前端(五)-Vue简单基础
1、 Vue概述
- Vue (读音/vju/, 类似于view)是一套用于构建用户界面的 渐进式框架 ,发布于2014年2月。
- 与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。
- Vue的核心库只关注视图层 ,不仅易于上手,还便于与第三方库(如: vue-router: 跳转,vue-resource: 通信,vuex:管理)或既有项目整合。
- 官网:https://cn.vuejs.org/
- Soc原则:关注点分离原则
- Vue 的核心库只关注视图层,方便与第三方库或既有项目整合。
- HTML + CSS + JS : 视图 : 给用户看,刷新后台给的数据
- 网络通信 : axios
- 页面跳转 : vue-router
- 状态管理:vuex
- Vue-UI : ICE , Element UI
2、第一个Vue程序
- CDN
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.min.js"></script>
案例 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- view 层 模板 -->
<div id="app">
{{message}} <!-- 通过浏览器控制台可以控制数据实时更新 vm.message = "text" -->
</div>
<!-- 导入Vue.js -->
<!-- <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el:"#app",
//model:数据
data:{
message: "hello,vue!"
}
});
</script>
</body>
</html> 3、Vue基本语法
3.1 if else if else
<body>
<!-- view 层 模板 -->
<div id="app">
<h1 v-if="type==='A'">A</h1>
<h1 v-else-if="type==='B'">B</h1>
<h1 v-else-if="type==='C'">C</h1>
<h1 v-else>D</h1>
</div>
<!-- 导入Vue.js -->
<!-- <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
type: 'A'
}
});
</script>
</body> 3.2 for
<body>
<!-- view 层 模板 -->
<div id="app">
<li v-for="(item,index) in items">
{{item.message}} --- {{index}}
</li>
</div>
<!-- 导入Vue.js -->
<!-- <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
items: [
{message: '狂神说Java'},
{message: '狂神说前端'},
{message: '狂神说运维'}
]
}
});
</script>
</body> 3.3 v-on 监听事件
<body>
<!-- view 层 模板 -->
<div id="app">
<button v-on:click="sayHi">click Me</button>
</div>
<!-- 导入Vue.js -->
<!-- <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el:"#app",
data: { message: "狂神说 Java"
},
methods:{ //方法必须定义再Vue的Method对象中
sayHi:function(event){
alert(this.message);
}
},
});
</script>
</body> 3.4 v-test,v-html
3.4.1 v-text
- {{xxx}}取值有个弊端,当网速很慢或javascript出错时,会在页面显示{{xxx}},Vue提供的v-text可以解决这个问题。
<body>
<!-- view层 模板 -->
<div id="app">
<p>{{hello}}</p>
<!-- 和下面的一样 -->
<p v-text = 'hello'></p>
</div>
<!-- 1.导入Vue.js -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
new Vue({
el:'#app',
data:{
hello:'<span>hello world</span>'
}
})
</script>
</body> 
3.4.2 v-html
- 用于输出html代码。
<body>
<!-- view层 模板 -->
<div id="app">
<p v-html="hello"></p>
</div>
<!-- 1.导入Vue.js -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
new Vue({
el:'#app',
data:{
hello:'<span>hello world</span>'
}
})
</script>
</body> 
4、Vue双向绑定
你可以用
v-modelv-model注意:
v-modelvaluecheckedselectedVueJavaScriptdata4.1 单行文本多行文本
<body>
<!-- view 层 模板 -->
<div id="app">
<!-- 当行文本 -->
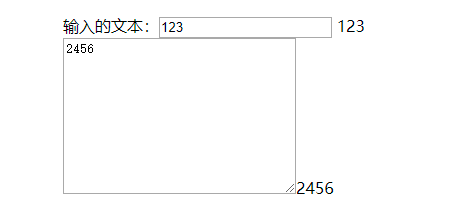
输入的文本:<input type="text" v-model="message"/> {{message}} <br/>
<!-- 多行文本框 -->
<textarea name="" id="" cols="30" rows="10" v-model="message2"> </textarea>{{message2}}
</div>
<!-- 导入Vue.js -->
<!-- <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el:"#app",
data: { message: "123",
message2: "2456"
}
});
</script>
</body> 
4.2 单选框 和多选框
单选框 <body>
<!-- view 层 模板 -->
<div id="app">
性别:
<input type="radio" id="nan" name="sex" value="男" v-model="sex"> <label for="nan">男</label>
<input type="radio" id="nv" name="sex" value="女" v-model="sex"> <label for="nv">女</label>
<p>
您的性别是:{{sex}}
</p>
</div>
<!-- 导入Vue.js -->
<!-- <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el:"#app",
data: {
sex: ''
}
});
</script>
</body> 
多选框 <body>
<!-- view层 模板 -->
<div id="app">
多复选框:
<input type="checkbox" id="jack" value="Jack" v-model="message">
<label for="jack">Jack</label>
<input type="checkbox" id="join" value="Join" v-model="message">
<label for="join">Same</label>
<input type="checkbox" id="mike" value="Mike" v-model="message">
<label for="mike">Mike</label>
<span>选中的值:{{message}}</span>
</div>
<!-- 1.导入Vue.js -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
message: []
}
})
</script>
</body> 
4.3 下拉框
<body>
<!-- view 层 模板 -->
<div id="app">
下拉框:
<select v-model="info">
<option value="" disabled>---请选择---</option>
<option value="AA">A</option> <!-- 有value就绑定value的值 -->
<option value="BB">B</option>
<option >C</option> <!-- 有value就 绑定标签内的内容 -->
</select>
<span>value:{{info}}</span>
</div>
<!-- 导入Vue.js -->
<!-- <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el:"#app",
data: {
info: "",
//info名字随便取
}
});
</script>
</body> 
5、Vue组件
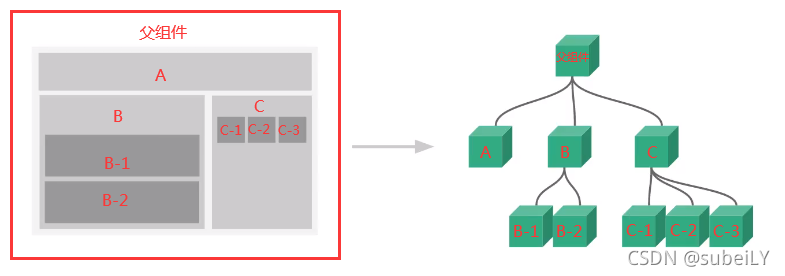
5.1什么是Vue组件
- 组件是可复用的
实例, 说白了就是一组可以重复使用的模板, 跟Vue
的自定义标签、JSTL
的Thymeleal
等框架有着异曲同工之妙,通常一个应用会以一棵嵌套的组件树的形式来组织:th:fragment

- 例如,你可能会有页头、侧边栏、内容区等组件,每个组件又包含了其它的像导航链接、博文之类的组件。
<body>
<!-- view 层 模板 -->
<div id="app">
<!-- 组件:传递给组件中的值:props v-bind:info="item" 参数绑定-->
<comp1 v-for="item in items" v-bind:info="item"></comp1>
</div>
<!-- 导入Vue.js -->
<!-- <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.min.js"></script>
<script>
//定义一个vue组件
Vue.component("comp1",{
props: ['info'], // props参数 info参数名
template: '<li>{{info}}<li>'
});
var vm = new Vue({
el:"#app",
data: {
items: ["Java","Linux","前端"]
}
});
</script>
</body> 
6、Axios
6.1 什么是Axios
Axios是一个开源的可以用在浏览器端和
Node JS- 从浏览器中创建 XMLHttpRequests
- 从 node.js 创建 http 请求
- 支持 Promise API
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换 JSON 数据
- 客户端支持防御 XSRF(跨站请求伪造)
GitHub:https://github.com/axios/axios
中文文档:http://www.axios-js.com/
为什么要使用Axios
由于
Vue.jsVue.jsvue-resourceAxios6.2 第一个Axios应用程序
日常开发的接口大部分都是采用JSON格式, 可以先在项目里模拟一段JSON数据, 数据内容如下:
- 创建一个名为data.json的文件并填入上面的内容, 放在项目的根目录下
{
"name": "subeiLY",
"url": "https://www.cnblogs.com/gh110/",
"page": 1,
"isNonProfit": true,
"address": {
"street": "万柏林",
"city": "山西太原",
"country": "中国"
},
"links": [
{
"name": "语雀",
"url": "https://www.yuque.com/nizhegechouloudetuboshu/library"
},
{
"name": "subeiLY",
"url": "https://blog.csdn.net/m0_46153949"
},
{
"name": "百度",
"url": "https://www.baidu.com/"
}
]
}
html <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Axios</title>
<style>
<!-- v-cloak 解决闪烁问题 让那个元素不显示 -->
[v-cloak]{
display: none;
}
</style>
</head>
<body>
<div id="app">
<div>姓名:{{info.name}}</div>
<div>地址:{{info.address.country}}--{{info.address.city}}--{{info.address.street}}</div>
<div>链接:<a v-bind:href="info.url" target="_blank">{{info.url}}</a></div>
</div>
<!-- 引入JS文件 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
var vm = new Vue({
el:"#app",
//data方法,接收axios返回的数据
data(){
return{
// 请求的返回参数格式,必须和json字符串一样,可以少些,但是不可以写错
//参数没有数据,这里只是摆格式
info:{
name: null,
address: {
street: null,
city: null,
country: null
},
links: []
}
}
},
mounted(){ //钩子函数,链式编程 ES6新特性
axios.get('data.json').then(response=>(this.info=response.data));
}
})
</script>
</body>
</html> 
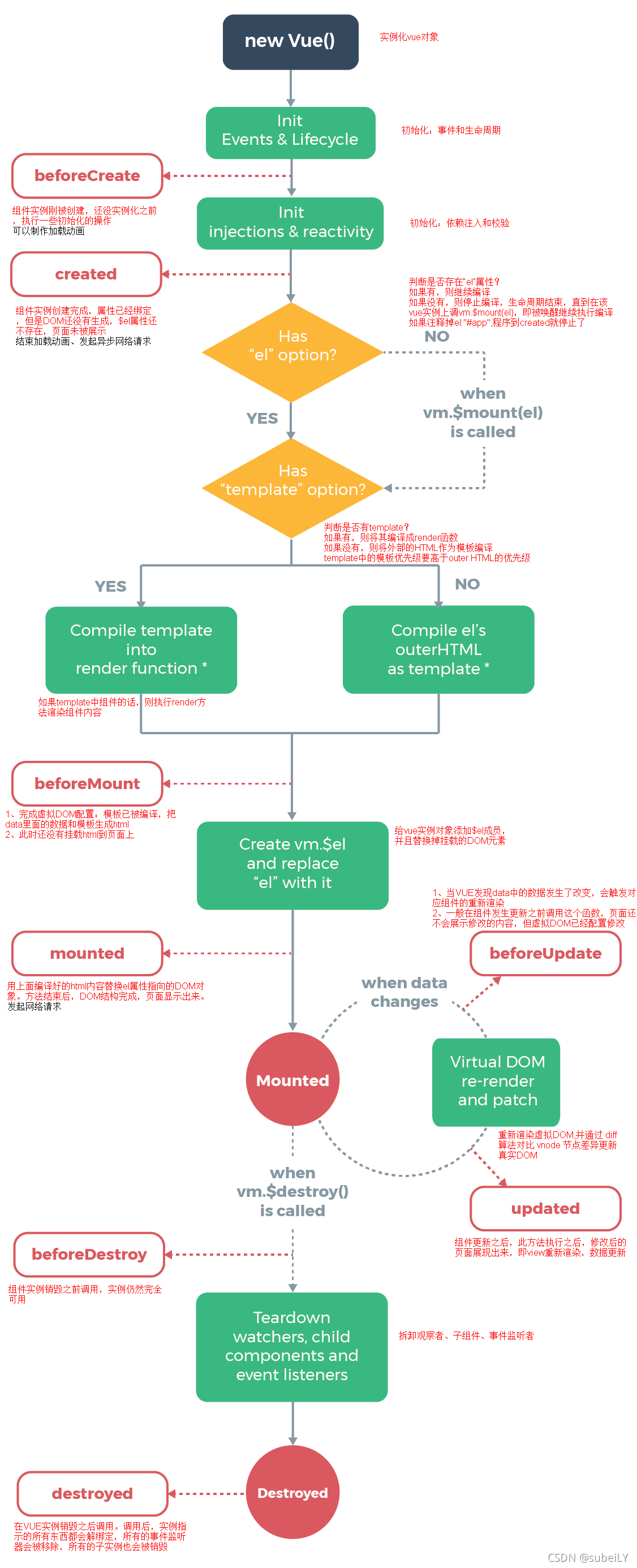
6.3 生命周期
Vue的生命周期

7、计算属性,插槽,自定义事件
7.1 计算属性
什么是计算属性:
计算属性的重点突出在
属性属性计算计算 <body>
<div id="app">
<p>currentTime: {{currentime1()}}</p>
<p>currentTime: {{currentime2}}</p>
</div>
<!-- 引入JS文件 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
message: "hello,kuangshen"
},
methods:{
currentime1:function(){
return Date.now(); //返回一个时间戳
}
},
computed:{ //计算属性:methods,computed 方法名不能重名,重名,只会调用methods的方法
//计算属性是一个属性
currentime2:function(){
this.message; //只有中间的数据发生改变,计算属性的值才会改变,类似于缓存
return Date.now(); //返回一个时间戳
}
}
});
</script>
</body> 
计算属性的特点
特点:7.2 插槽
在
Vue.js<slot> <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<div id="app">
<!-- <ul>
<li>JAVA</li>
<li>linux</li>
<li>PYTHON</li>
</ul> -->
<todo>
<todo-title slot="todo-title" :title="title" ></todo-title>
<todo-items slot="todo-items" v-for="item in todoItems" :item="item"></todo-items>
</todo>
</div>
<!-- 引入JS文件 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
//slot:插槽
Vue.component("todo",{
template: '<div>\
<slot name="todo-title"></slot>\
<ul>\
<slot name="todo-items"></slot>\
</ul>\
</div>'
});
Vue.component("todo-title",{
props: ['title'],
template: '<div>{{title}}</div>'
});
//v-on 简写 @
Vue.component("todo-items",{
props: ['item'],
template:'<li>{{item}}</li>'
});
var vm = new Vue({
el:"#app",
data: {
title: "秦老师列表",
todoItems: ['狂神说Java','狂神说前端','狂神说Linux'],
stuList:"学生列表",
students: ['小松','小妤','化羽']
}
});
</script>
</body>
</html> 
插槽命名注意点
HTML 特性是不区分大小写的。所以,当使用的不是字符串模版,camelCased (驼峰式) 命名的 prop 需要转换为相对应的 camelCase vs. kebab-case
(短横线隔开式) 命名: 如果你使用字符串模版,则没有这些限制。 kebab-case
7.3 自定义事件内容分发
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<div id="app">
<!-- <ul>
<li>JAVA</li>
<li>linux</li>
<li>PYTHON</li>
</ul> -->
<todo>
<todo-title slot="todo-title" :title="title" ></todo-title>
<todo-items slot="todo-items" v-for="(item,index) in todoItems"
:item="item" v-bind:index="index" v-on:remove="removeItems(index)"></todo-items>
</todo>
</div>
<!-- 引入JS文件 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
//slot:插槽
Vue.component("todo",{
template: '<div>\
<slot name="todo-title"></slot>\
<ul>\
<slot name="todo-items"></slot>\
</ul>\
</div>'
});
Vue.component("todo-title",{
props: ['title'],
template: '<div>{{title}}</div>'
});
//v-on 简写 @
Vue.component("todo-items",{
props: ['item','index'],
//只能绑定当前组件的方法
template:'<li>{{index}}-----{{item}} <button @click="myremove">删除</button></li>',
methods: {
myremove:function(index){
//自定义事件分发,可以调取到 v-on:remove="removeItems(index)" 方法
this.$emit('remove',index);
}
}
});
var vm = new Vue({
el:"#app",
data: {
title: "秦老师列表",
todoItems: ['狂神说Java','狂神说前端','狂神说Linux']
},
methods:{
removeItems:function(index){ //指定下标
console.log("删除了"+this.todoItems[index]+"OK");
this.todoItems.splice(index,1); //splice(index,1) 指定下标一次删除一个元素
}
}
});
</script>
</body>
</html>
测试自定义方法removeItems(index)
删除自身测试删除前:

删除后:

this.$emit('remove',index);的理解

8、小结
Vue入门示例
Vue对象元素分析 :
| 元素/方法 | 说明 |
|---|---|
| el:"#app" | el属性:把当前Vue对象挂载到 div标签上,#app是id选择器 |
| data | data: 是Vue对象中绑定的数据 |
| data(){} | 接收axios返回的数据 |
| mounted(){} | 钩子函数,自定义函数或 axios.get('data.json').then(response=>(this.info=response.data)); |
| 内部命令 |
|---|
| v-if |
| v-else-if |
| v-for |
| v-show |
| 操作 | 说明 |
|---|---|
| v-on | 绑定事件(方法)简写@ |
| v-model | 数据双向绑定 |
| v-bind | 给组件绑定参数,简写 : |
9、第一个vue-cli项目
1.什么是vue-cli
- vue-cli官方提供的一个脚手架,用于快速生成一个vue的项目模板。
- 预先定义好的目录结构及基础代码,就好比咱们在创建Maven项目时可以选择创建一个骨架项目,这个估计项目就是脚手架,我们的开发更加的快速。
主要的功能
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
后面部分,有写过一次,不过再次重新写的时候出了一些问题,下次补上;
笔记视频来源->【狂神说Java】Vue最新快速上手教程通俗易
笔记参考部分->狂神说笔记——Vue 快速入门19