Vue-cli 脚手架搭建vue2和vue3的全家桶项目详细步骤
由于vue官方现在默认创建的版本是vue3,在创建配置选择上有很大的改动,有些还不会vue3的开发者 想继续使用vue2 创建就会遇到了一些问题。
现在对vue2 和vue3的全家桶进行项目的创建进行详细的讲解步骤。(只需要一直保持最新的 cli环境就可以了,不需要在去安装指定的vue低版本,目前我使用的是@vue/cli 5.0.1)
注意:我们常用的 axios 没有在cli配置里安装 可以自己 npm i axios 去安装后封装使用
使用当前文章去搭建的Vue2和Vue3项目 推荐在这个文章去配置项目环境变量和反向代理 完全支持的vue2和vue3的:https://www.cnblogs.com/Allen-project/p/15434522.html
环境准备
注意:node 版本必须要在8以上
1.安装node环境
https: // nodejs.org/zh-cn/
2.安装最新CLI 脚手架(全局安装只安装一次,后续创建新的项目不需要再执行)
npm install -g @vue/cl
Vue2(项目创建)
1.选择准备工作的空文件夹cd到当前文件夹地址,执行下面的命令
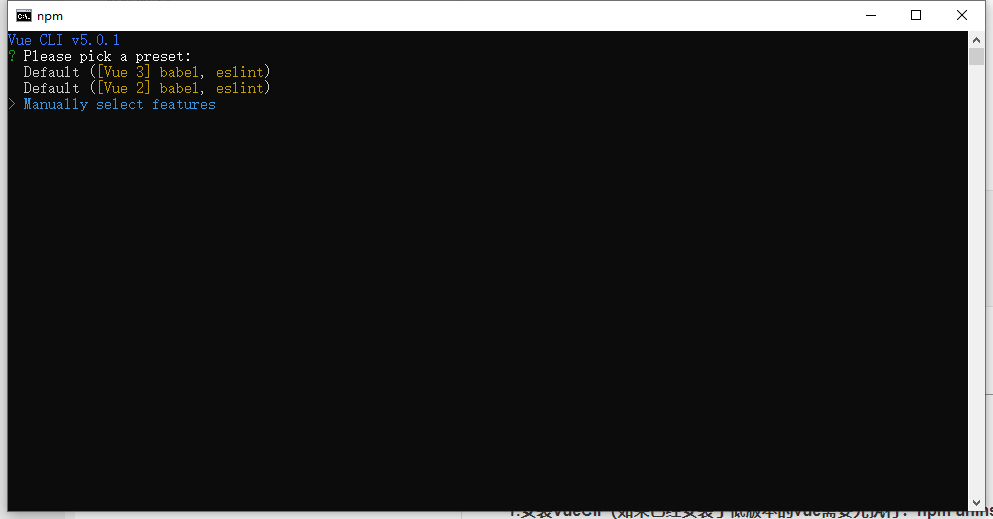
vue create vue2
2.选择项目配置
提示:回车=确定 空格=多选
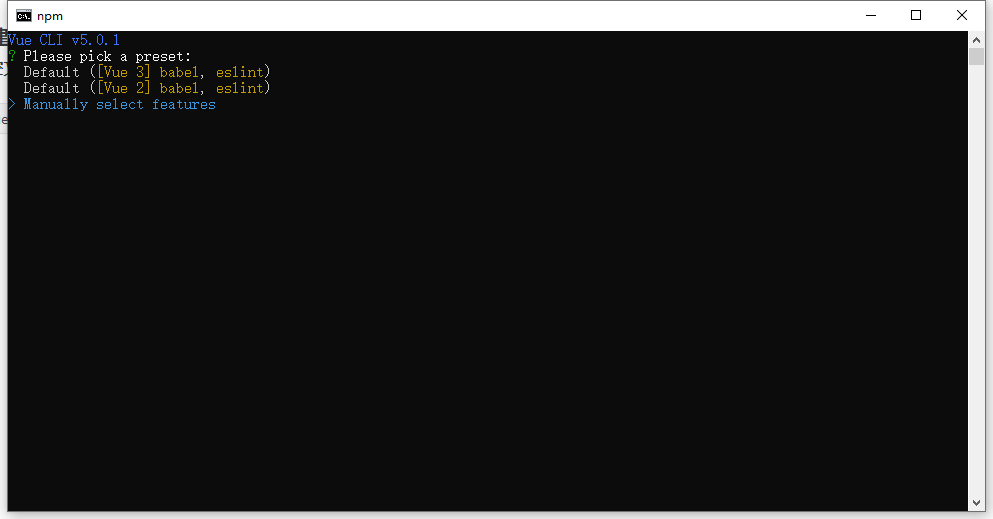
1)不要代码规范验证,可以自己选择

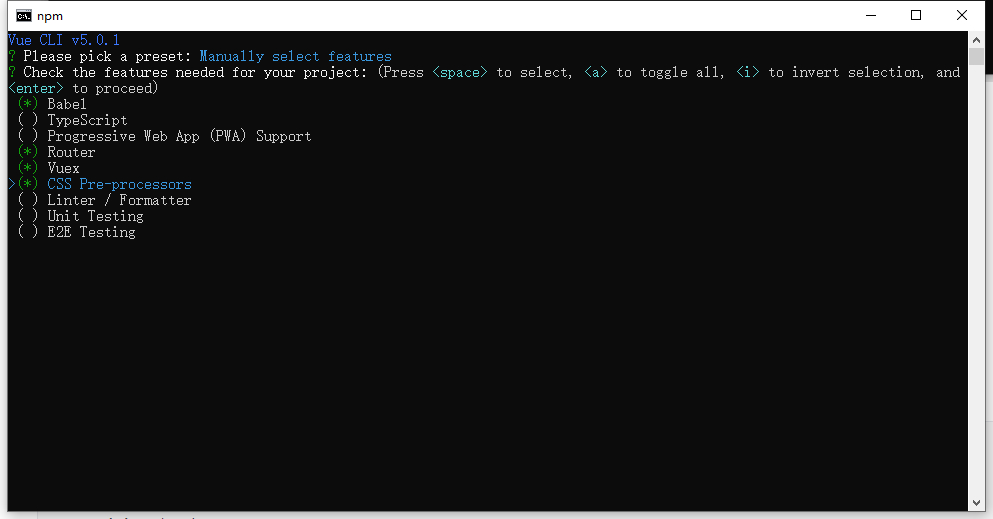
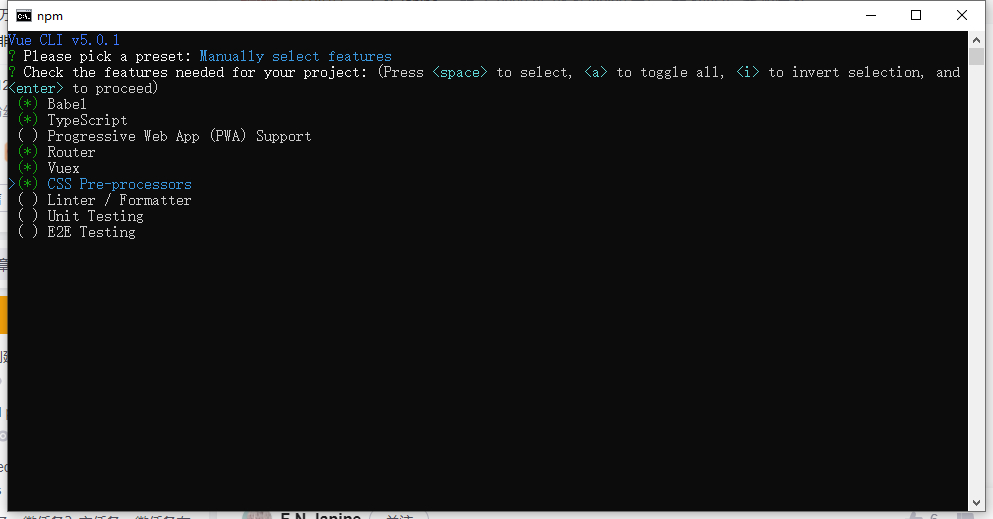
2)选择当前项目安装那些模块,这里选择了全家桶(上下按钮选中后,空格打钩,最后选择完成回车)

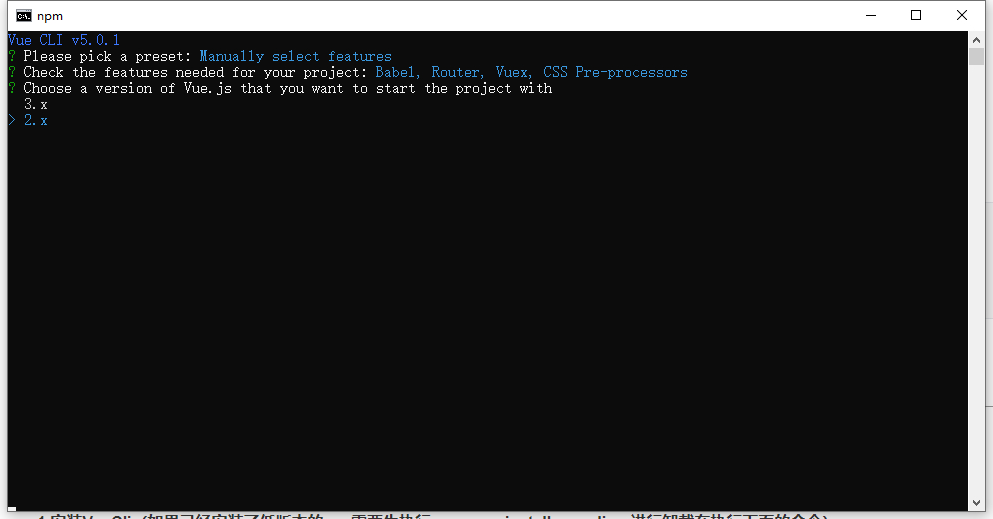
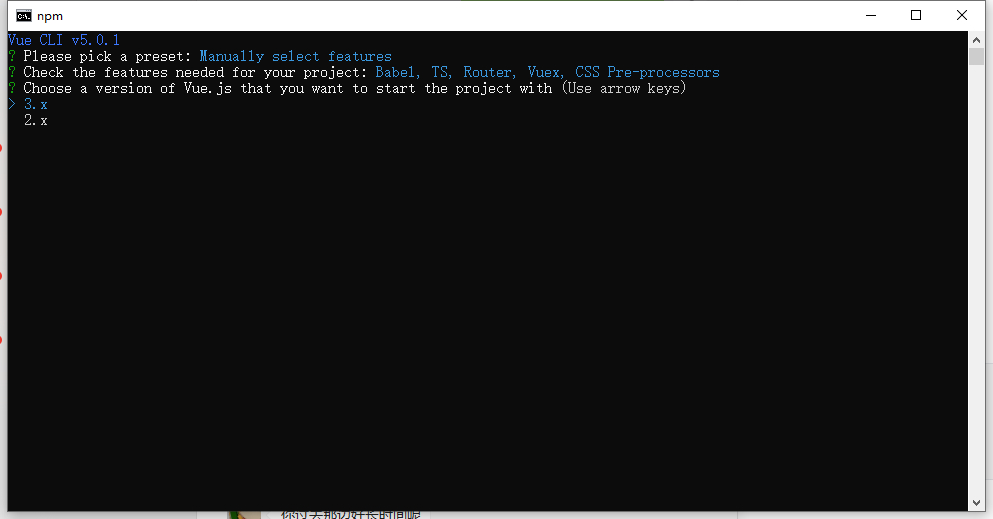
3)选择vue2

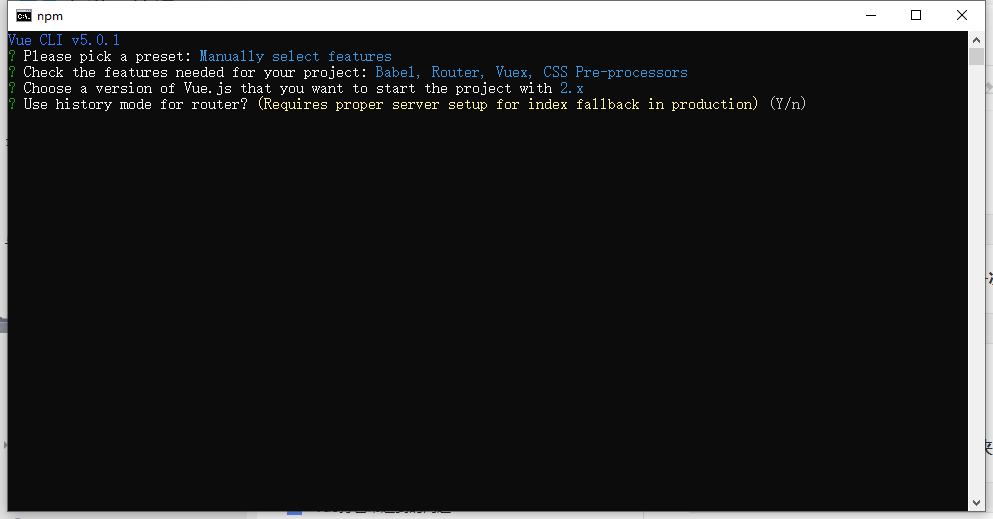
4)路由器模式?选择N

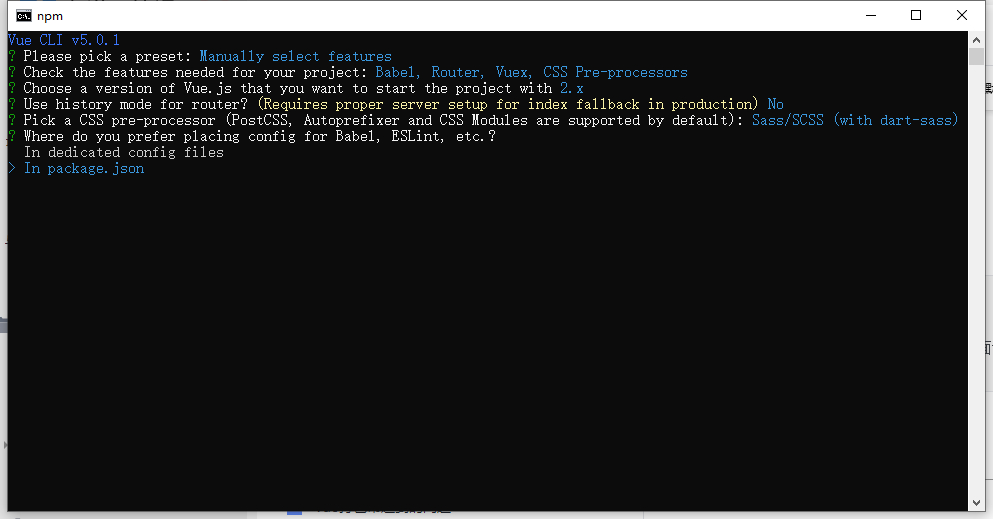
5)选择一个css预处理器

6)Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys)

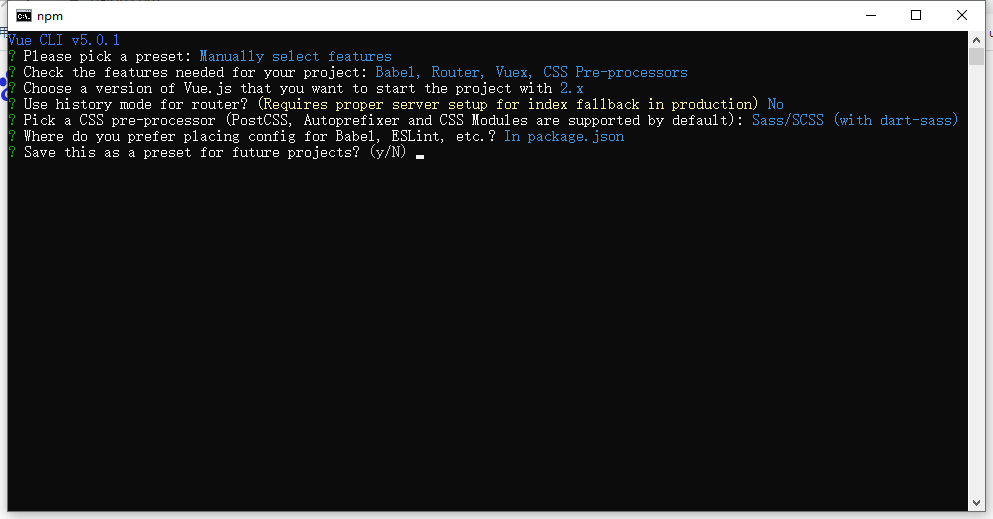
7)是否吧前面的选择的配置作为以后创建项目的默认配置 这里可以Y也可以N ,就是记住上面的配置以后不用在选择了
根据这个配置 直接创建

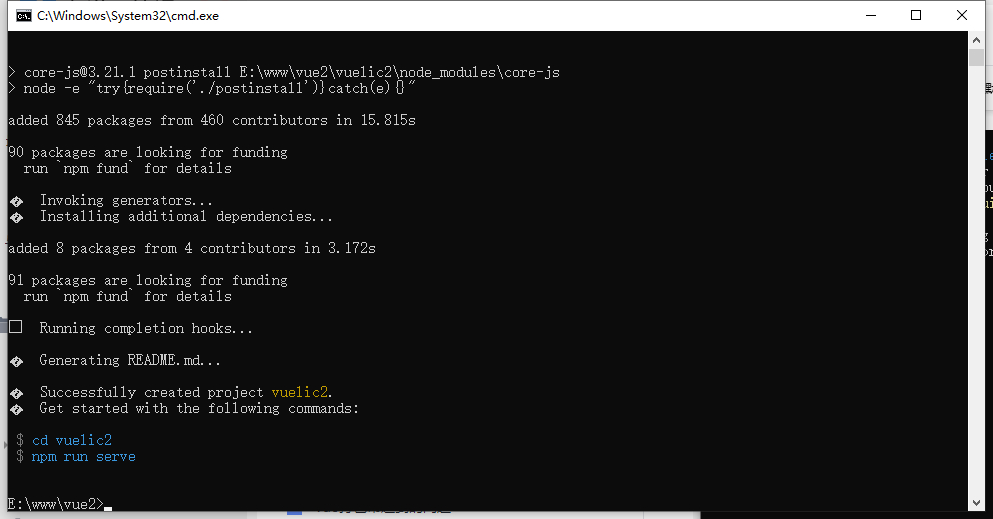
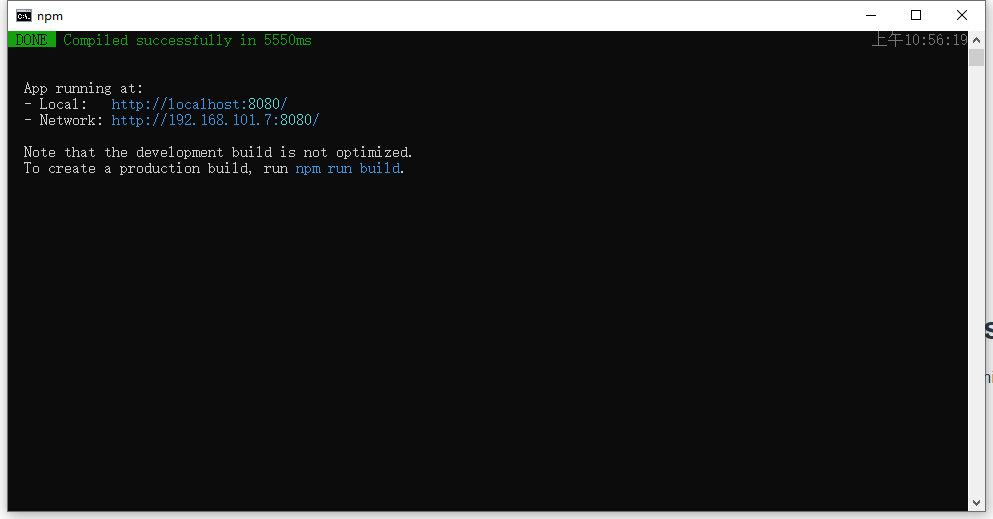
8)创建成功:npm run serve 启动vue2项目


Vue3(项目创建)
1.选择准备工作的空文件夹cd到当前文件夹地址,执行下面的命令
vue create vuelic2
2.选择项目配置
提示:回车=确定 空格=多选
1)不要代码规范验证模式

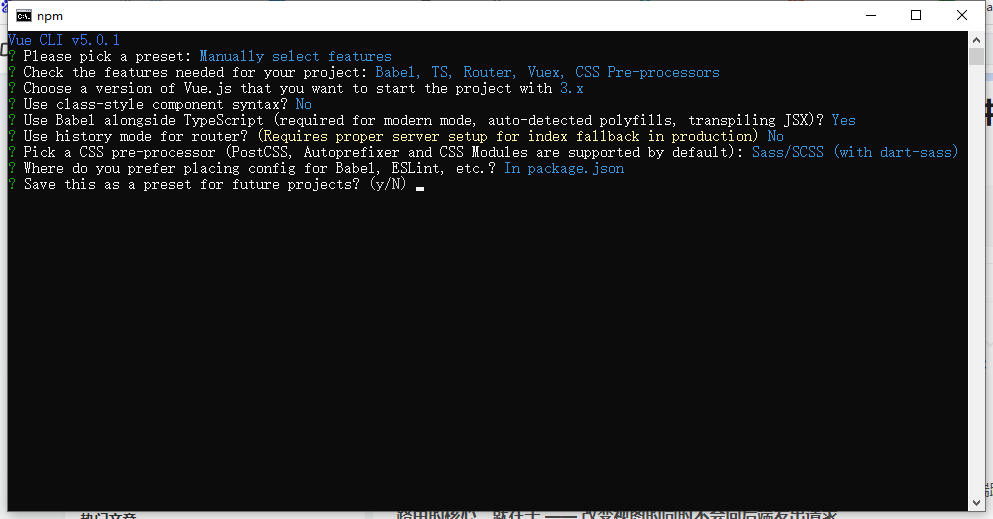
2)选择vue3全家桶并且安装TS(我一般开发vue3 都会使用到TS,不需要的可以不安装)

3)选择vue3

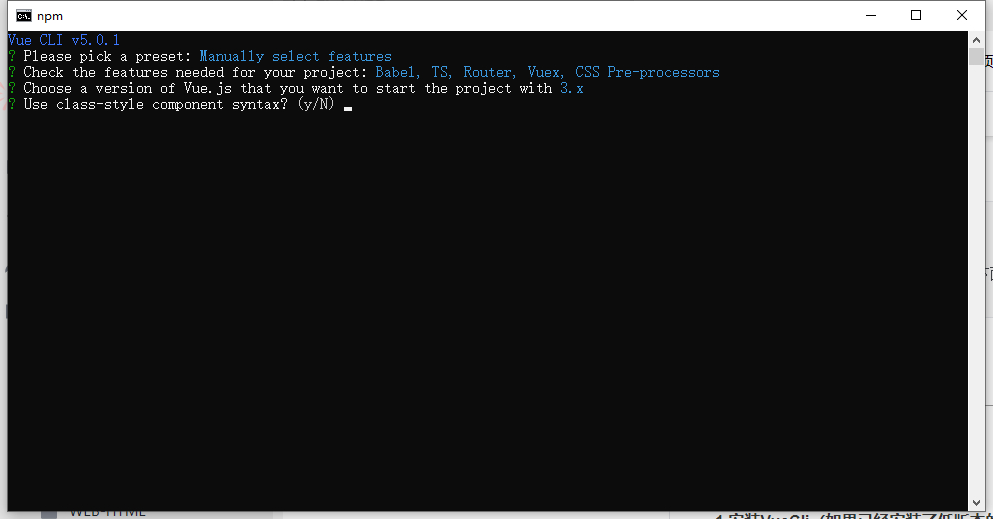
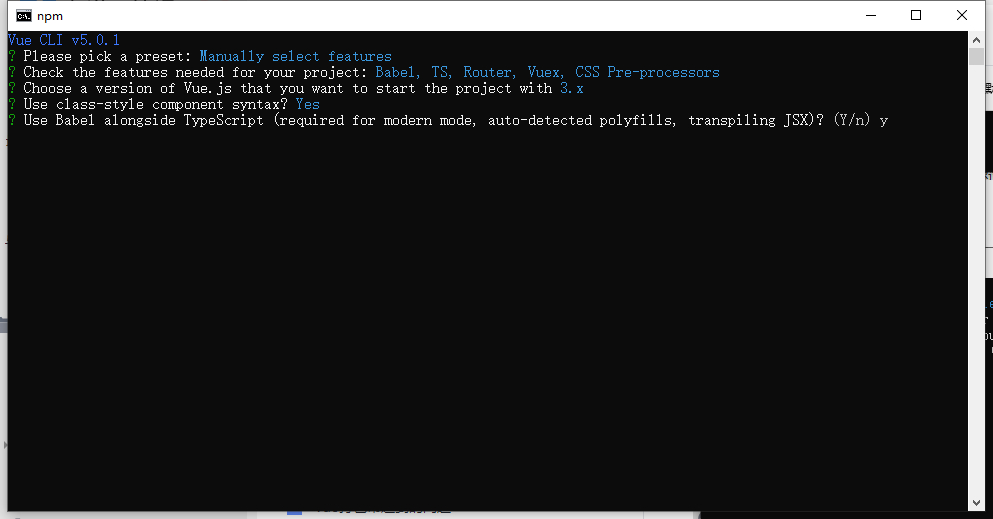
3)使用类样式的组件语法?y

4) 使用Babel与TypeScript一起用于自动检测的填充? yes

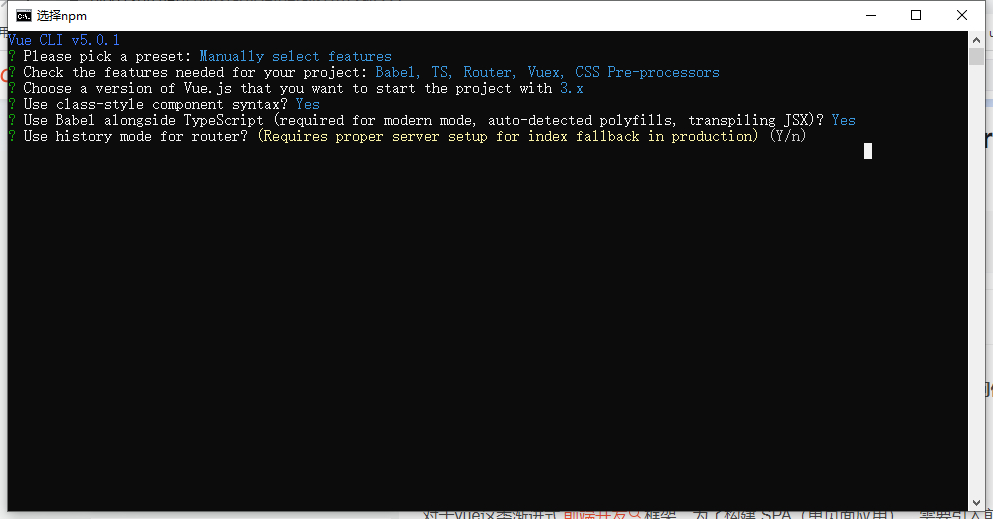
5)是不是用history模式来创建路由 N

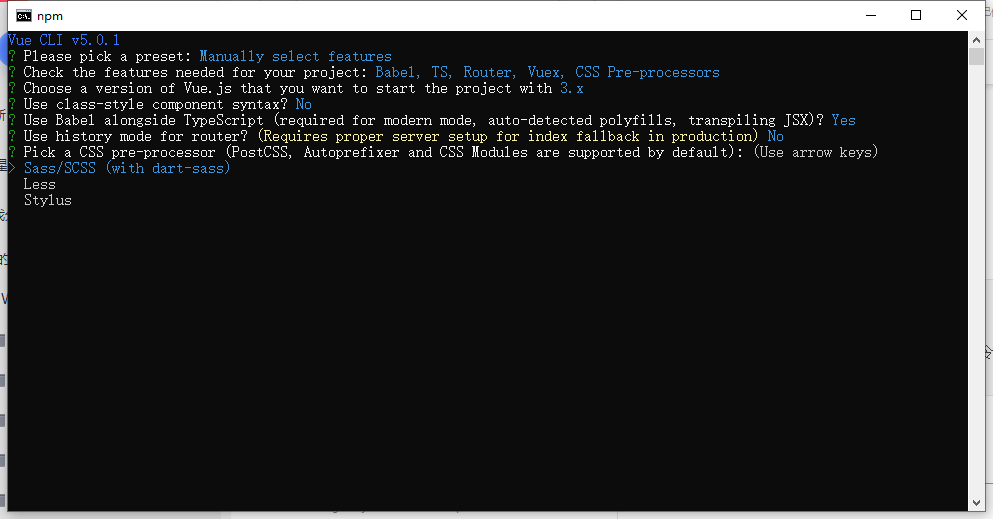
6)选择安装css预处理器

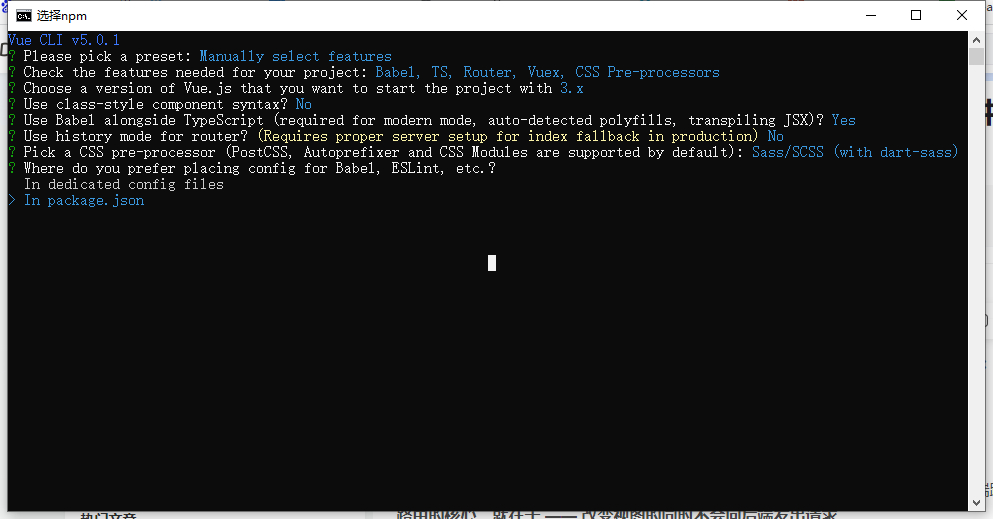
7)选择packge

8)是否吧以上配置做为默认配置,下次不要选择直接读取当前配置进行创建 N

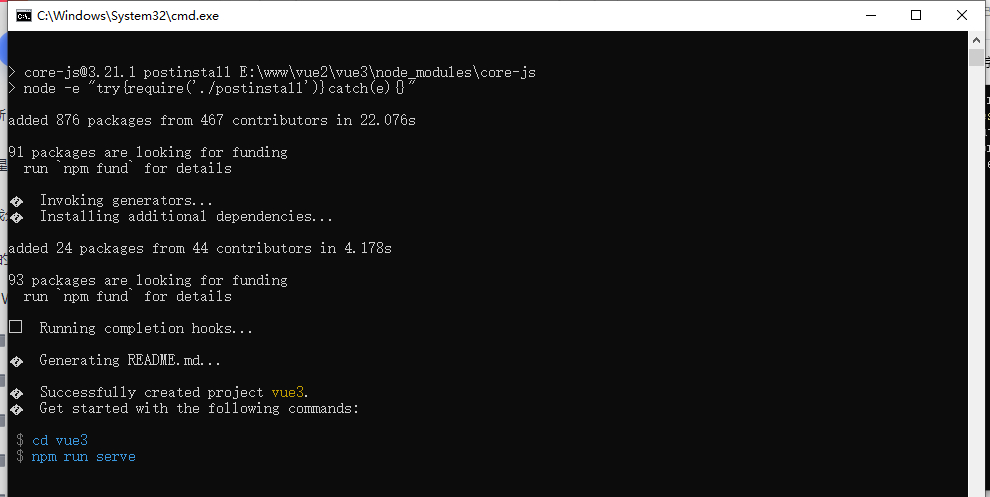
9)创建成功 npm run serve 启动项目

以上就是创建vue2 和vue3项目的步骤 ,vue项目工程的其他具体配置 可以看看我之前的文章有写。
我是马丁欢迎转发和收藏