利用云服务提供商的免费证书,在服务器上发布https前端应用和WebAPI的应用
我们如果要在服务器上发布https前端应用和WebAPI的应用,那么我们就需要用到https证书了。我们一般发布的应用的云服务器上,都会提供一定量的相关的免费证书(一般为20个)供我们使用,每个一年期限,到期再续即可,一般情况下基本上满足要求了,本篇随笔介绍如何基于云服务提供商的免费证书,在服务器上发布Nginx的前端应用和基于IIS的Web API接口的https应用处理。
1、申请免费证书
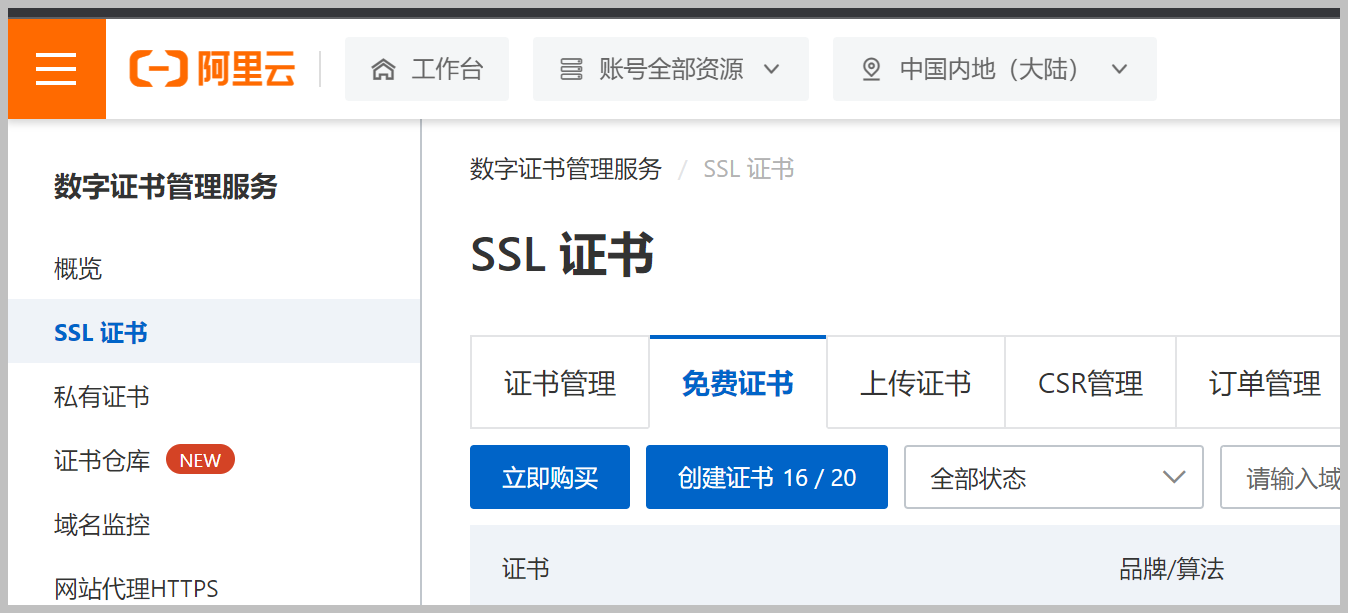
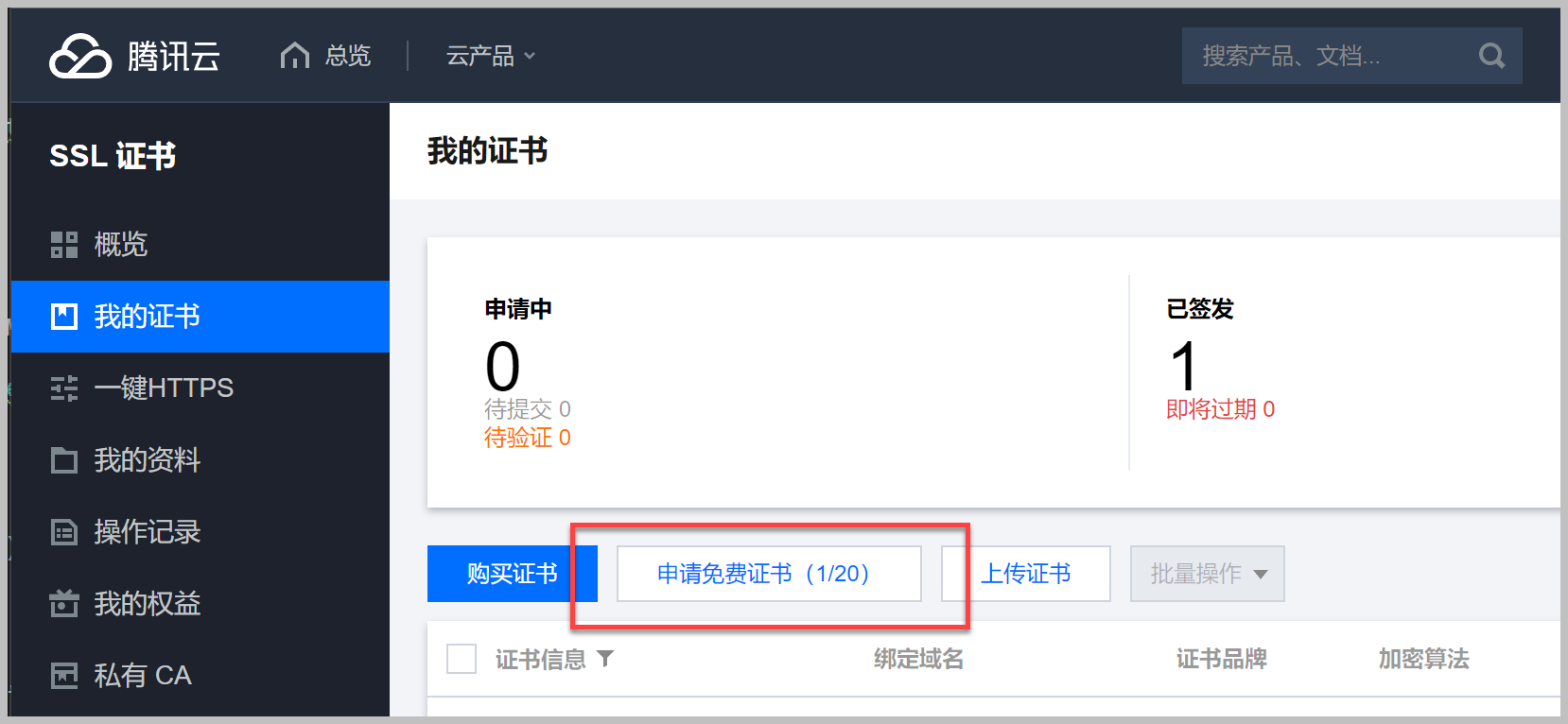
如阿里云和腾讯云,他们云服务器管理控制台上,都可以找到对应免费https的SSL证书申请的入口,如下所示。


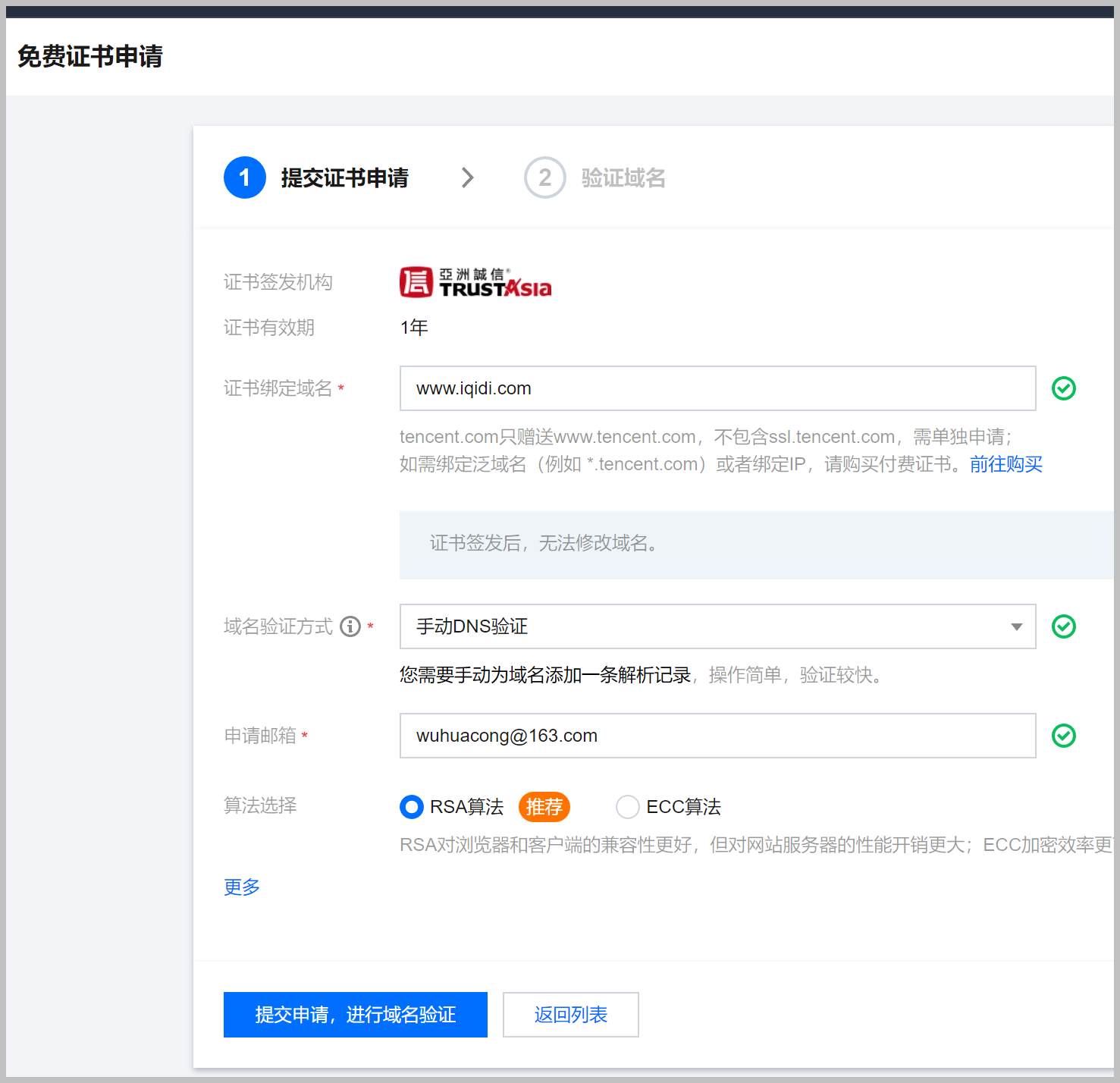
在申请界面上,填入所需的域名,以及相关信息就可以发起申请了,申请后等待一点时间就会成功了,如阿里云的申请界面如下。

而腾讯云上的申请入口也是类似,如下界面所示。

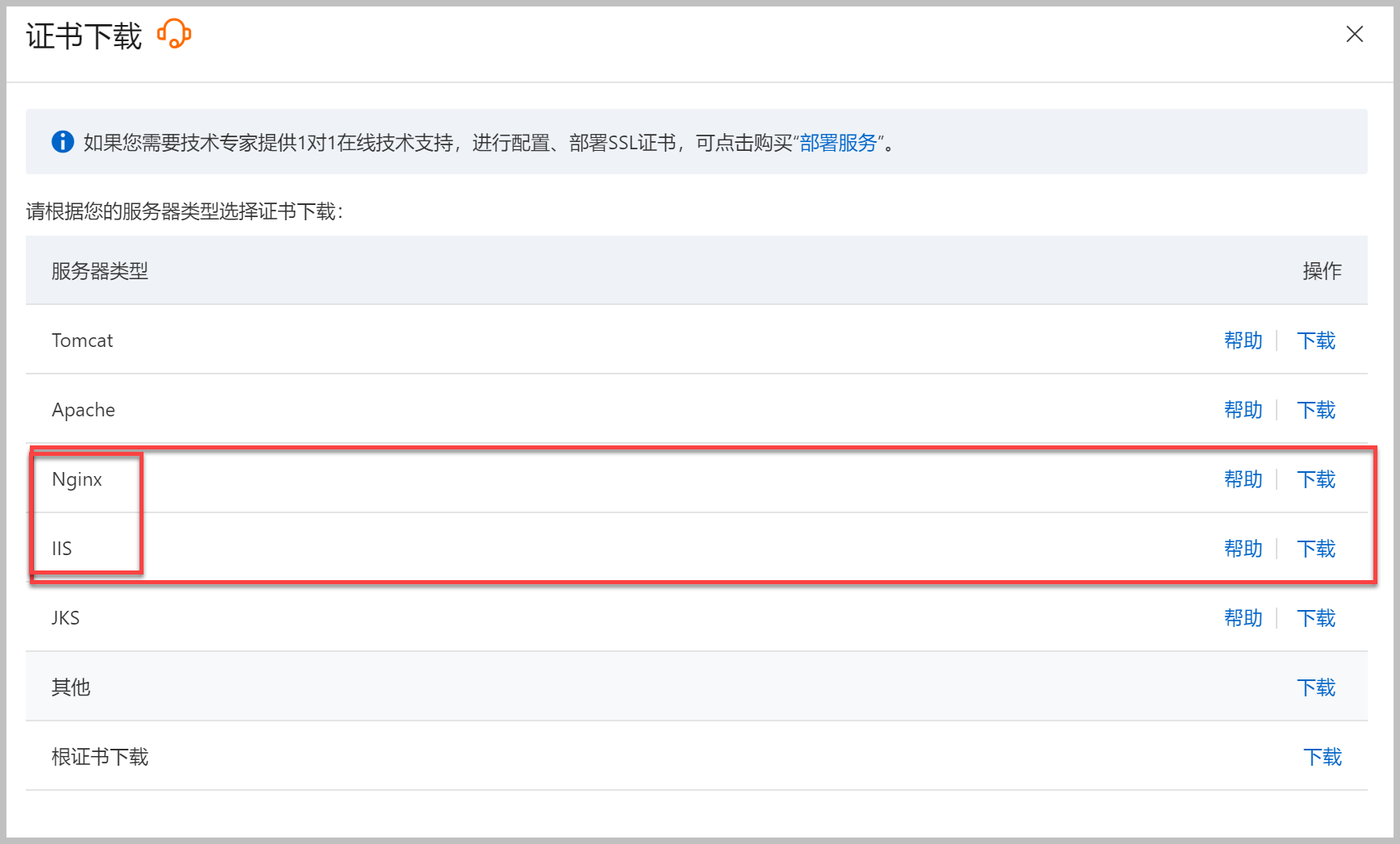
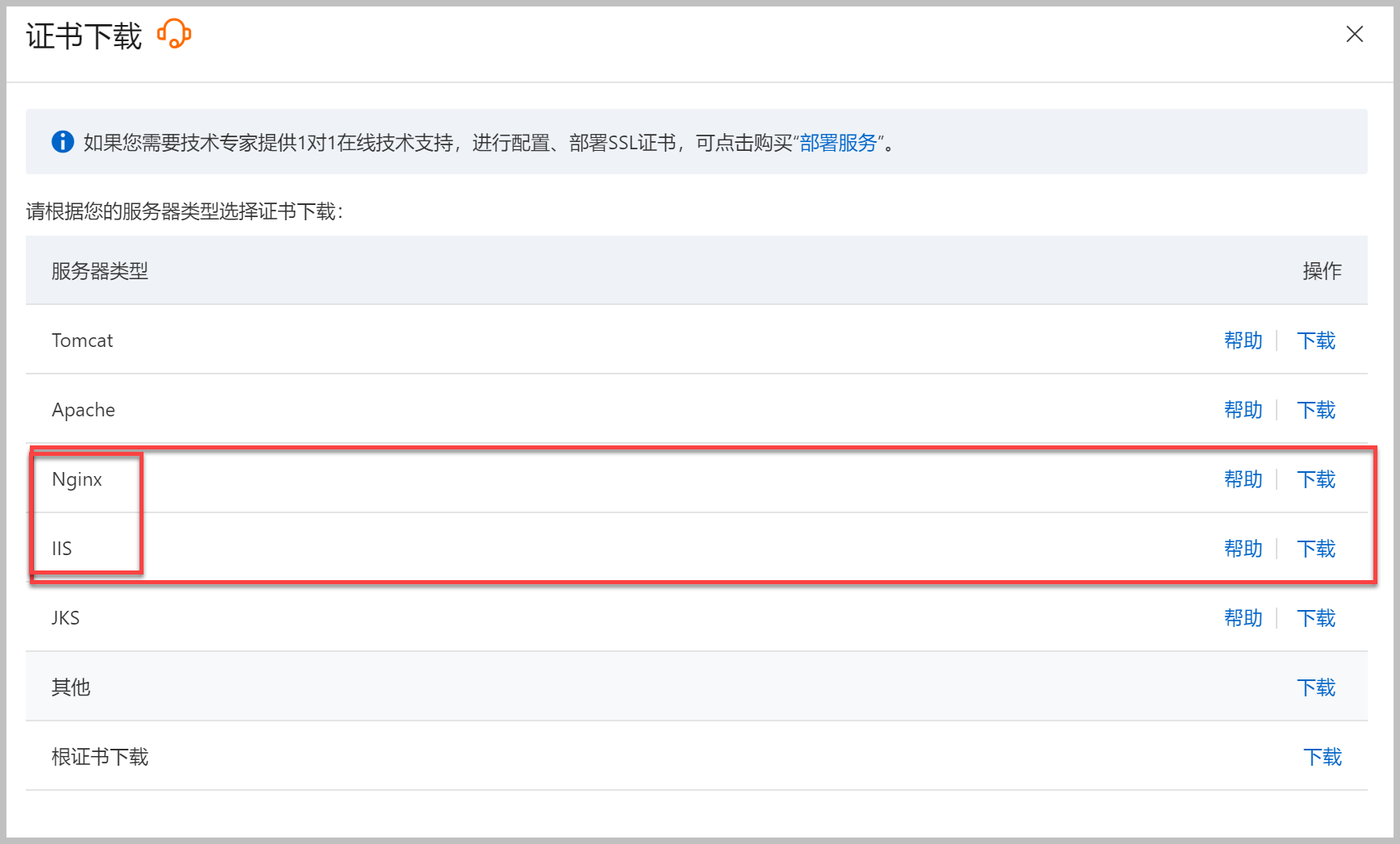
申请成功后,在列表中就可以看到下载SSL证书的信息了。如下所示。

在下载界面上,我们可以看到不同部署服务器上的不同证书下载入口,选择我们具体的(如这里用到了Nginx和IIS的SSL证书文件)

我们选择所需的证书文件下载下来备用即可。下面会继续介绍IIS证书的安装和使用,以及Nginx的证书文件处理实现https的应用和接口服务。
2、发布基于IIS的Web API的https应用接口
如我们先下载IIS的证书文件,我们可以看到除了证书文件,还有一个附带的文本文件,是证书的密码信息。

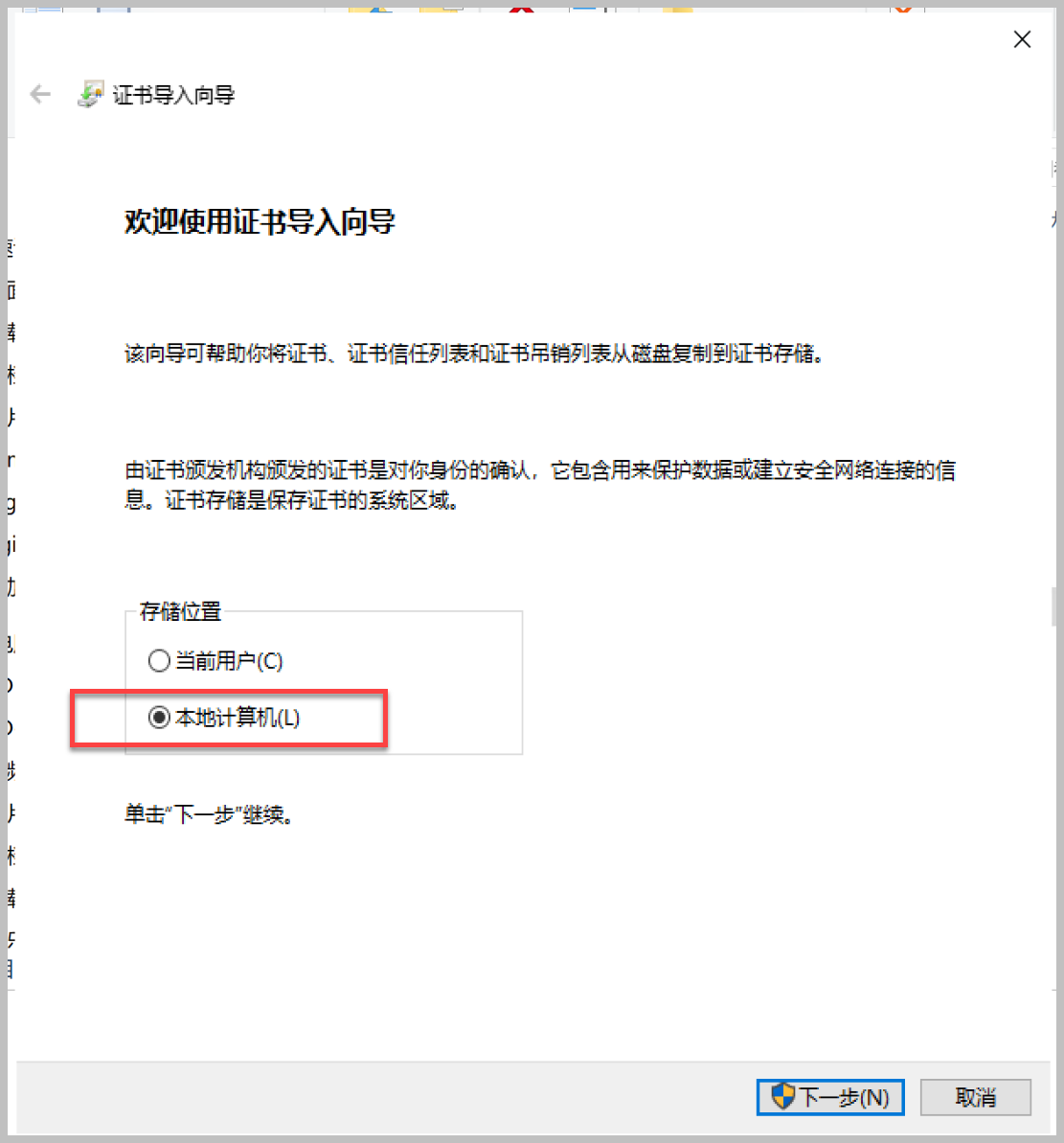
我们双击进行证书的安装,选择本地计算机的存储位置即可。

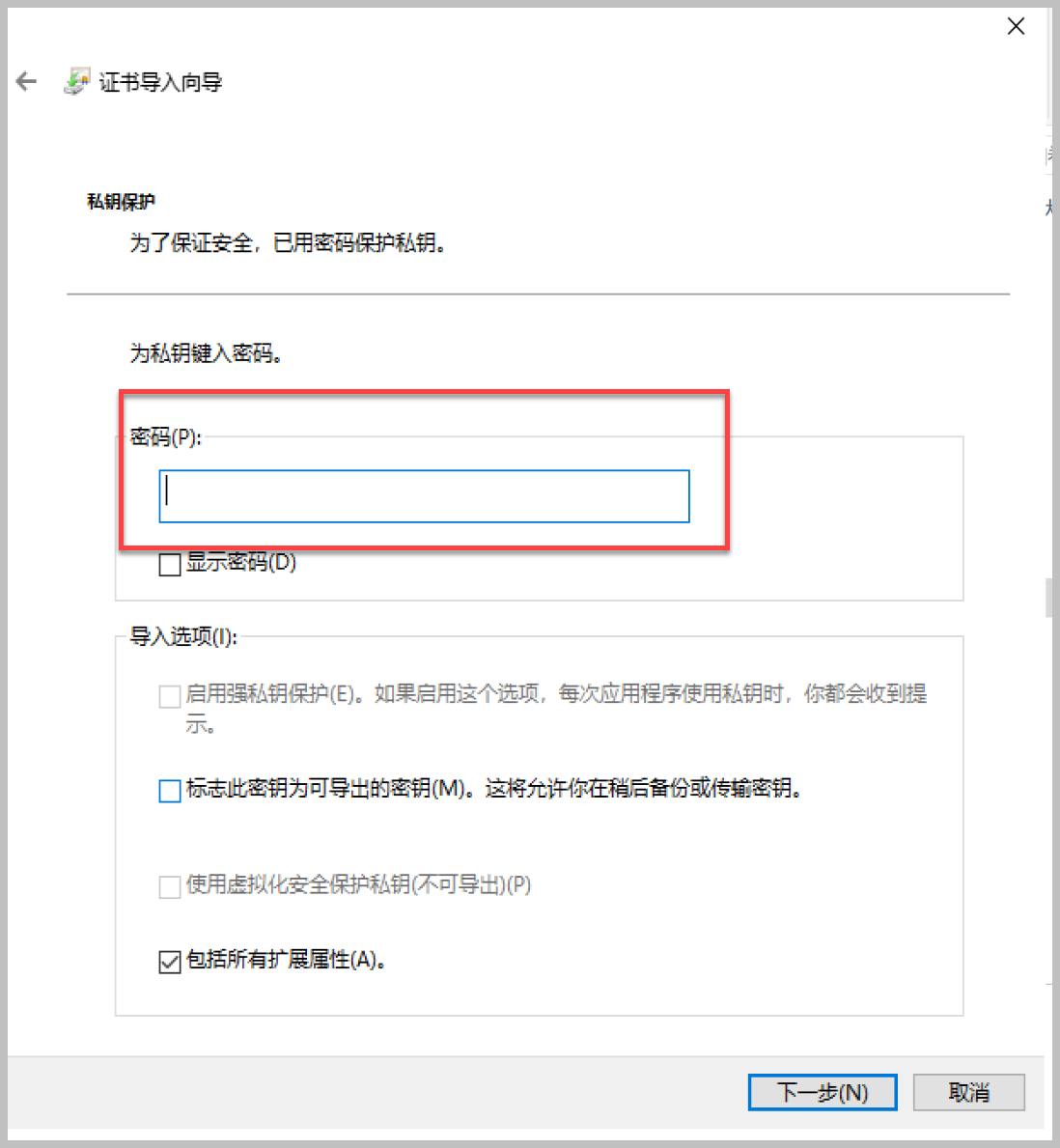
然后输入所需的证书密码,完成安装就可以了。

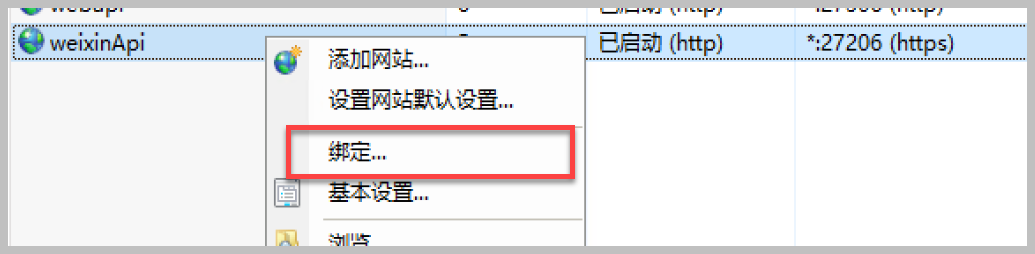
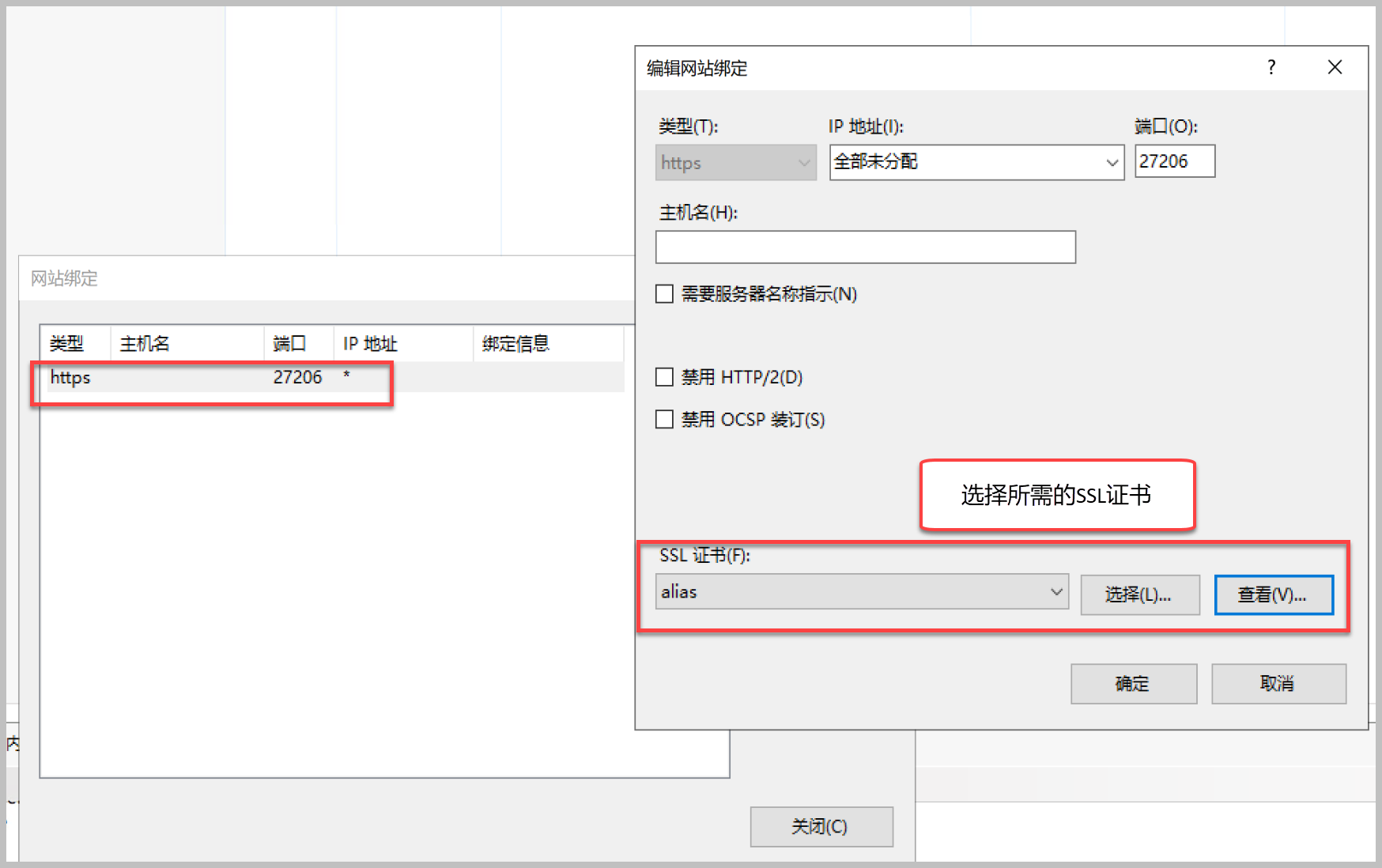
发布一个IIS的Web API应用,然后在右键进行端口的绑定处理,设置绑定的为https,指定端口,并指定具体的SSL证书就是了,如下所示。

绑定的界面如下所示。

这样IIS的服务器端的Web API就可以使用https的协议了。
3、发布Nginx的前端应用
我们的前端是基于Vue的应用的,因此应用发布后,使用Nginx发布前端应用更为方便,因此这里介绍使用SSL免费证书在服务器上发布Nginx的前端应用,以便使用https协议访问。
前面我们提到了在申请完免费的SSL证书后,下载对应的Nginx的SSL证书文件。

基于Nginx的SSL证书设置,有两种方式,一种是创建一个ssl.conf文件,设置ssl.conf的方式指定对应的证书信息,如下所示。
#ssl. conf文件内容
server {
listen 8080 ssl http2; server_name localhost ; ssl_certificate C: /WebRoot/nginx/conf/ssl/ www.iqidi.com_bundle.crt ; ssl_certificate_key C: /WebRoot/nginx/conf/ssl/ www.iqidi.com.key ; # 先配置签名证书,再配置加密证书,签名加密证书私钥 key 为同一个!
ssl_session_timeout 5m ; ssl_protocols TLSv1 .2; ssl_ciphers SM2-WITH-SMS4-SM3 :ECDH:AESGCM:HIGH:MEDIUM :!RC4:!DH:!MD5:!aNULL:!eNULL; ssl_prefer_server_ciphers on ; location / {
root html /CollectDataApp; index index .html index.htm; }
}
这样我们在conf/nginx.conf 文件中设置端口侦听,就可以了
server {
listen 8080 ssl ; server_name localhost ; #charset koi8-r; #access_log logs/host.access.log main; location / {
root html /CollectDataApp; index index .html index.htm; try_files $uri $uri/ /index.html =404; } }
如果是不想独立分开两个配置文件,也可以把SSL证书位置信息写在conf/nginx.conf 文件中,也是可以的,如下所示。
server {
listen 9002 ssl; server_name localhost ; ssl_certificate C:/WebRoot/nginx/conf/ssl/www.iqidi.com_bundle.crt;
ssl_certificate_key C:/WebRoot/nginx/conf/ssl/www.iqidi.com.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on; #charset koi8-r; #access_log logs/host.access.log main; location / {
root html /AssetCheckApp; index index .html index.htm; try_files $uri $uri/ /index.html =404; } }
这样就合并了SSL设置和端口侦听的文件在一起,测试后正常使用了。
以上就是关于利用云服务提供商的免费证书,在服务器上发布https前端应用和WebAPI的应用的整个过程,证书解决了,根据不同的应用服务器,设置好对应的方式就可以实现https应用了。
一旦我们完成了免费证书的申请、下载,那么在服务器上不同端口的应用,都可以使用这个证书作为SSL证书,从而实现多个不同应用端口上公用一个SSL证书了,因为证书对应的是一个相同域名的,因此可以正常使用。