写的样式还是有,因为我们的router-link在页面上呈现后就变成了a标签
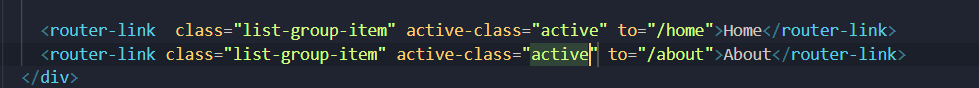
这个时候active就不能写死了,用到一个规定的属性 active-class ,就可以根据我们点的谁active就给谁

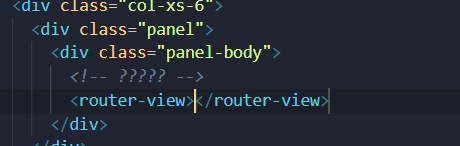
最后一步,通过标签 router-view 指定我们的展示区标签放的位置

1.注意点
-
可以发现我们放在router管理的组件并没有引入到父组件使用也没有用组件标签,而是通过定义了路由匹配规则后,让他帮我们展现的,一般像这样的组件 叫做路由组件,而且一般是放在一个pages的文件夹下的,我们的要导入要写组件标签的叫做一般组件是放在components里面的

-
当我们点击一个组件, 另一个组件是被销毁了

-
每个路由组件多了两个 api,一个是$route,一个是$router ,值得注意的是,route是每个vc独有的里面的数据是独有的,但是router是共有的,你配置多少个路由都只有这一个router

三.嵌套路由
路由里面再来一个路由

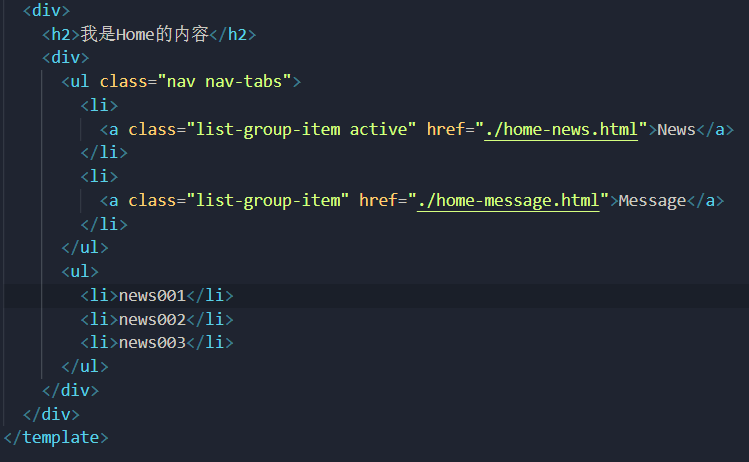
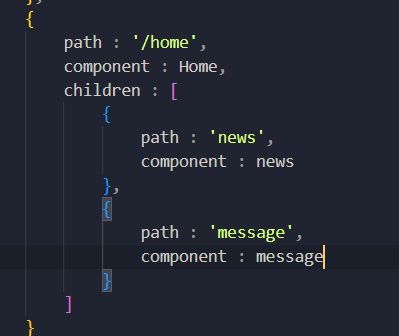
由于是home里面的嵌套路由,所以要把代码放到home里面去再进行拆分

可以看出来再分两个news和message组件

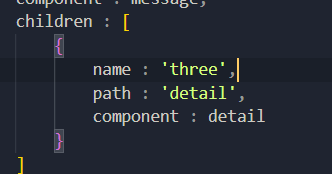
主要看一下怎么来配置路由,我们刚才配的都叫 一级路由 ,如果是路由下的嵌套路由那就是二级路由了,所以应该在这个路由里面来配置,一个全新的配置项 children而且是一个数组,里面写我们的每个路由 ,这里要注意 二级路由之后就不用再带/因为vue帮你解析的时候会给你自动加上

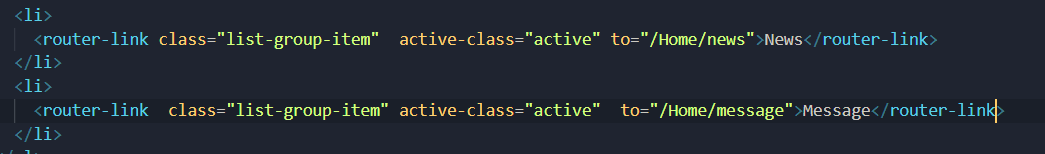
注意二级路由的router-link标签里面的to这个设置,需要连同父级地址写完

四.路由传参(query)
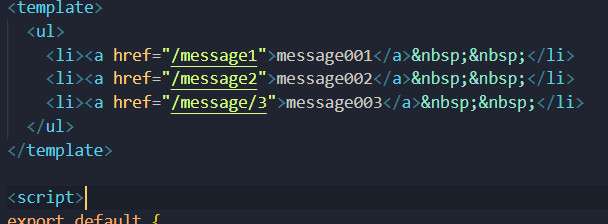
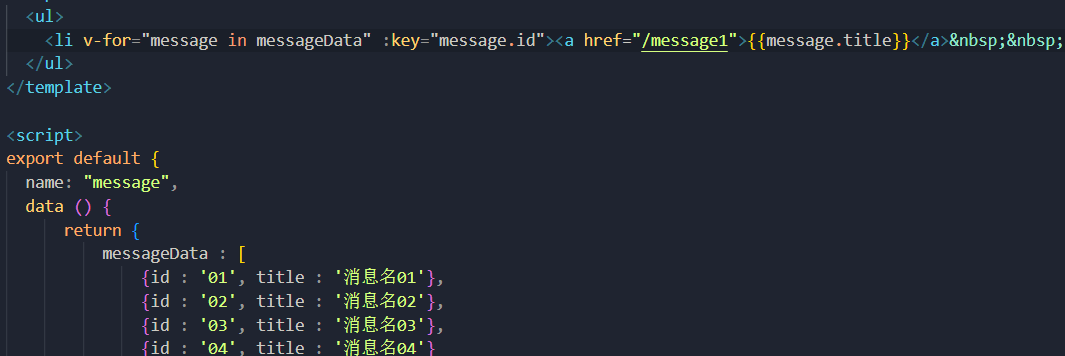
接着前面的例子,假如我message列表里面每个数据都是ajax得到的,然后都可以点击,没点一个又在下面呈现一些不同的内容

其实这里又涉及到嵌套路由了,继续往每一个message添加路由,点击这个出现那个,点击这个出现这个其他都销毁, 其实没得这么麻烦,这里就定义一个组件就可以搞定
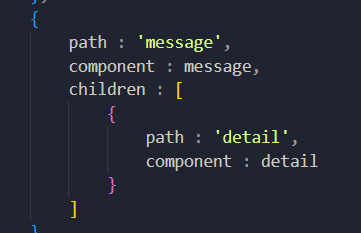
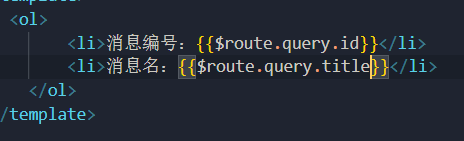
创建了下面的一个组件后,开始定义路由规则,三级路由出现,只定义一个即可

万事俱备就差传参

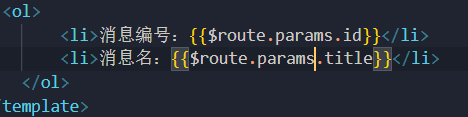
其实这个参数就在我们的$route身上,它上面有一个query专门处理查询字符串的参数的,为什么就能确定是传给我的参数?因为当我们点击了这个之后, 他才会呈现他才会有vc实例对象 ,其他的都被销毁了,所以在我们detail组件就可以把值拿到

那么这个值怎么传过来?
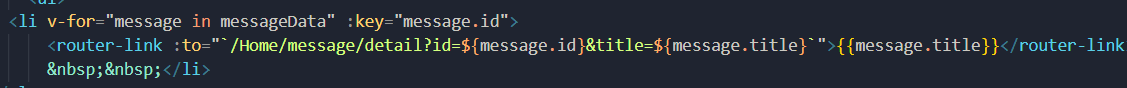
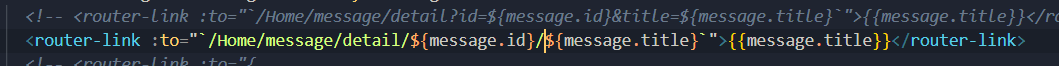
两种写法: 字符串写法

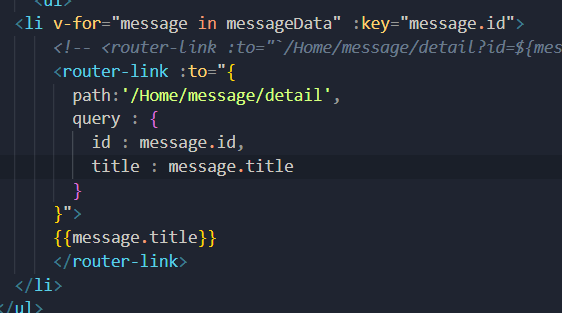
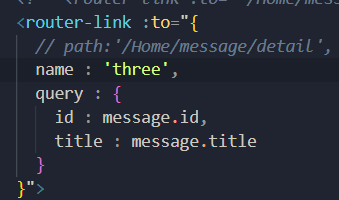
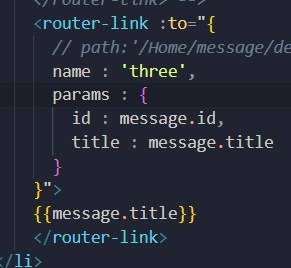
对象写法

五.命名路由
可以简化路由的跳转
在我们定义路由的地方给路由取名字,我给我下面的三级路由来个name

我们以前写了这么大一串的路径,可以直接写name配置项,值为刚才写的name, 只能写在对象写法里面

六.路由传参(params)
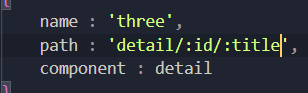
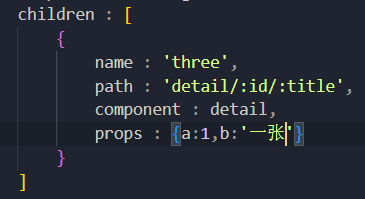
如果要使用动态传参,首先要对路由对于路径的监测机制做修改

然后我们在接受参数这里也要改为params

最后最大的改变就是我们传进来参数的形式不再是查询字符串了,而是这种类似于在后面还有路径的形式,但是这并不是路径只是参数

当然对象形式也是可以的, 注意:如果带的是params参数,这里只能写name路径,不能写path路径

七.路由的props配置
跟我们组件的props一样也有三种写法
-
方法一 :写在路由中的对象,路由中的全新配置项props,这里传的值就是直接给这个路由的组件

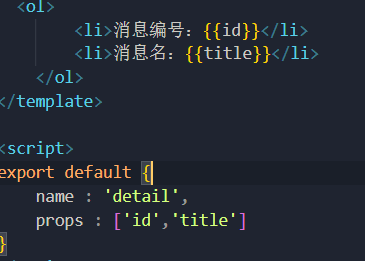
对应的detail组件通过props来接受

但是这种方法使用极少,因为只能传死数据
-
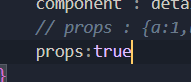
方法二: 写为一个布尔值,他的意思就是会把这个路由组件收到的所有 params参数 以props形式给到这个组件


局限性就是只支持params
-
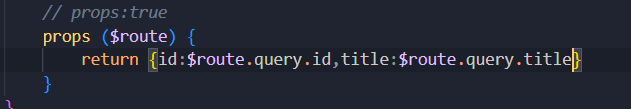
方法三: 为一个函数,参数可以拿到$route,靠的就是这个返回值

八.router-link的replace属性
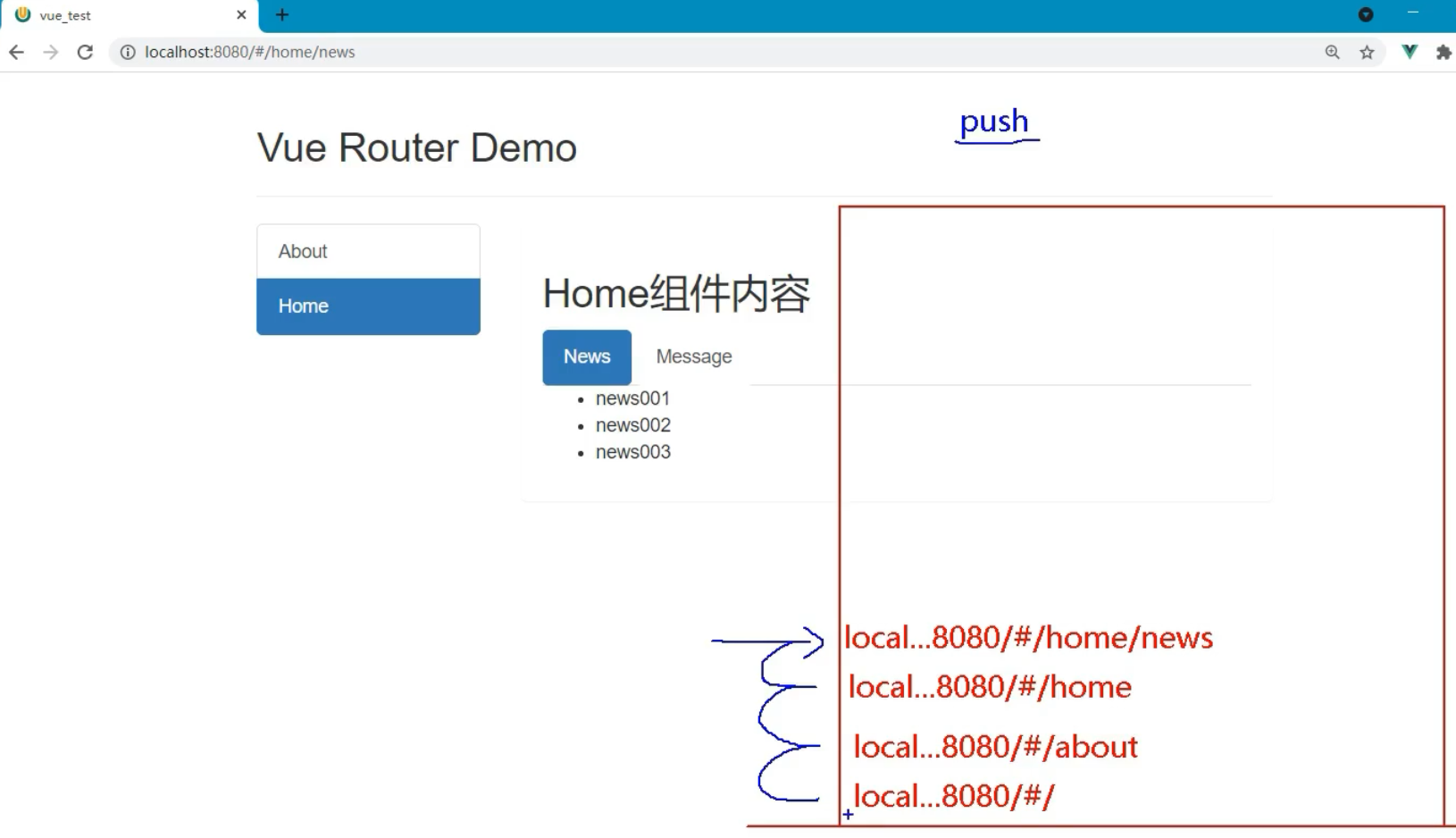
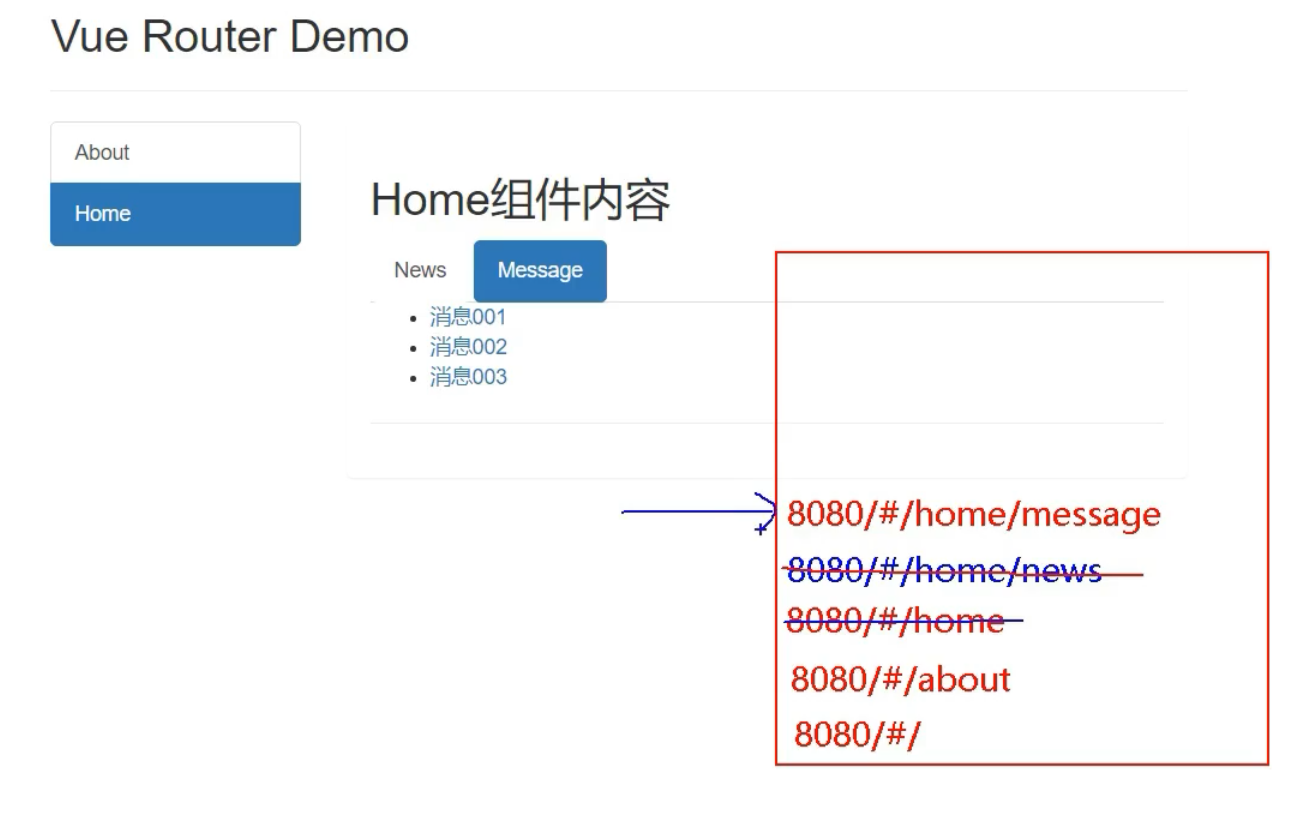
我们浏览器对于历史记录的保存是存在一个栈里面,然后 router-link的的操作模式 就是 push模式 ,就是一直往栈里面压,也叫压栈,所以当我们当一次后退,指针就会回退一次也就是那个箭头

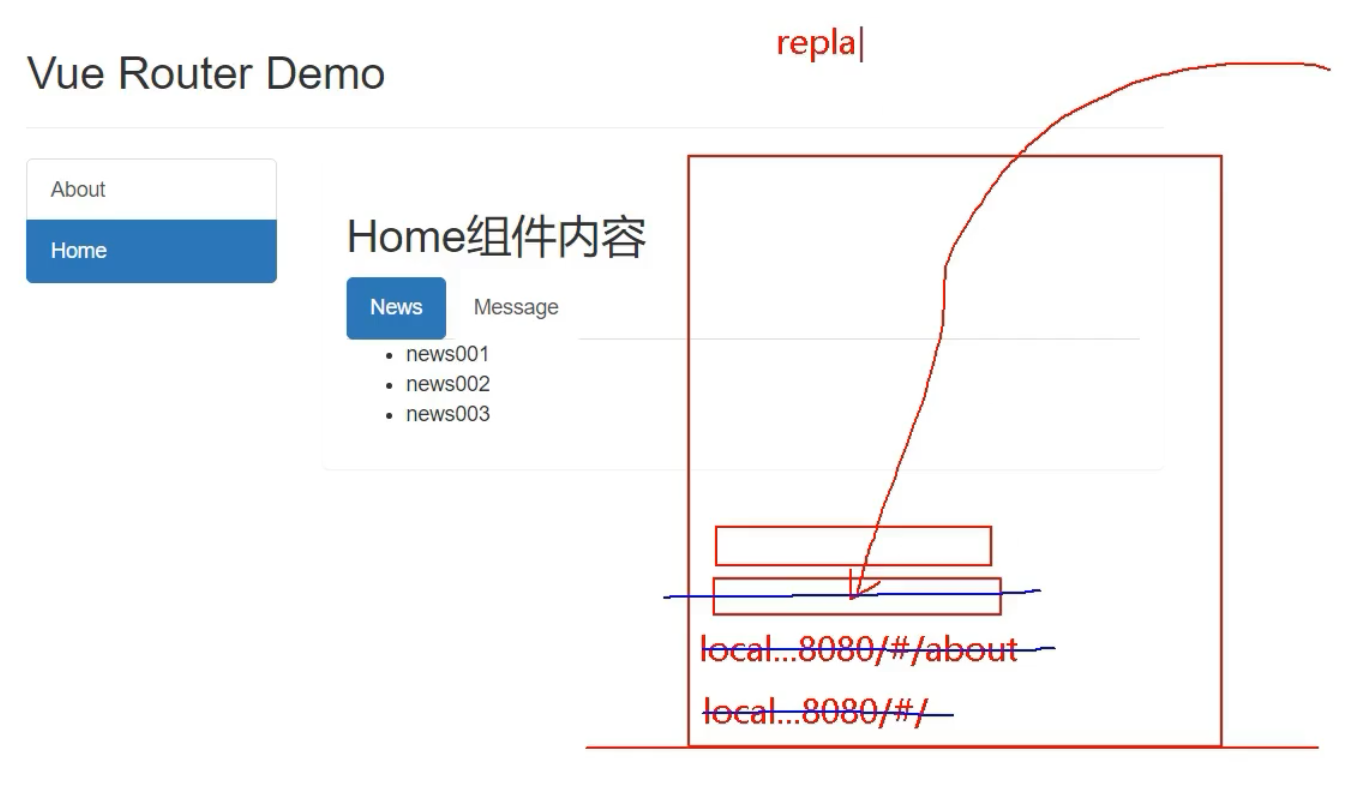
我们router-link默认开启的就是push模式,我们还有一种模式叫做replace模式,就是点击一次前一次记录就被销毁了,所以一直存起的就这一次

如何开启replace
直接给router-link标签写一个属性replace

这里有一个易错点,加入我给news和message开启了replace,其他都是push 当我依次点击About、Home、news和message,主要是replace和push交叉哪一步,当我们点击news时,会干掉前面这一条记录,所以我们的home这条记录就没得了,点击后退直接回到about这一步

九.编程式路由导航
这个技术是拿来弥补router-link的短缺,因为她在页面上去了最终呈现的是一个a标签,那万一我要实现跳转的不是a标签是其他标签呢?
我们的router-link是帮我们实现跳转的功能也就是导航区这一片功能
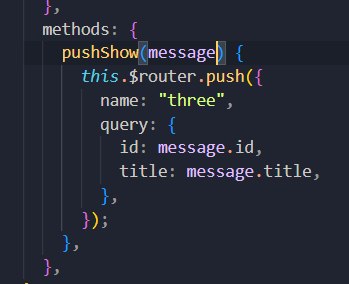
要实现这个功能需要用到我们$router路由器上面的一个api push

里面写的是一个对象,很幸运的是,这里的配置项跟我们的to的对象形式是一样的, 拿下来就没有参数了,记得传参

1.按钮实现前进后退
window上面有,但是我们这里要用路由实现,$router下面有两个api一个是back,一个是forward

这上面还有一个api go ,要传入一个数组如果是正数,就表示前进n部,负数表示后退n步