$router.push({name:component})与$router.push(‘pathName’)的小区别
$router.push({name:component})与$router.push(‘pathName’)的小区别:前者 不能 复用组件的可能性大一些
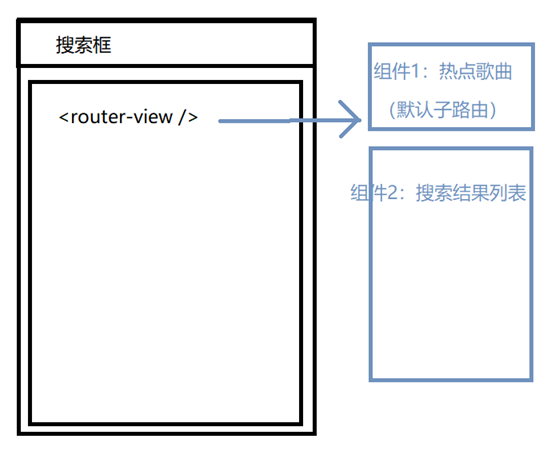
思路:
来回切换组 检测hash值,当点击 热点 之后切换到 相应的 搜索结果列表 组件
回来的时候,点击 搜索框的 小 x 清空内容 并 返回到默认子路由
处理返回有两种方式:
- 监测搜索框内容为 ‘’则 使用 $router.push({name:component})
- 或者 监测搜索框内容为 ‘’则 使用$router.push(‘pathName’)
视频展示:
视频中,第一次用的pathName这种方式;
第二次和第三次用的{name:component}这种方式,其中第二次有缓存,所以出现的效果和第一次一样,所有以有了第三次
综上所述,
切换回 默认子路由的时候 需要使用 $ router.push(‘pathName’)这种方式,因为这种方式更友善一些。