【前端必会】HtmlWebpackPlugin 和 SplitChunksPlugin 是什么?
背景
了解什么是webpack插件,在来看一下不能不知道的两个插件
- HtmlWebpackPlugin 有了这个插件,webpack执行后会自动帮我们在dist目录生成一个html文件,并且添加bundle.js的引用。
https://webpack.docschina.org/plugins/html-webpack-plugin - SplitChunksPlugin 这个插件可以协助我们在生成的bundle上进行更为精确的配置,比如node_modules下的模块单独打包到一个文件(方便缓存)等
开始
写2个按钮,点击分别加载页面1,页面2
//index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Webpack App</title>
<meta name="viewport" content="width=device-width,initial-scale=1" />
</head>
<body>
<h1>Hello webpack splitchunks</h1>
<button id="btn1">页面1</button>
<button id="btn2">页面2</button>
</body>
</html> //入口脚本
window.addEventListener("load", function () {
var btn1 = document.getElementById("btn1");
btn1.addEventListener("click", function () {
import("./p1");
});
var btn2 = document.getElementById("btn2");
btn2.addEventListener("click", function () {
import("./p2");
});
}); 两个页面
//页面1
import { max } from "lodash";
console.log("p1 lodash", max); //页面2
import { max } from "lodash";
console.log("p2 lodash", max); //webpack 配置
const webpack = require("webpack");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const path = require("path");
const config = {
context: path.resolve(__dirname),
mode: "production",
optimization: {
minimize: false,
},
entry: "./main.js",
target: ["web", "es5"],
output: {
clean: true,
filename: "bundle.js",
path: path.resolve(__dirname, "dist"),
},
plugins: [
new HtmlWebpackPlugin({
template: "index.html",
}),
],
};
const compiler = webpack(config);
compiler.run((err, stats) => {
console.log(err);
}); 生成后的目录
//bundle.js 关键代码
var __webpack_exports__ = {};
console.log("hello");
window.addEventListener("load", function () {
var btn1 = document.getElementById("btn1");
btn1.addEventListener("click", function () {
Promise.all(/* import() */[__webpack_require__.e(891), __webpack_require__.e(751)]).then(__webpack_require__.bind(__webpack_require__, 751));
});
var btn2 = document.getElementById("btn2");
btn2.addEventListener("click", function () {
Promise.all(/* import() */[__webpack_require__.e(891), __webpack_require__.e(291)]).then(__webpack_require__.bind(__webpack_require__, 291));
});
}); //751.bundle.js 关键代码
"use strict";
(self["webpackChunk"] = self["webpackChunk"] || []).push([[751],{
/***/ 751:
/***/ (function(__unused_webpack_module, __webpack_exports__, __webpack_require__) {
__webpack_require__.r(__webpack_exports__);
/* harmony import */ var lodash__WEBPACK_IMPORTED_MODULE_0__ = __webpack_require__(891);
/* harmony import */ var lodash__WEBPACK_IMPORTED_MODULE_0___default = /*#__PURE__*/__webpack_require__.n(lodash__WEBPACK_IMPORTED_MODULE_0__);
console.log("p1 lodash", lodash__WEBPACK_IMPORTED_MODULE_0__.max);
/***/ })
}]); //291.bundle.js 关键代码
"use strict";
(self["webpackChunk"] = self["webpackChunk"] || []).push([[291],{
/***/ 291:
/***/ (function(__unused_webpack_module, __webpack_exports__, __webpack_require__) {
__webpack_require__.r(__webpack_exports__);
/* harmony import */ var lodash__WEBPACK_IMPORTED_MODULE_0__ = __webpack_require__(891);
/* harmony import */ var lodash__WEBPACK_IMPORTED_MODULE_0___default = /*#__PURE__*/__webpack_require__.n(lodash__WEBPACK_IMPORTED_MODULE_0__);
console.log("p2 lodash", lodash__WEBPACK_IMPORTED_MODULE_0__.max);
/***/ })
}]); //891.bundle.js 关键代码(lodash模块代码)
(self["webpackChunk"] = self["webpackChunk"] || []).push([[891],{
/***/ 891:
/***/ (function(module, exports, __webpack_require__) {
/* module decorator */ module = __webpack_require__.nmd(module);
var __WEBPACK_AMD_DEFINE_RESULT__;/**
* @license
* Lodash <https://lodash.com/>
* Copyright OpenJS Foundation and other contributors <https://openjsf.org/>
* Released under MIT license <https://lodash.com/license>
* Based on Underscore.js 1.8.3 <http://underscorejs.org/LICENSE>
* Copyright Jeremy Ashkenas, DocumentCloud and Investigative Reporters & Editors
*/
;(function() {
/** Used as a safe reference for `undefined` in pre-ES5 environments. */
var undefined;
/** Used as the semantic version number. */
var VERSION = '4.17.21';
/** Used as the size to enable large array optimizations. */
var LARGE_ARRAY_SIZE = 200;
...... 总结
- 使用了异步加载模块,自动生成2个bundle(751、251)。异步模块好像一定是会拆分为一个新的文件(不确定)
- 2个模块都引用了lodash,所以lodash又单独拆出一个bundle(891)
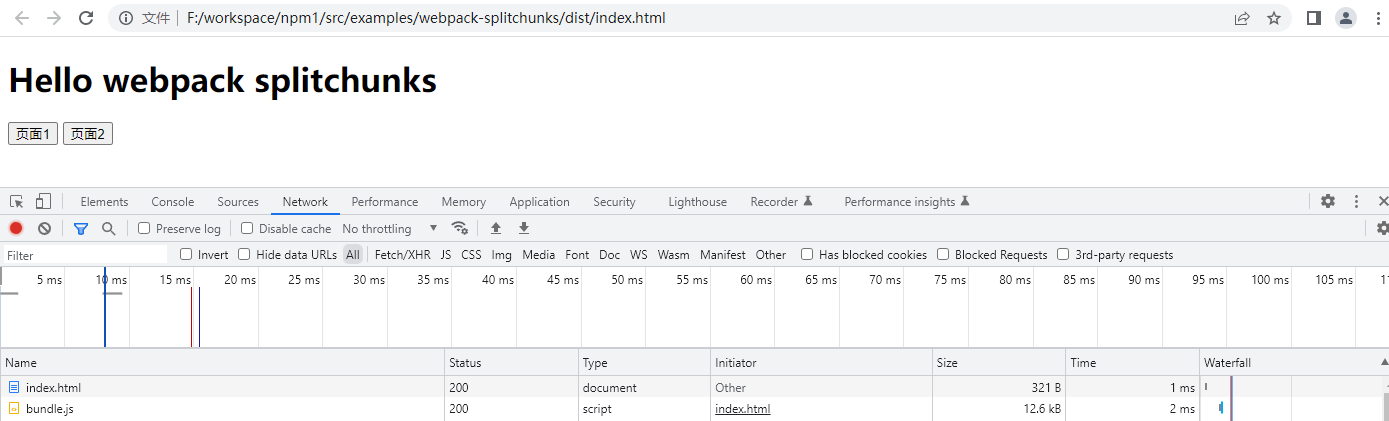
- 进入页面加载

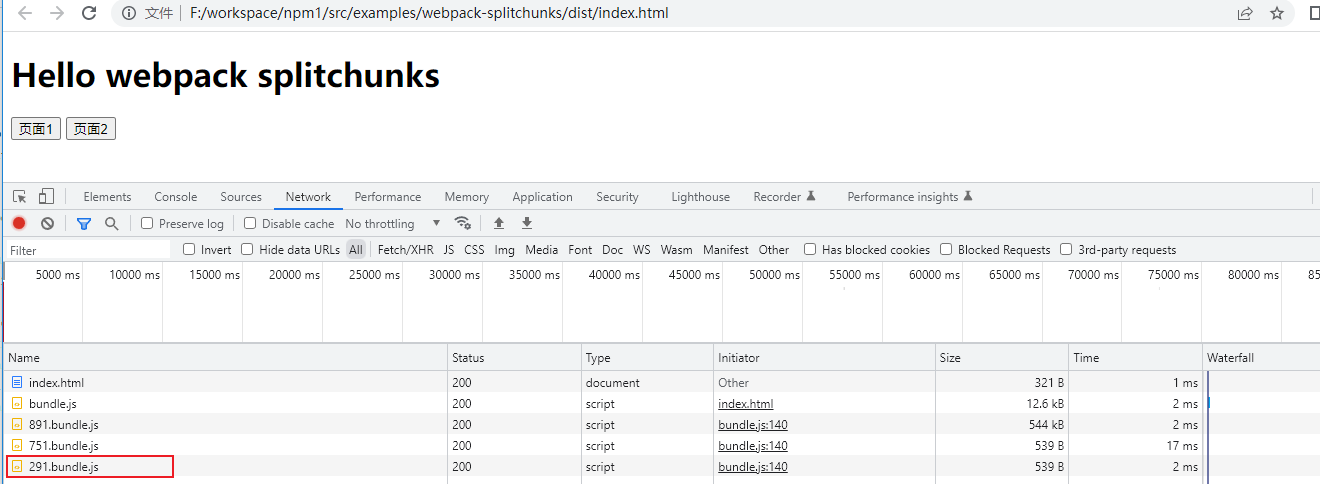
- 点击按钮1

- 点击按钮2

- 多看文档、多看文档、多看文档
https://webpack.docschina.org/plugins/split-chunks-plugin/