Vue官方学习笔记
- 作者: admin
- 时间:
- 分类: JavaScript
序言
1.体积小
压缩后33K;
2.更高的运行效率
基于虚拟dom,一种可以预先通过JavaScript进行各种计算,把最终的DOM操作计算出来并优化的技术,由于这个DOM操作属于预处理操作,并没有真实的操作DOM,所以叫做虚拟DOM。
3.双向数据绑定
让开发者不用再去操作dom对象,把更多的精力投入到业务逻辑上;
4生态丰富、学习成本低
市场上拥有大量成熟、稳定的基于vue.js的ui框架、常用组件!拿来即用实现快速开发!
对初学者友好、入门容易、学习资料多;
第1节 安装与部署
安装Vue Devtools(学习非必要,可以忽略)

根据自己的浏览器选择,推荐谷歌浏览器或者开发工具内置浏览器
无法下载可以使用 vue_dev_tools.crx
采用 直接用 <script> 引入
打开XbuilderX 从 https://learning.dcloud.io/#/?vid=0 导入课程源码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="vue.js" type="text/javascript" charset="utf-8"></script> </head> <body> <script type="text/javascript"> Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。 </script> </body> </html>
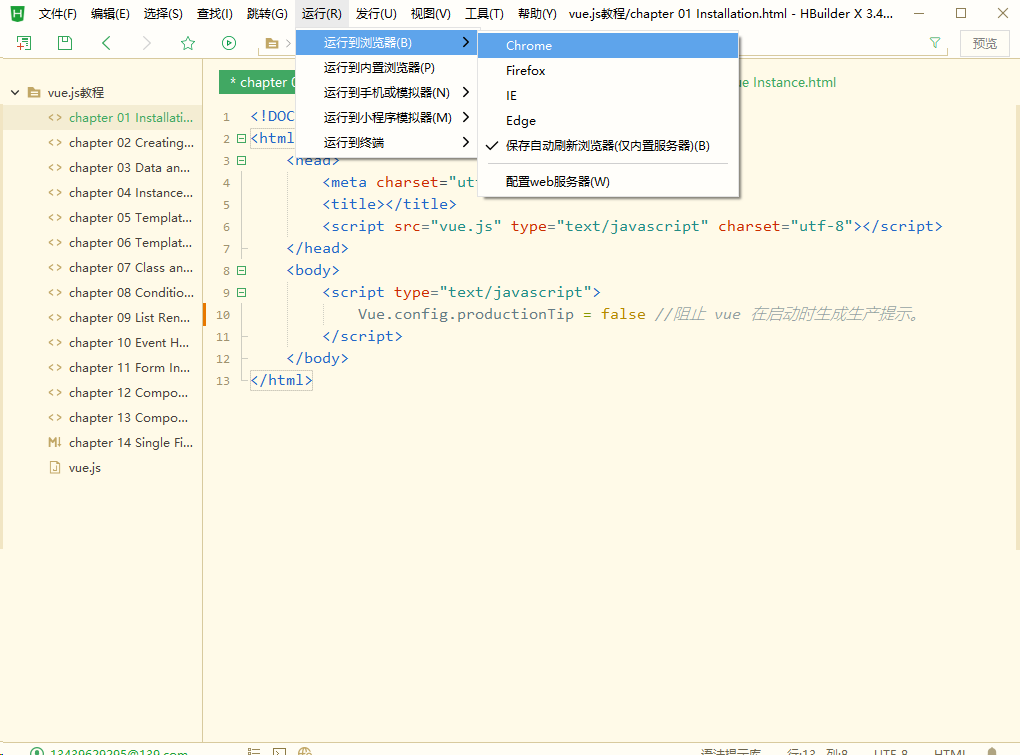
从开发工具运行到浏览器或者内置浏览器

在浏览器F12,无报错,输入Vue.config回车

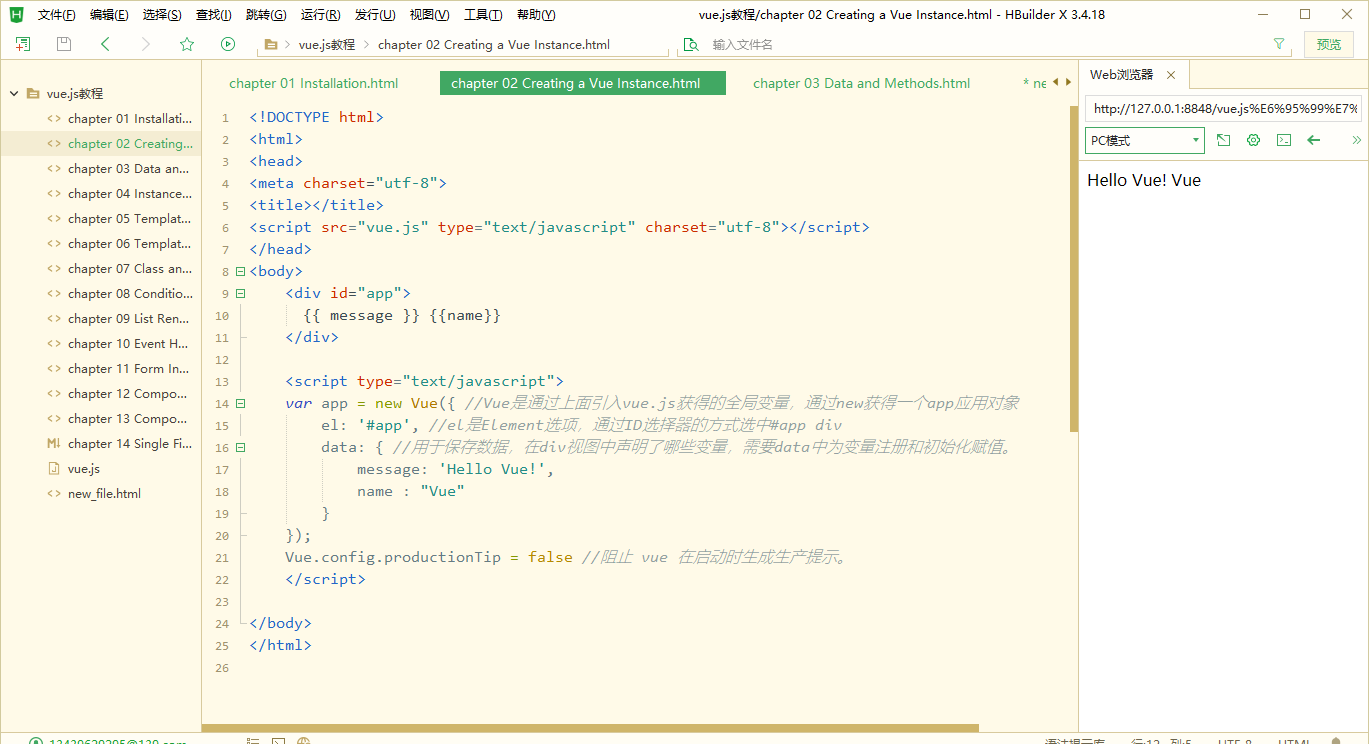
第2节 创建第一个vue应用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
{{ message }} {{name}}
</div>
<script type="text/javascript">
var app = new Vue({ //Vue是通过上面引入vue.js获得的全局变量,通过new获得一个app应用对象
el: '#app', //el是Element选项,通过ID选择器的方式选中#app div
data: { //用于保存数据,在div视图中声明了哪些变量,需要data中为变量注册和初始化赋值。
message: 'Hello Vue!',
name : "Vue"
}
});
</script>
</body>
</html>
运行到内置浏览器

虽然没有完全遵循 MVVM 模型,但是 Vue 的设计也受到了它的启发。因此在文档中经常会使用
vm当创建一个 Vue 实例时,你可以传入一个选项对象。这篇教程主要描述的就是如何使用这些选项来创建你想要的行为。作为参考,你也可以在 API 文档中浏览完整的选项列表。
一个 Vue 应用由一个通过
new Vue第3节 数据与方法
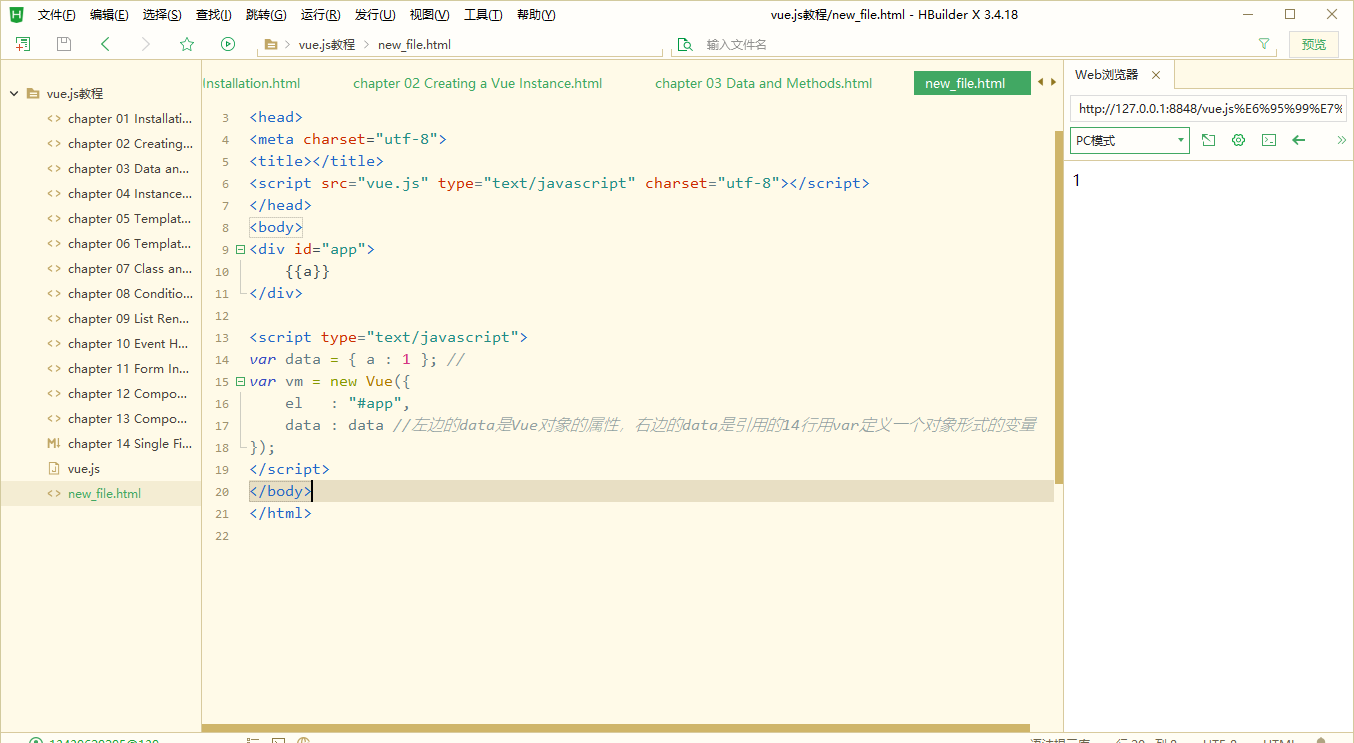
data
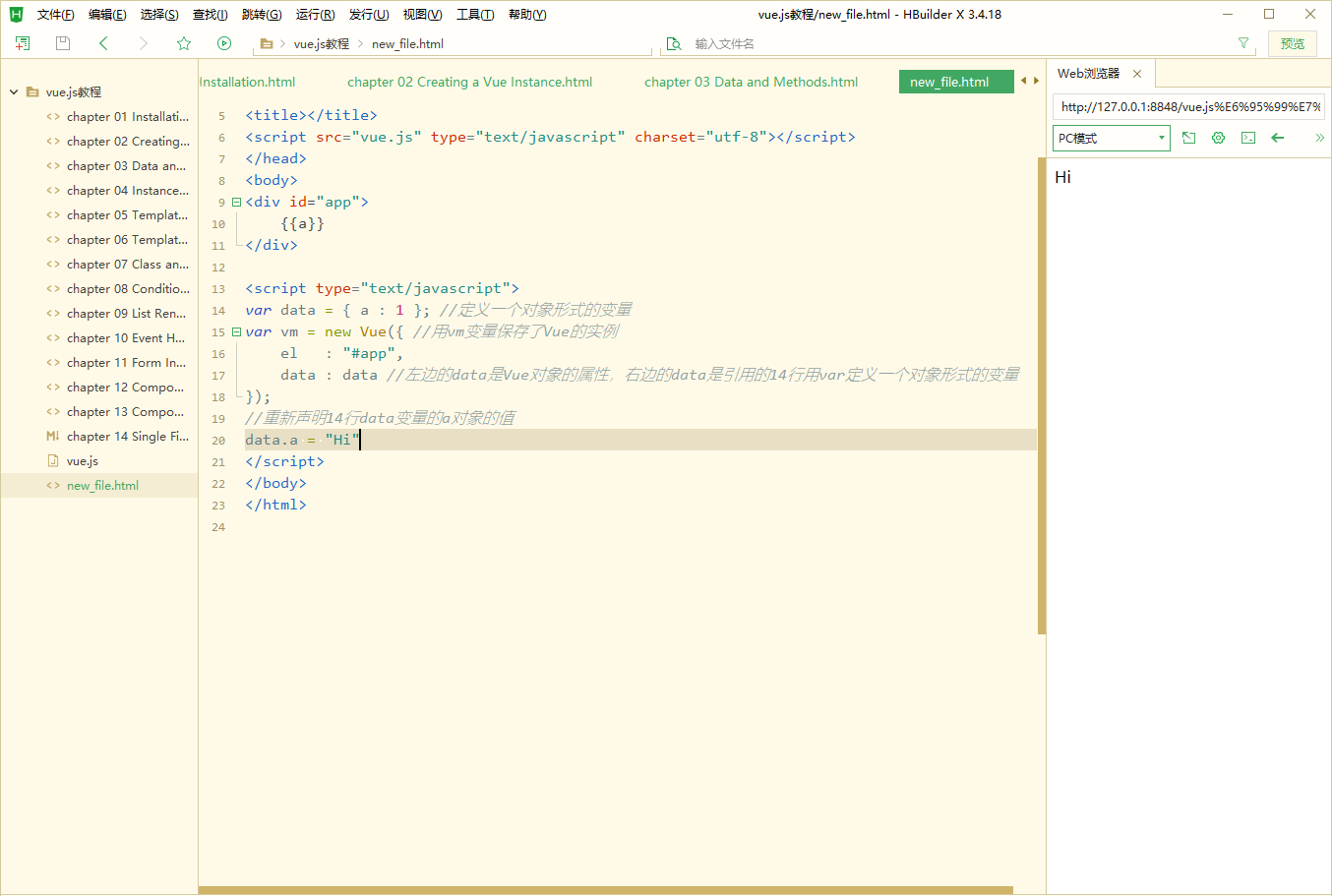
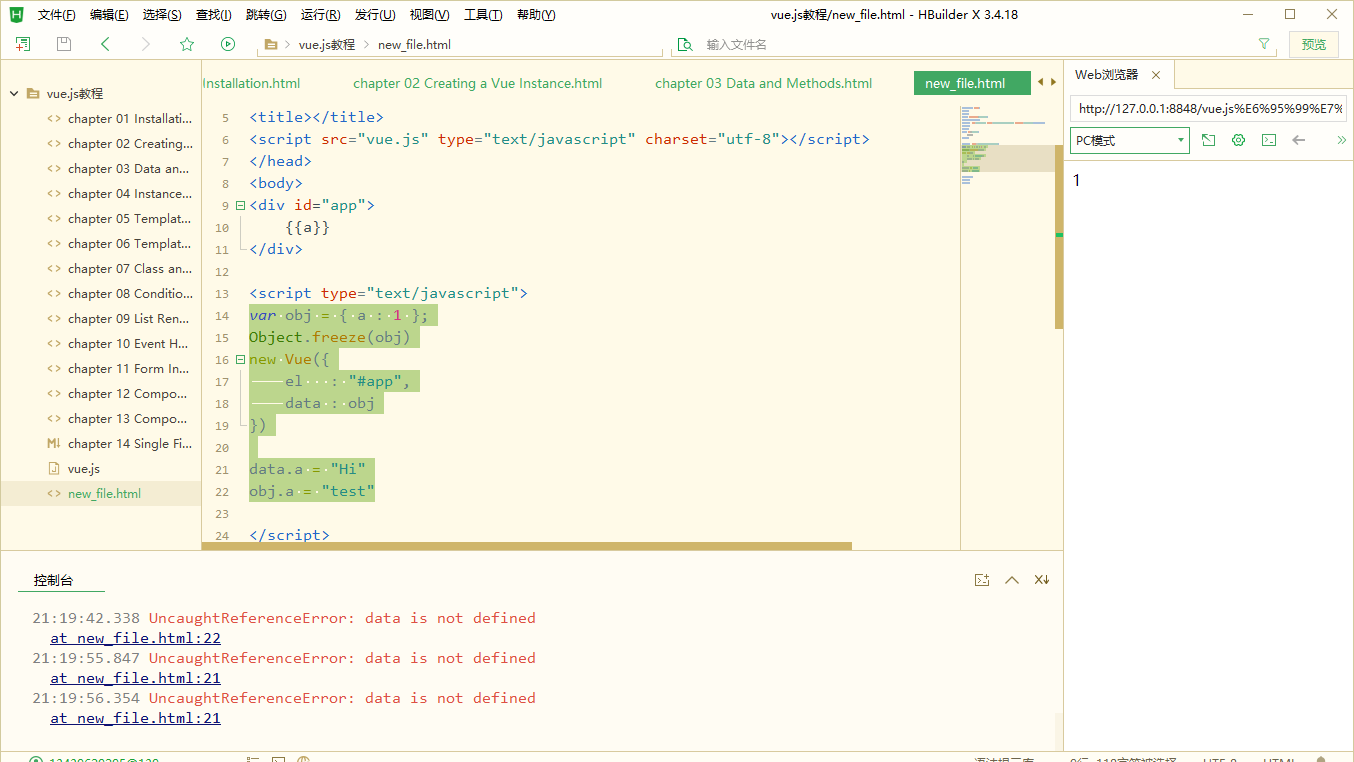
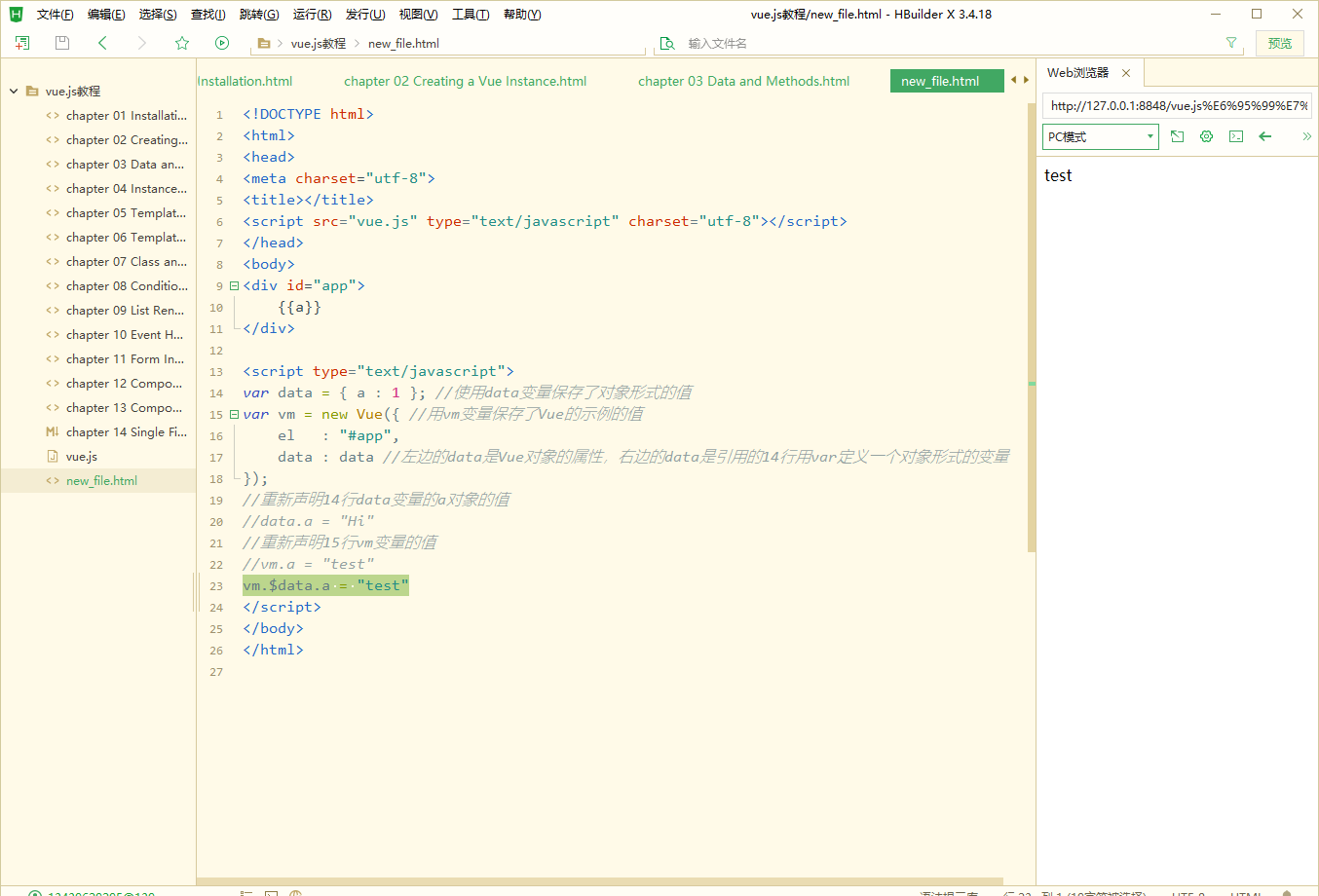
体验Vue的响应式,重新定义data变量的值

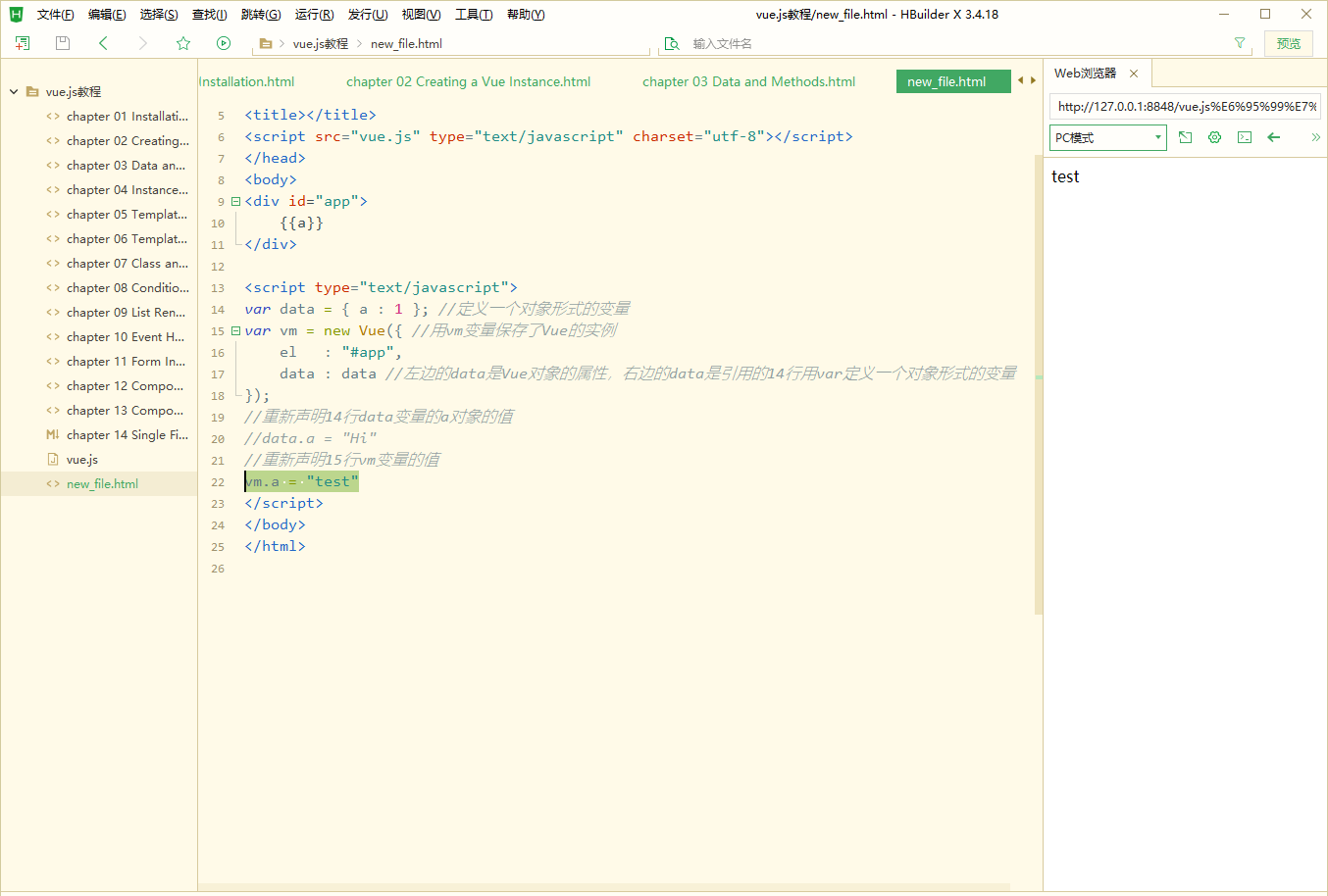
重新定义vm变量的值(取data或者vm变量最后一次的赋值)

没有进行new Vue的声明的变量不会生效

使用
Object.freeze()方法
Vue除了数据属性,Vue 实例还暴露了一些有用的实例属性与方法。它们都有前缀
$
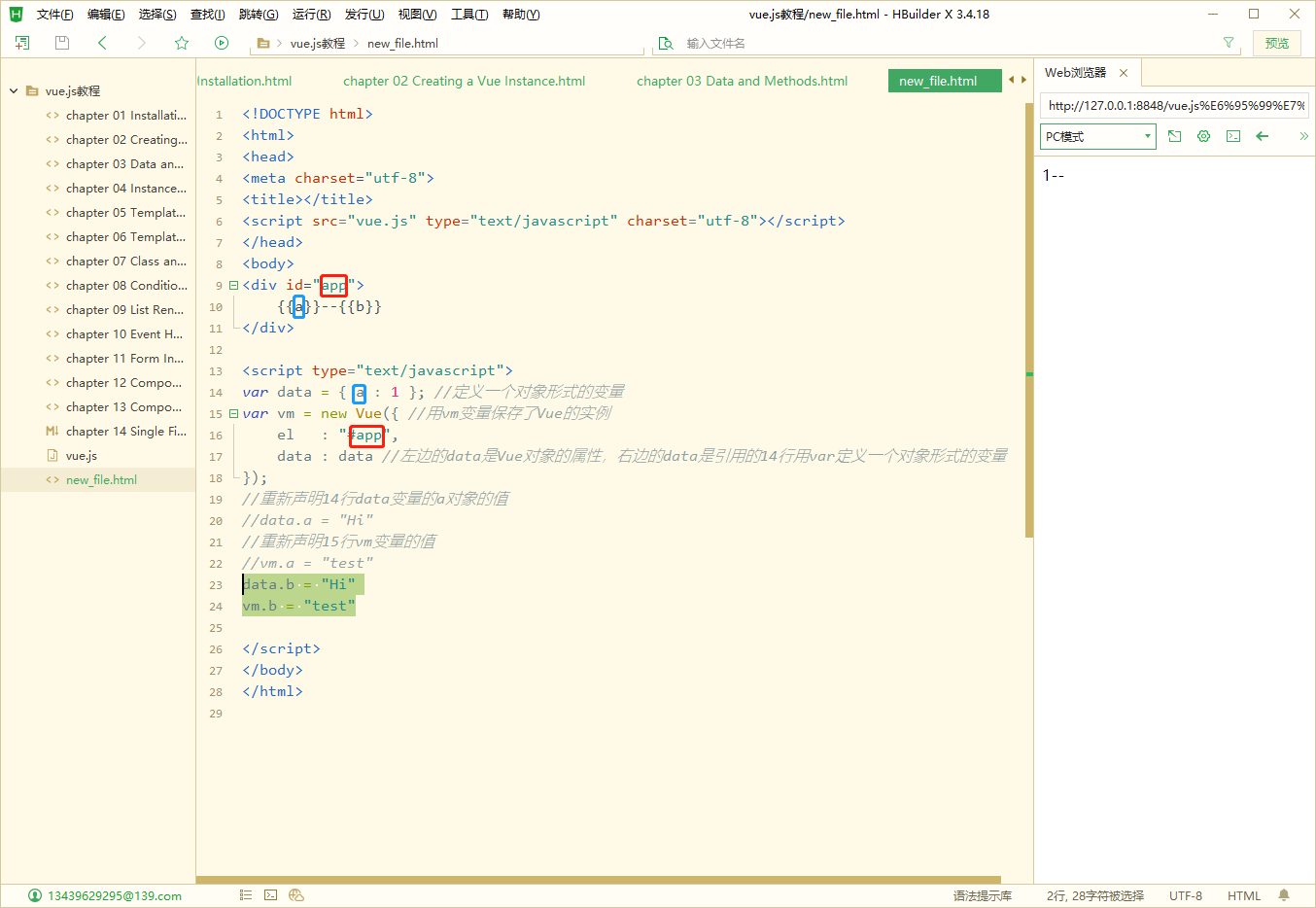
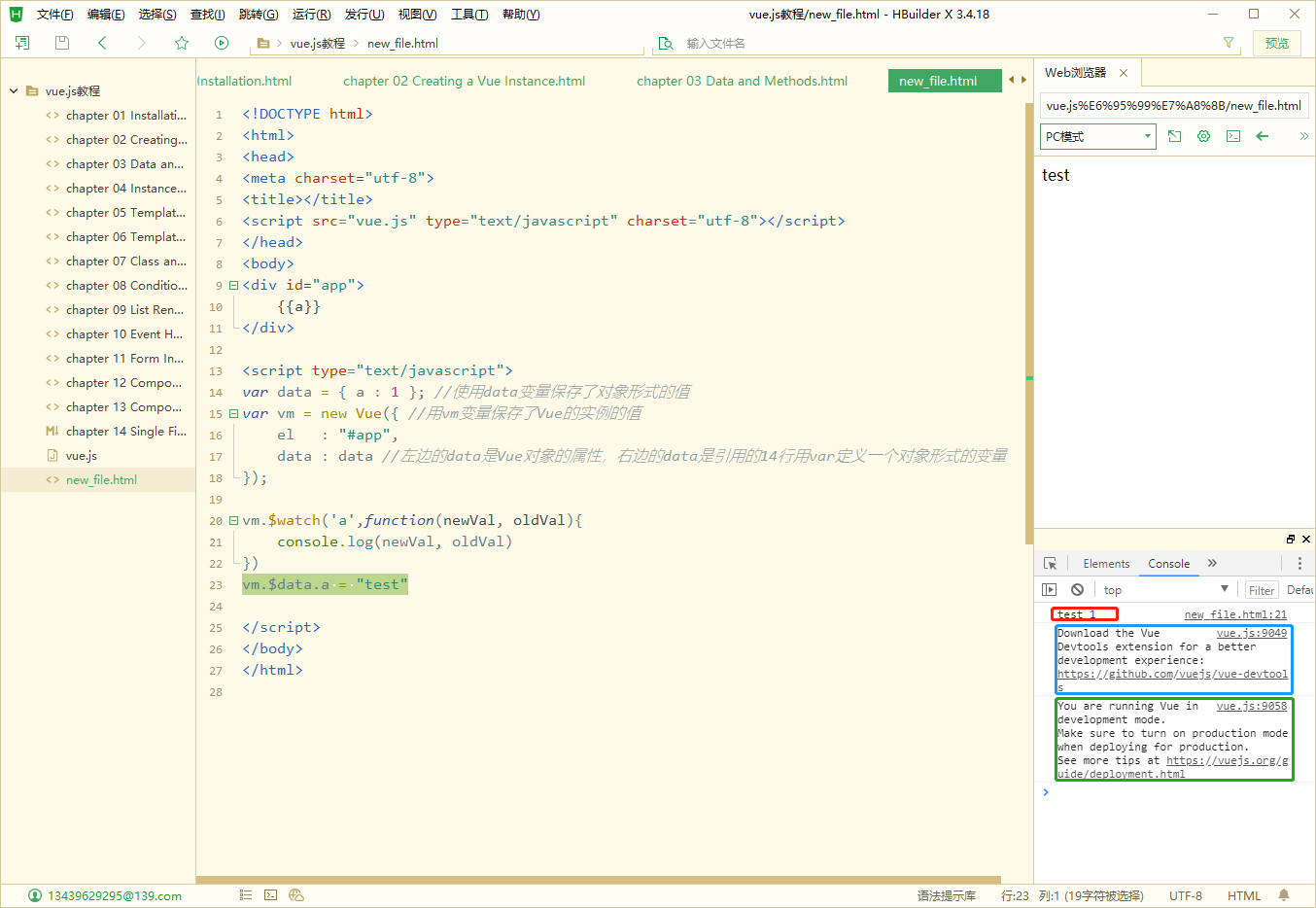
$watch实例方法

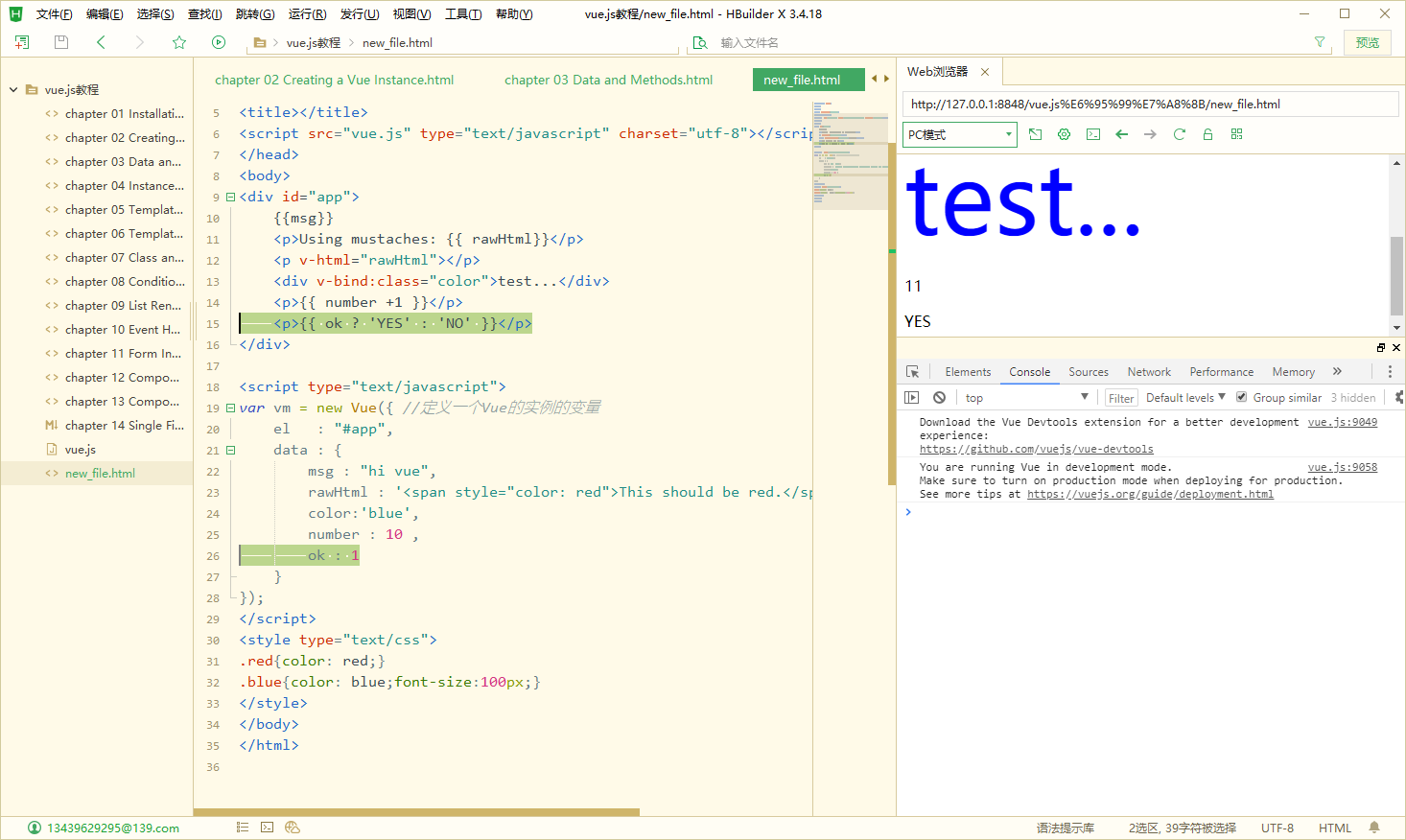
重新赋值要在$watch后面,红色框看到了变化,蓝色框是vue-devtools内置浏览器没有装可以忽略,绿色框是没有定义阻止 vue 在启动时生成生产提示可以忽略。
第4节 生命周期
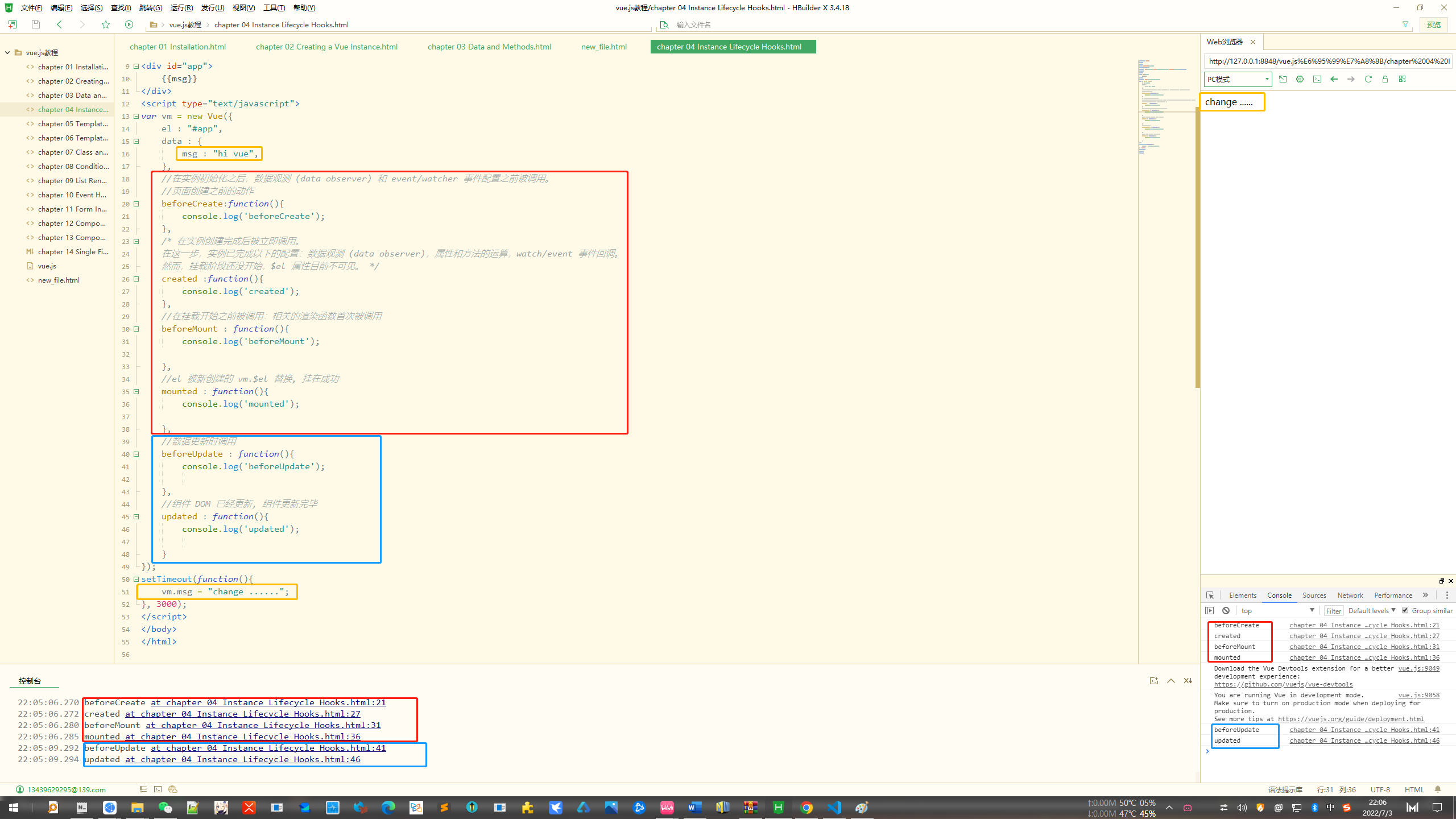
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做 生命周期钩子 的函数,这给了用户在不同阶段添加自己的代码的机会。
声明周期需要写在new Vue传递的对象内,以属性(函数)的方式进行声明。
在Vue应用运行的每个阶段都会调用已声明的生命周期函数。
常用的生命周期钩子

其他的生命周期钩子
activated deactivated beforeDestroy destroyed errorCaptured
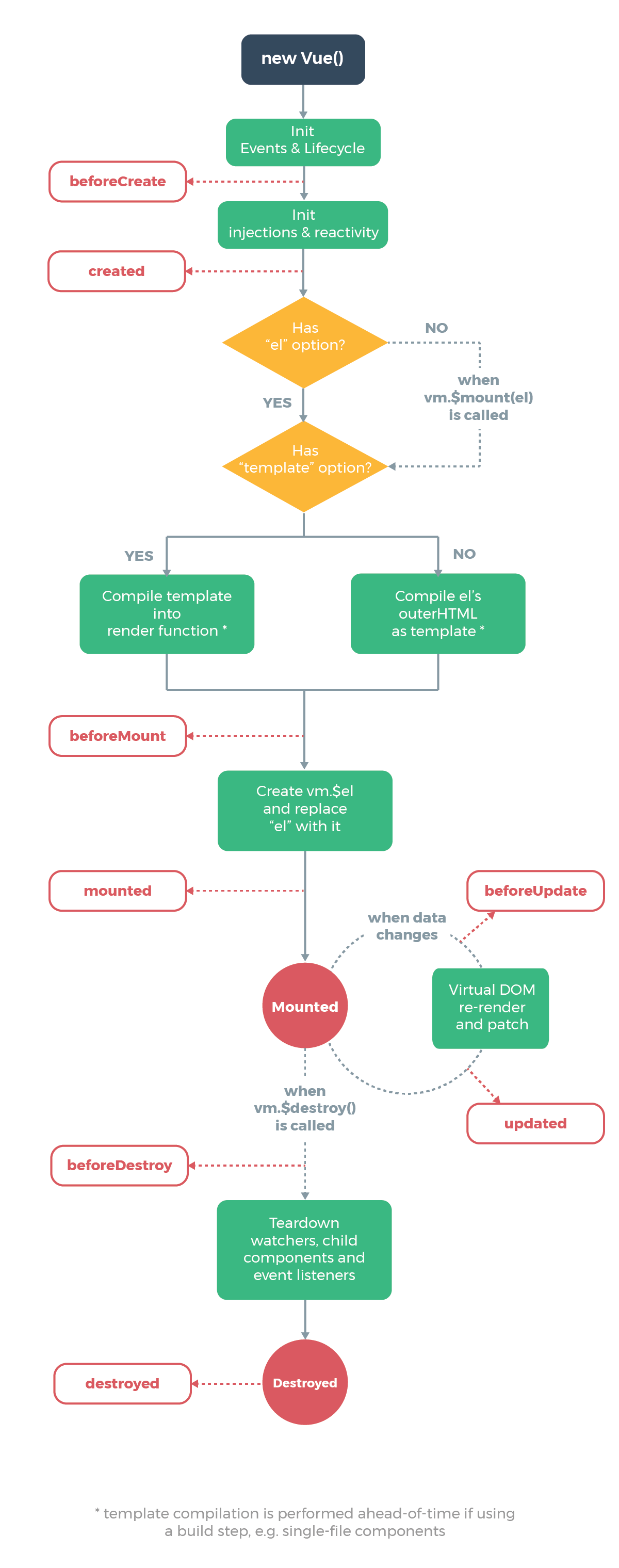
生命周期图示

第5节 模板语法-插值
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML,所以能被遵循规范的浏览器和 HTML 解析器解析。
在底层的实现上,Vue 将模板编译成虚拟 DOM 渲染函数。结合响应系统,Vue 能够智能地计算出最少需要重新渲染多少组件,并把 DOM 操作次数减到最少。
如果你熟悉虚拟 DOM 并且偏爱 JavaScript 的原始力量,你也可以不用模板,直接写渲染 (render) 函数,使用可选的 JSX 语法。
插值
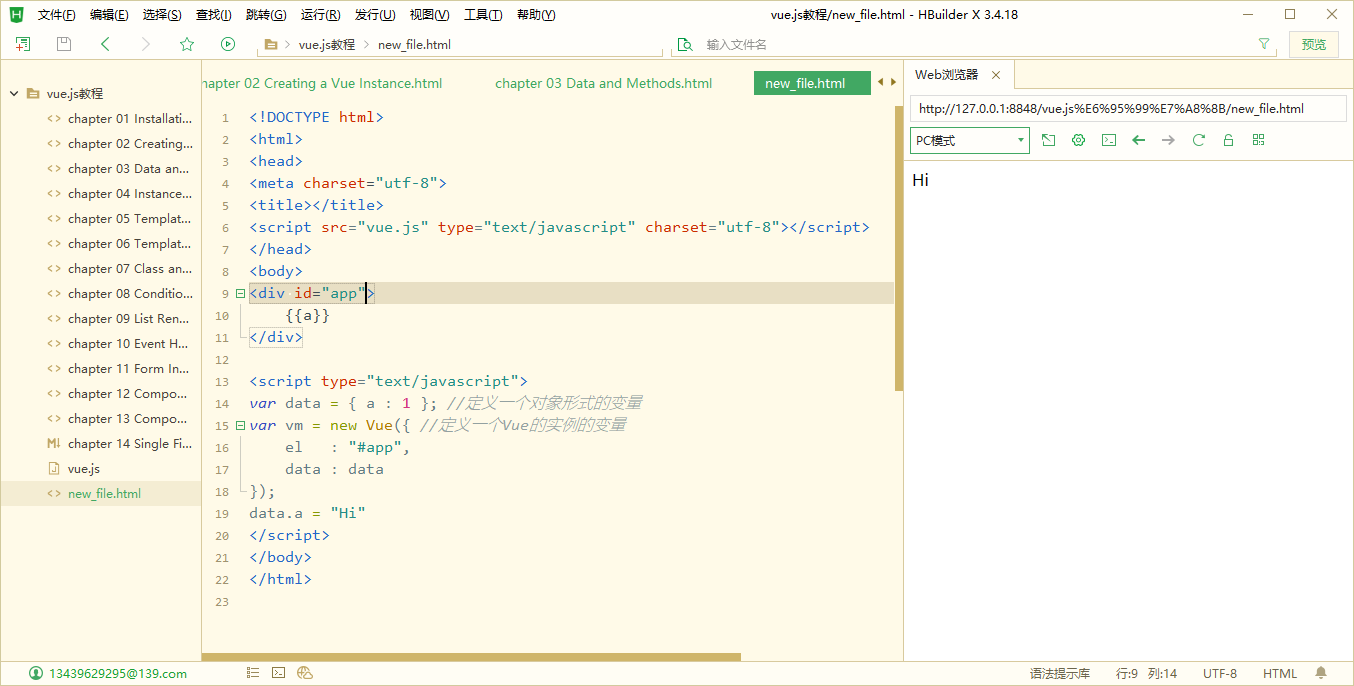
文本
数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值:
< span>Message: {{ msg }} </ span> Mustache 标签将会被替代为对应数据对象上
msgmsg
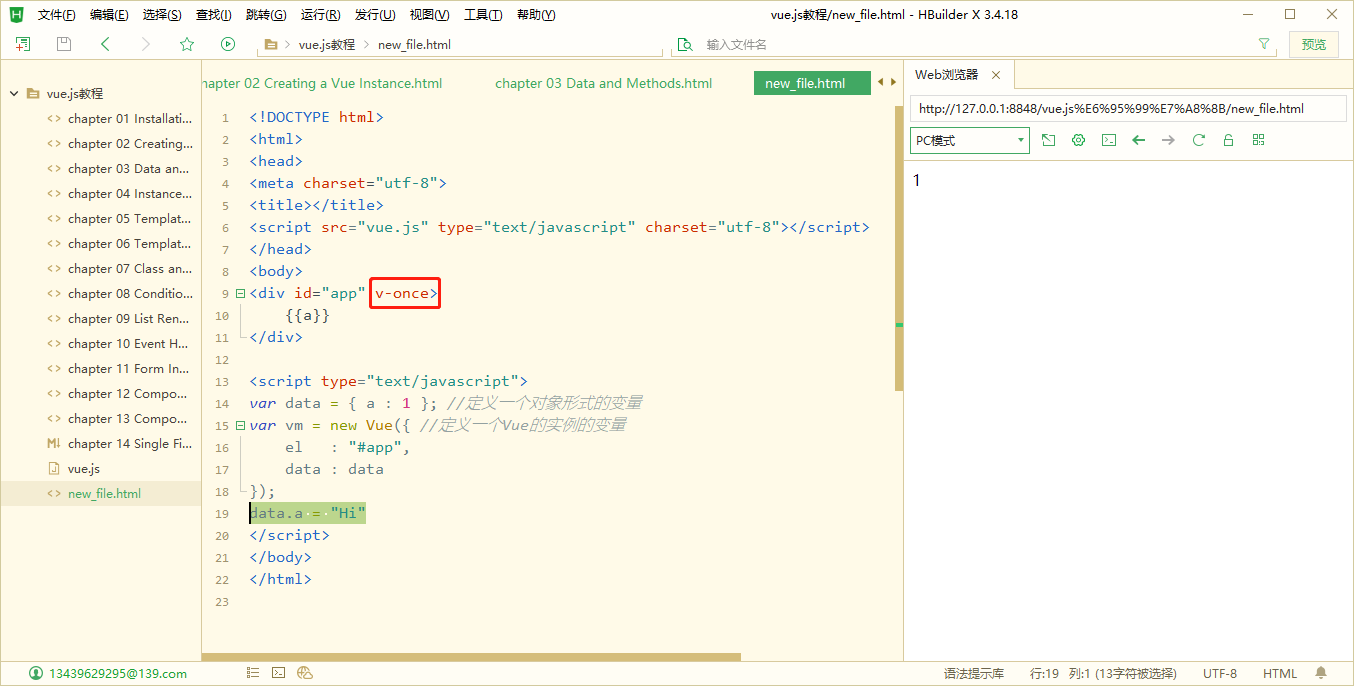
通过使用 v-once 指令,你也能执行一次性地插值,当数据改变时,插值处的内容不会更新。但请留心这会影响到该节点上的其它数据绑定:
< span v-once>这个将不会改变: {{ msg }} </ span> 
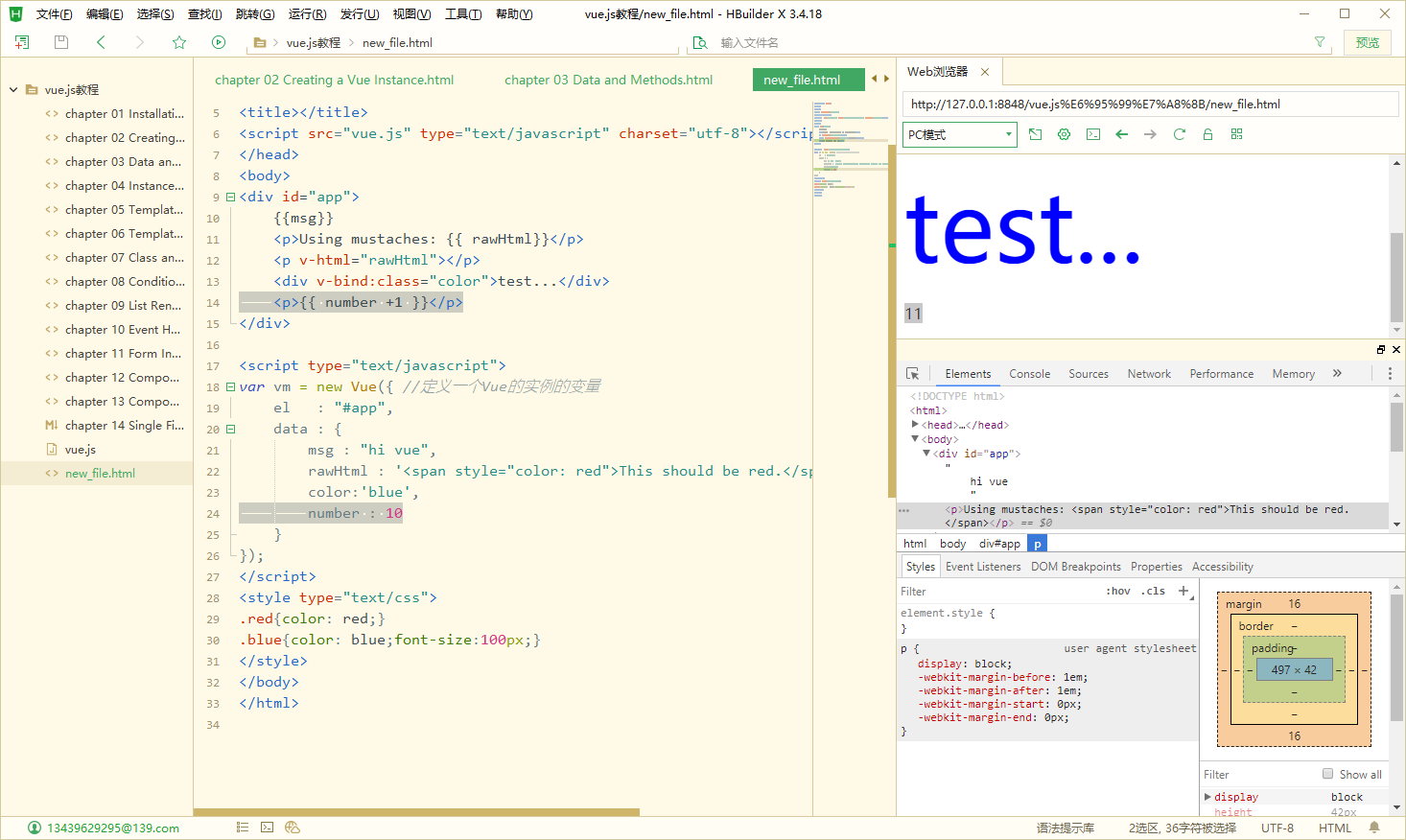
原始 HTML
双大括号会将数据解释为普通文本,而非 HTML 代码。为了输出真正的 HTML,你需要使用
v-html < p>Using mustaches: {{ rawHtml }} </ p>
< p>Using v-html directive: < span v-html= "rawHtml"> </ span> </ p> Using mustaches: <span style="color: red">This should be red.</span>
Using v-html directive: This should be red.
通过v-html指令让变量变成html元素

这个
spanrawHtmlv-html你的站点上动态渲染的任意 HTML 可能会非常危险,因为它很容易导致 XSS 攻击。请只对可信内容使用 HTML 插值, 绝不要对用户提供的内容使用插值 。
Attribute
Mustache 语法不能作用在 HTML attribute 上,遇到这种情况应该使用
v-bind < div v-bind:id= "dynamicId"> </ div> 通过v-bind指令为HTML标签绑定属性

切换绑定的class不同属性

使用 JavaScript 表达式
迄今为止,在我们的模板中,我们一直都只绑定简单的 property 键值。但实际上,对于所有的数据绑定,Vue.js 都提供了完全的 JavaScript 表达式支持。
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
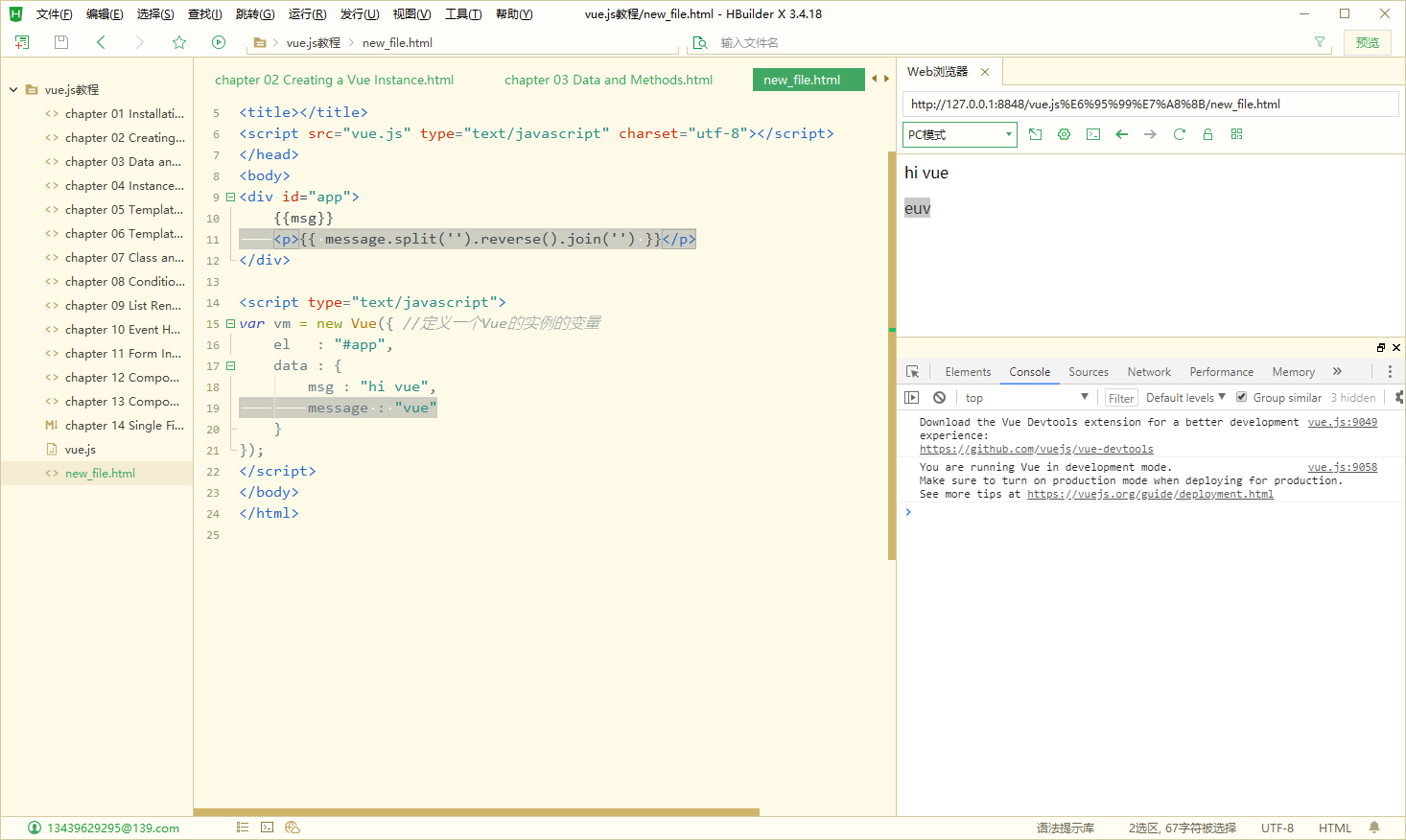
{{ message.split('').reverse().join('') }}
< div v-bind:id= "'list-' + id"> </ div>
算数运算

三元运算
函数运算

先将vue拆分成单个字母,split拆分成不同数组,reverse进行反序排列,join进行重组结合成一个字符串。
这些表达式会在所属 Vue 实例的数据作用域下作为 JavaScript 被解析。有个限制就是,每个绑定都只能包含单个表达式,所以下面的例子都不会生效。
<!-- 这是语句,不是表达式 -->
{{ var a = 1 }} <!-- 流控制也不会生效,请使用三元表达式 -->
{{ if (ok) { return message } }}
模板表达式都被放在沙盒中,只能访问全局变量的一个白名单,如
MathDate第6节 模板语法-指令
v-v-for<! DOCTYPE html > < html > < head > < meta charset ="utf-8" > < title ></ title > < script src ="vue.js" type ="text/javascript" charset ="utf-8" ></ script > </ head > < body > < div id ="app" > < p v-if ="seen" > 现在你看到我了 </ p > </ div > < script type ="text/javascript" > var vm = new Vue({ // 定义一个Vue的实例的变量 el : " #app " ,
data : {
seen : true // 如果是false就不会被渲染 }
}); </ script > </ body > </ html >

参数
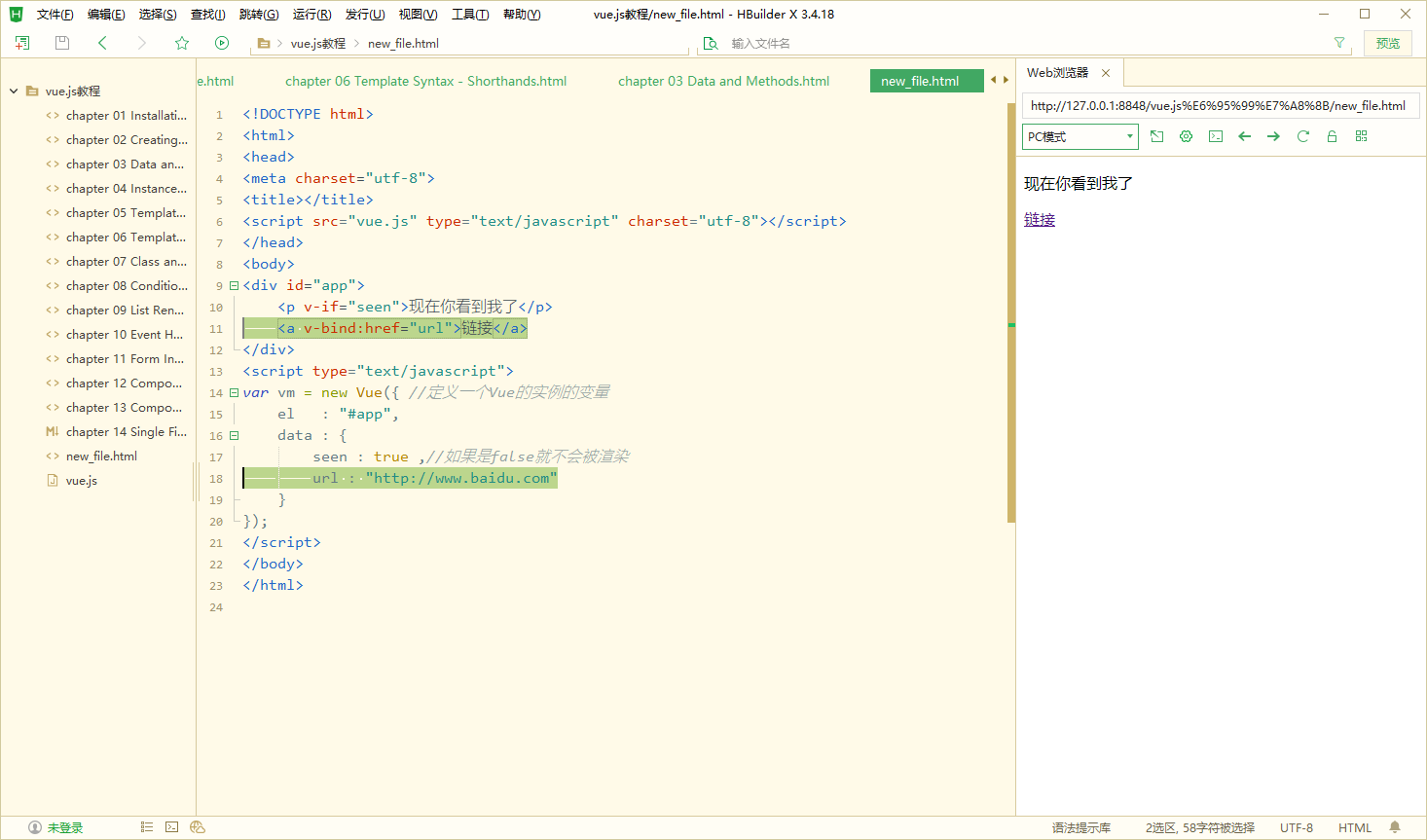
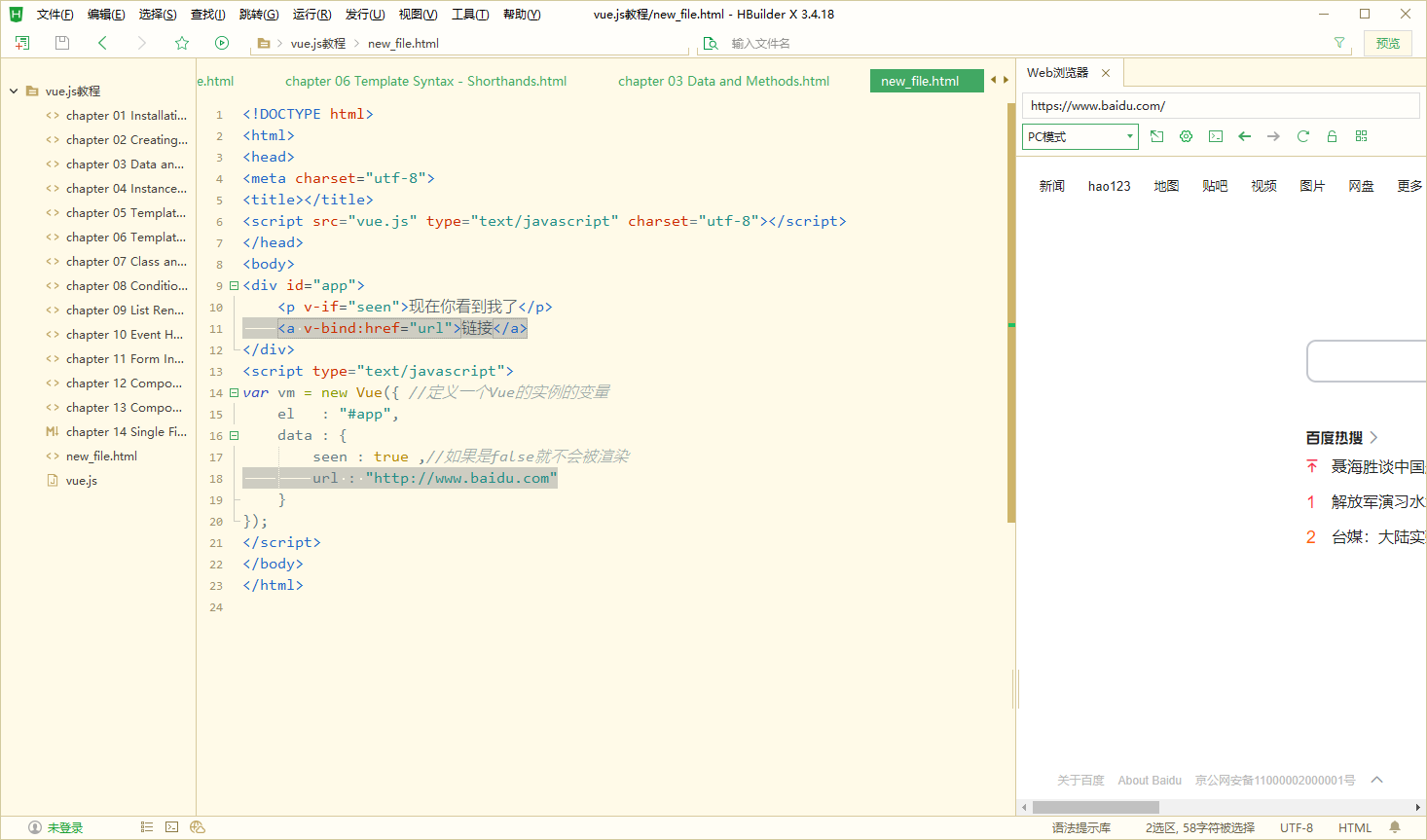
v-bind<! DOCTYPE html > < html > < head > < meta charset ="utf-8" > < title ></ title > < script src ="vue.js" type ="text/javascript" charset ="utf-8" ></ script > </ head > < body > < div id ="app" > < p v-if ="seen" > 现在你看到我了 </ p > < a v-bind:href ="url" > 链接 </ a > </ div > < script type ="text/javascript" > var vm = new Vue({ // 定义一个Vue的实例的变量 el : " #app " ,
data : {
seen : true , // 如果是false就不会被渲染 url : " http://www.baidu.com " }
}); </ script > </ body > </ html >


指令修饰符
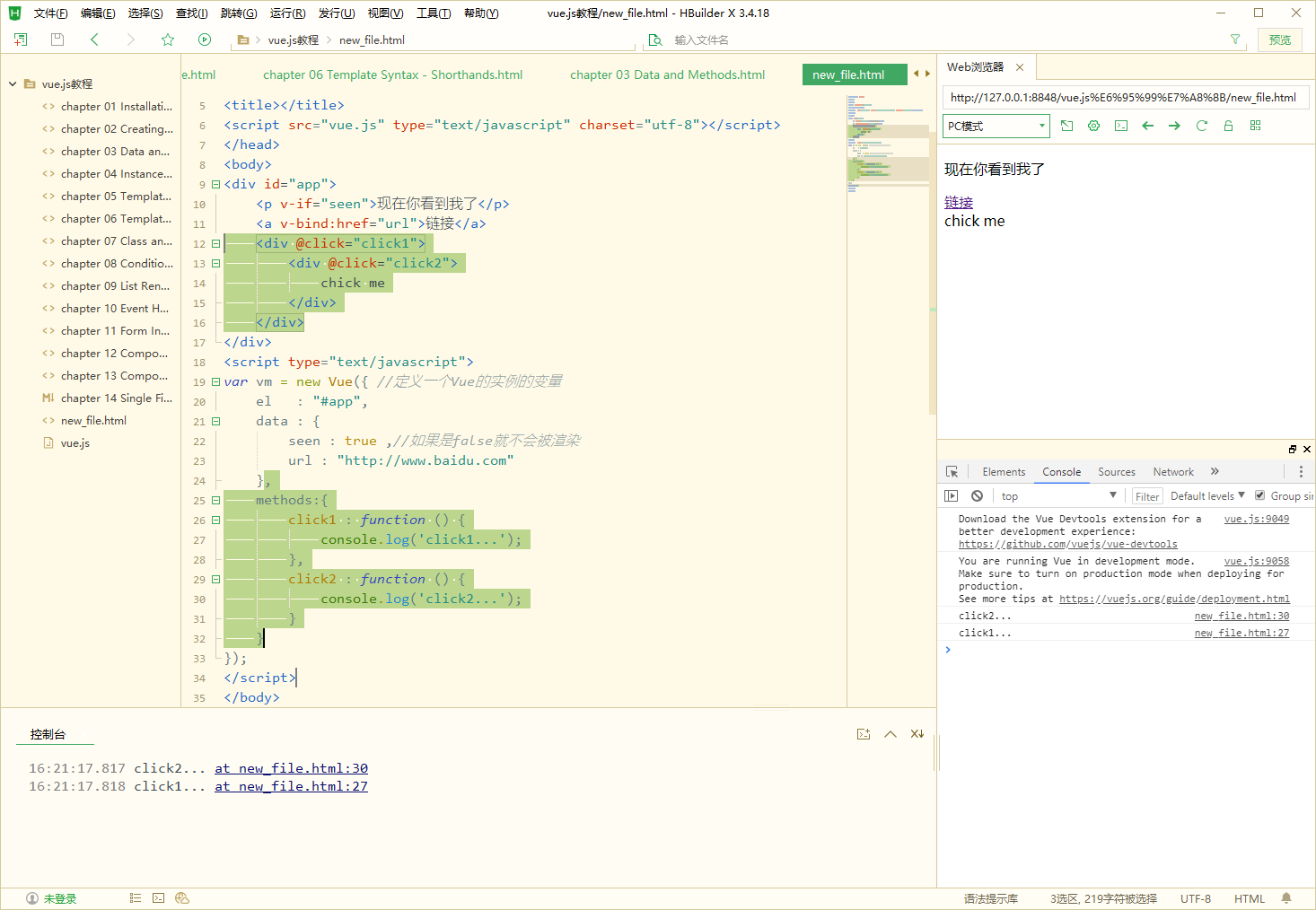
..preventv-onevent.preventDefault()<! DOCTYPE html > < html > < head > < meta charset ="utf-8" > < title ></ title > < script src ="vue.js" type ="text/javascript" charset ="utf-8" ></ script > </ head > < body > < div id ="app" > < p v-if ="seen" > 现在你看到我了 </ p > < a v-bind:href ="url" > 链接 </ a > < div @click ="click1" > < div @click ="click2" > chick me </ div > </ div > </ div > < script type ="text/javascript" > var vm = new Vue({ // 定义一个Vue的实例的变量 el : " #app " ,
data : {
seen : true , // 如果是false就不会被渲染 url : " http://www.baidu.com " },
methods:{
click1 : function () {
console.log( ' click1... ' );
},
click2 : function () {
console.log( ' click2... ' );
}
}
}); </ script > </ body > </ html >

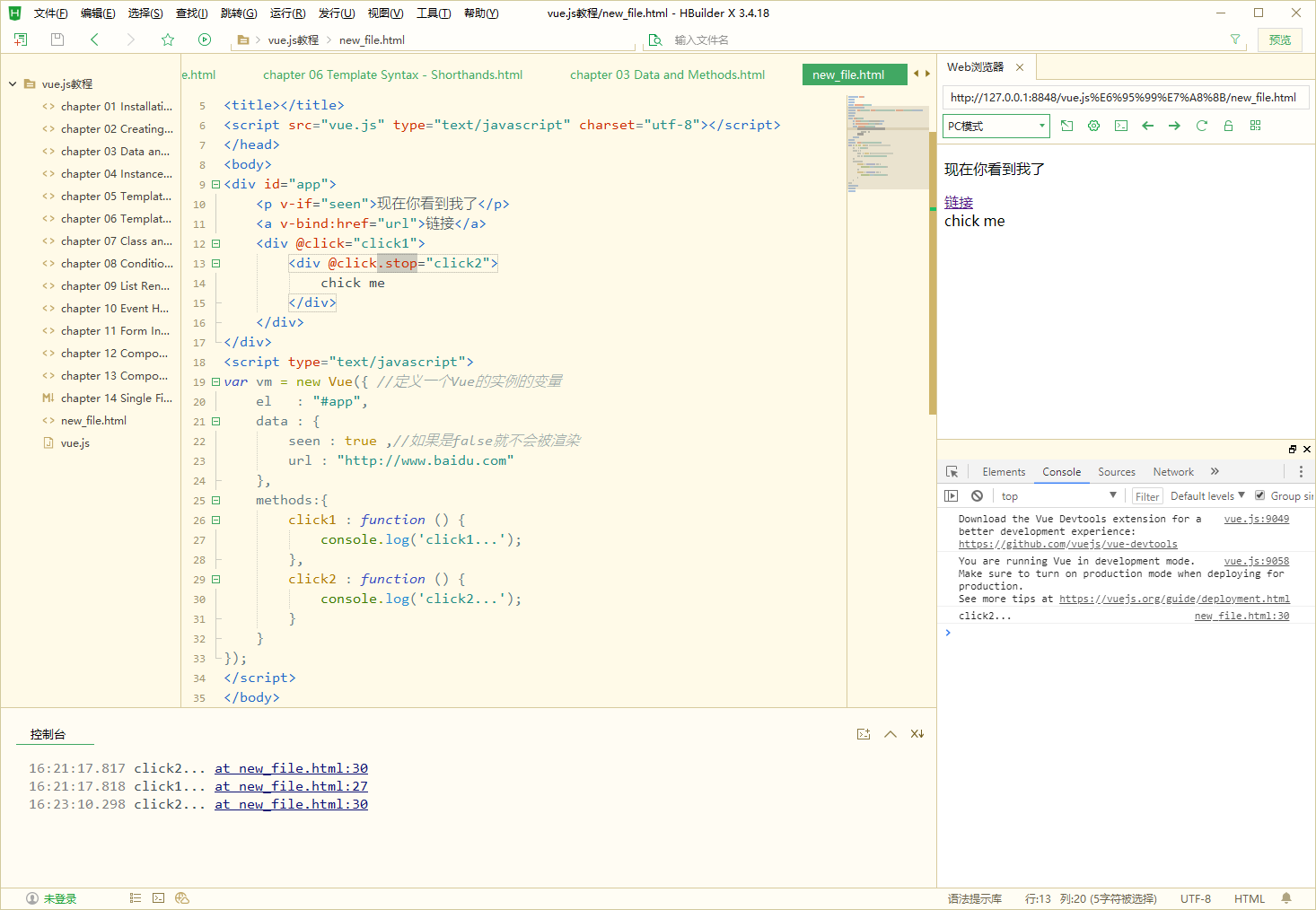
通过修饰符(.stop)让事件停下来不执行click1
<! DOCTYPE html > < html > < head > < meta charset ="utf-8" > < title ></ title > < script src ="vue.js" type ="text/javascript" charset ="utf-8" ></ script > </ head > < body > < div id ="app" > < p v-if ="seen" > 现在你看到我了 </ p > < a v-bind:href ="url" > 链接 </ a > < div @click ="click1" > < div @click.stop ="click2" > chick me </ div > </ div > </ div > < script type ="text/javascript" > var vm = new Vue({ // 定义一个Vue的实例的变量 el : " #app " ,
data : {
seen : true , // 如果是false就不会被渲染 url : " http://www.baidu.com " },
methods:{
click1 : function () {
console.log( ' click1... ' );
},
click2 : function () {
console.log( ' click2... ' );
}
}
}); </ script > </ body > </ html >

第7节 class与style绑定
v-bindv-bindclassstyle绑定 HTML Class
对象语法
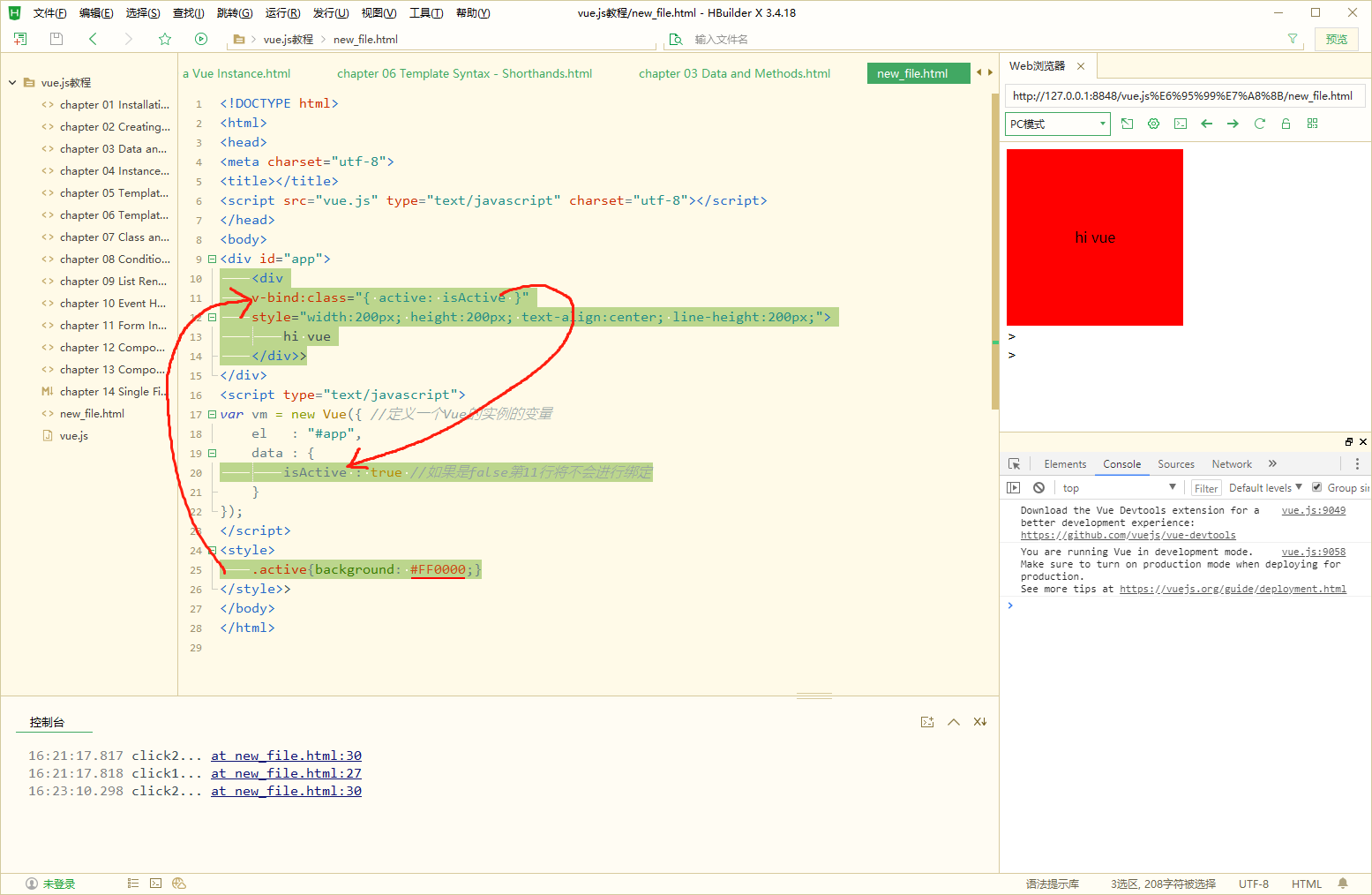
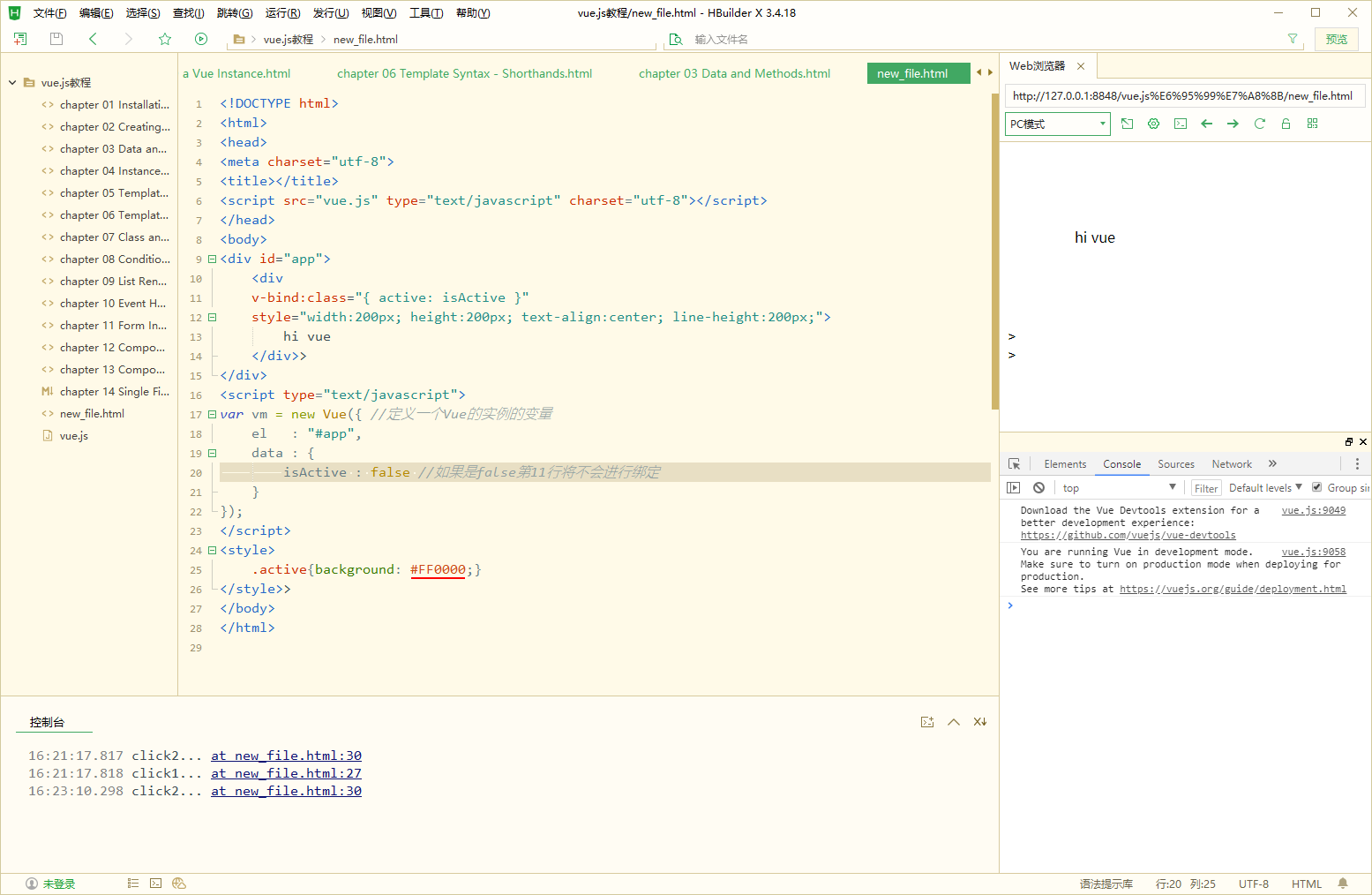
v-bind:class<! DOCTYPE html > < html > < head > < meta charset ="utf-8" > < title ></ title > < script src ="vue.js" type ="text/javascript" charset ="utf-8" ></ script > </ head > < body > < div id ="app" > < div v-bind:class ="{ active: isActive }" style ="width:200px; height:200px; text-align:center; line-height:200px;" > hi vue </ div > > </ div > < script type ="text/javascript" > var vm = new Vue({ // 定义一个Vue的实例的变量 el : " #app " ,
data : {
isActive : true // 如果是false第11行将不会进行绑定 }
}); </ script > < style > .active { background : #FF0000 ; } </ style > > </ body > </ html >


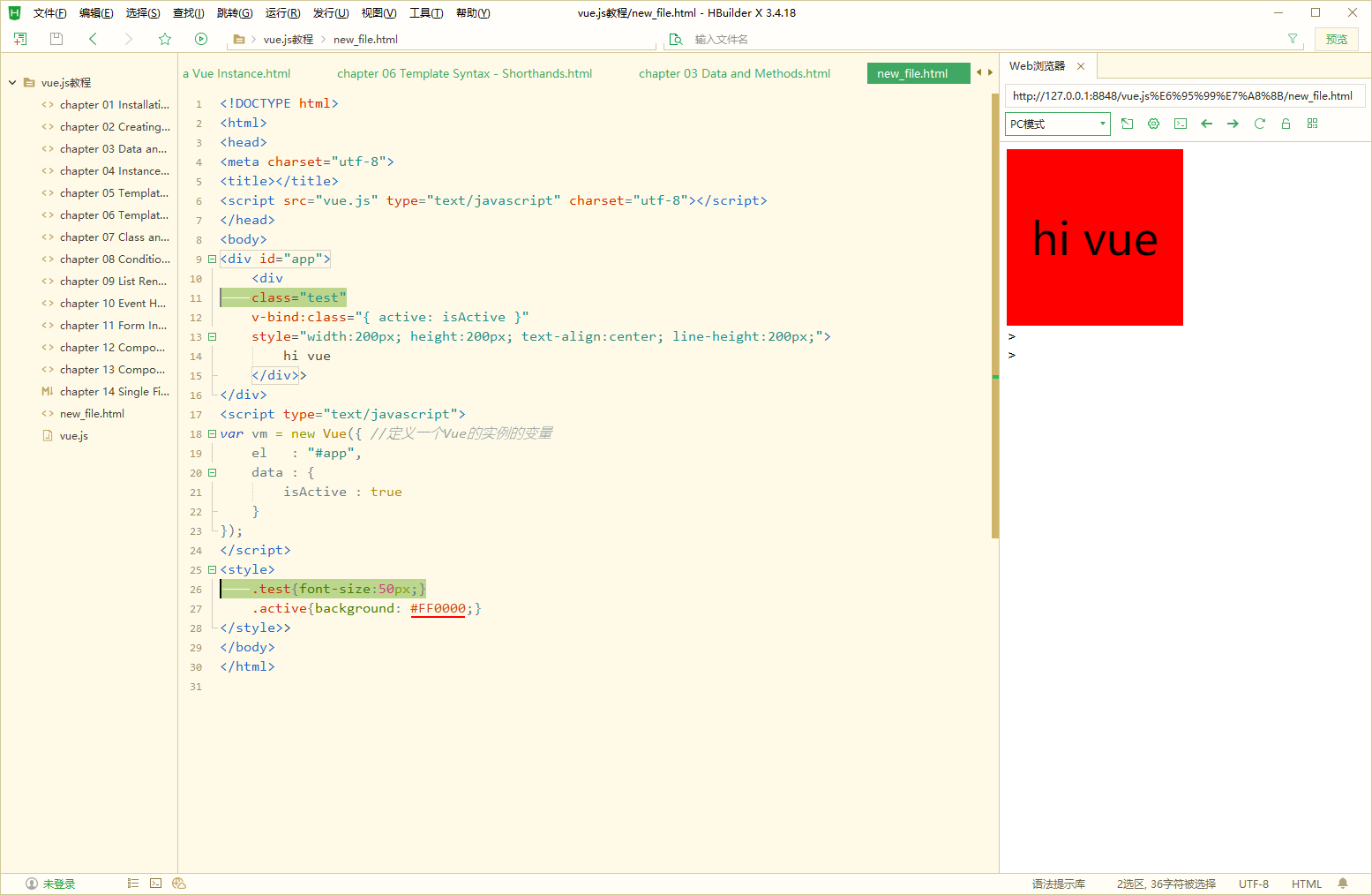
可以在对象中传入更多字段来动态切换多个 class。此外,
v-bind:class<! DOCTYPE html > < html > < head > < meta charset ="utf-8" > < title ></ title > < script src ="vue.js" type ="text/javascript" charset ="utf-8" ></ script > </ head > < body > < div id ="app" > < div class ="test" v-bind:class ="{ active: isActive }" style ="width:200px; height:200px; text-align:center; line-height:200px;" > hi vue </ div > > </ div > < script type ="text/javascript" > var vm = new Vue({ // 定义一个Vue的实例的变量 el : " #app " ,
data : {
isActive : true }
}); </ script > < style > .test { font-size : 50px ; } .active { background : #FF0000 ; } </ style > > </ body > </ html >

<! DOCTYPE html >
< html >
< head >
< meta charset ="utf-8" >
< title ></ title >
< script src ="vue.js" type ="text/javascript" charset ="utf-8" ></ script >
</ head >
< body >
< div id ="app" >
< div class ="test" v-bind:class ="{ active: isActive ,green : isGreen}" style ="width:200px; height:200px; text-align:center; line-height:200px;" > hi vue </ div > > </ div >
< script type ="text/javascript" >
var vm = new Vue({ // 定义一个Vue的实例
标签: Javascript
- 上一篇: VUE实现Web端多人语音视频聊天
- 下一篇: 一文搞定Vue2组件通信
最新文章
- 数据分析大作战,SQL V.S. Python,来看看这些考题你都会吗 ⛵
- 框架进行时——SpringMVC流程简析(一)
- 我的第一个项目(三):注册登陆功能(后端)
- Python selenium 实现大麦网自动抢票,简单的实现全购票过程
- 高性能 Java 计算服务的性能调优实战
- Spring Boot + Mybatis Plus + ClickHouse 轻松实现增删改查,看了必懂。。
- Java-GUI编程之Swing组件
- Spring(十六):声明式事务管理
- javaweb:jquery中ajax的应用
- 通过案例实战深入认识python图像处理库Pillow
- json多维数组
- 捕获就绪状态3
- 内部类.Java学习
- 通过POST捕获innerHTML内容
- ip位置查找
- 5个节约生命的Python小技巧
- 用python爬取jk小姐姐照片慢慢看「本地直接下载版」
- Javascript已禁用-butterBar jfk butterBar?
- Focus FireFox上的Iframe(设计模式="on")
- 面试手撕并发算法题
分类
最近回复
归档
- August 2023
- July 2023
- June 2023
- May 2023
- April 2023
- March 2023
- February 2023
- January 2023
- December 2022
- November 2022
- October 2022
- August 2022
- January 2022
- February 2021
- January 2021
- August 2019
- November 2017
- July 2017
- June 2017
- May 2017
- April 2017
- March 2017
- February 2017
- January 2017
- November 2016
- August 2016
- July 2016
- June 2016
- April 2016
- March 2016
- January 2016
- December 2015
- November 2015